Final project: “A friend of my friend died yesterday”
Partner: Alex Zhang
Professor: Ann Chen
Date: 12/11/2018
Link:http://imanas.shanghai.nyu.edu/~xg679/Commlab/CommlabFinal/desktop/
- Concept and design
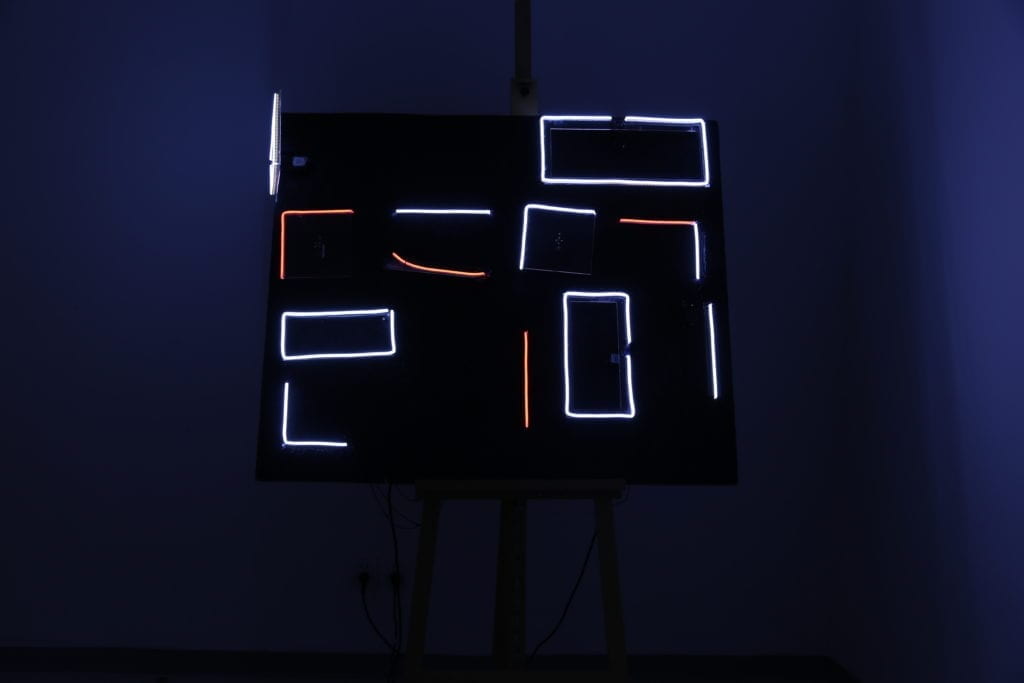
Our project dives into the topic of digital death and its presence on various social media platform. With media communication permeating our everyday lives, fundamental topics of humanity such as death, loss, grief, and mourning are increasingly transferred to and negotiated in media environments. Social media platforms with their strong focus on emotions and interactions are especially prone to expressions of grief and mourning, and provide an expansion to traditional mourning spaces in society. Holding the questions whether social media is facilitating or missing certain norms in comparison to traditional mourning rituals, our project aims to approach this controversial topic by visually displaying pieces from various social media sites which represent the incident, subsequences of and social reactions to one’s death online.
With the pre-context “A friend of my friend died yesterday”, the project is settled in an intermediate space between artistic fiction and real-life commentary. It consists of mock-ups of the interface of macOS desktop, Facebook, YouTube and wechat, which are connected by imitating the user experience of the macOS notification system. By re-creating such experience, we aim to emphasize the digital nature of our project, and thus immerse the audience into the context we designed.
The whole project starts off with a preface of our project which is settled in a window on the “desktop”. The introduction includes the fictional context “A friend of my friend died yesterday”, and several question related to this information which we expect the audience to take away while going through the following content. We also place three notification boxes on the corner of the page which will navigate the user to the next stage.
The following part of our project is the mock-up pages of three social medias: weChat, YouTube, and Facebook. We created gif pieces which represent the incident, subsequences of and social reactions to one’s death online, and arrange them according to the layout of these interface. Users can click into the hover boxes on the interface page to see the detailed content of that pieces.
The project is not set with an ending because we want it to be an open discourse and we expect the audience to think deep on this topic of death and digital age basing on the fundamental questions in the preface.
Sources:
“Do not Click ‘Like When Somebody has Died: The Role of Norms for Mourning Practices in Social Media” by Anna J. M. Wagner.
“User Experience of a Heartbreak” by Sarah Hallacher.
2. Process
I researched and chose the project idea at the very beginning because this is a topic I had been interested in for a long. While in the class when we shared our ideas, Alex showed great interests in my proposal so we decide to work on it together.
In my proposal, I planned to designed a storyline to present the concept. However, after professor showed us another project by Sarah Hallacher “User Experience of a Heartbreak”, which is also a social media related topic, we were inspirited by its display of the information and decide to take this idea as our project’s form. Based on that, we first discussed what kind of information we would include in our project and sketched them. At the first place, we have pieces from more social medias like Instagram and google chat, however, consider the content and workload, we narrowed the scope down of the presented three social medias.
I first started working on the Facebook page to ensure the feasibility of our plan. I used Canca.comand Marvel.comto edit images and used this online gif generator to make the gif pieces. Then I mocked up the Facebook page in the same way and used the hover-to-show texts examplefrom W3school to indicate the entrance for display.
Then I imitated the desktop interface of Mac while at the same time Alex worked on the YouTube page by creating the two videos: One is about the memories of the deceased in which we used edited photos to make up the video, and the second one is a pieces of funeral.
In our first round of user-test, we presented the parts of mac interface and Facebook page, and we got the following main comments about both of our content and visual layout, and made changes accordingly.
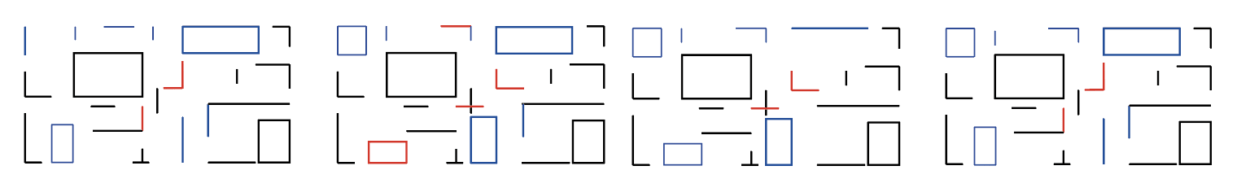
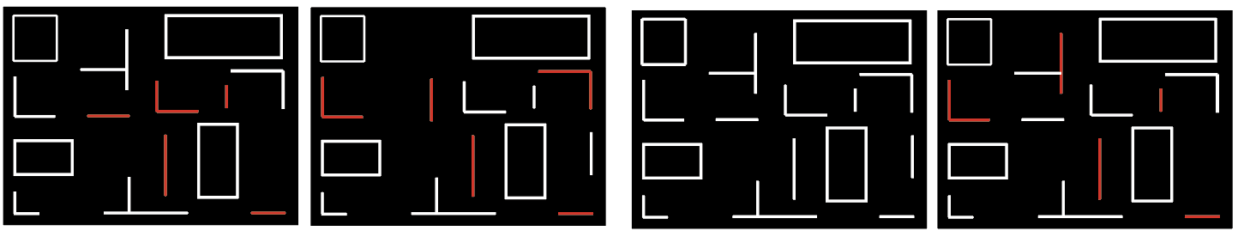
- As the first version of our desktop is like below, it did not look like a desktop but a slide, so we alter changed it to the current version.

- The Facebook interface as well as the description we added were confusing, but we did not change much at last considering the time limitation. Also, we expected that when the remaining parts pf project is finished, itwill make more sense for the user.
- Our idea was fully expressed by going through these parts, so we later added an introduction part at the beginning.
After the user test, we continued to finishing the remaining parts of wechat and YouTube and made modification according to the feedbacks we already got. While Alex was continuing to build the YouTube page, I changed the background of the desk top and added a preface to the mac interface with a typing effect which I learnt from this online example.
3. Feedback and future improvement.
From both user tests and presentation, people really appreciated our concept of death and digital life and the editing work we have made for creating the gifs and interface of social medias. However, we also got the following critiques which are mostly related to the conveying of our idea:
- There are too much is too open space that people get confused whether this is a real narrative or just a general commentary, which makes them unable to follow the flow at the first place.
- The setting “a friend of my friend” is too ambiguous.
- Despite the heavy content, it doesn’t really have an emotional draw because it’s too generic.
- It might not have enough visual cues to make sense.
- There seems to be a disconnect as to whether it’s offering insight as to how one should react to death in the modern age or is offering a commentary of how people do react in the modern age, which is similar to the first one.
- The description besides the images are not consistent and some of them is not complementary.
So in relation to these critiques, people also provided corresponding solutions:
- The general flow seems to be through questions, however, it might make more sense if it flowed through a specific narrative or developed questions more relevant to a specific narrative.
- It can be better to create a more linear storyline rather than just a demonstration along with possibly a guide towards how to function.
- Add text or names can possibly make better personal connection
- It would have more of an impact if it was more exploratory of a specific narrative which would, in its execution, develop a deeper concept and message.
- The level of message and emotion of each message should be more consistent.
Drawing together all these comments, we think the main problem of our project is about the conveying of messages and ideas. The audience’s thinking flow should be clearly guided and progressed by our project. Thus for future improvement, we think we should focus on improving the flow of our project in a more organized. Like the audience suggested, we can arrange our information based on a storyline or place them in a specific scenario which can better help users to make personal connection. Also, we need to rephrase the description/interpretation for each images so that the user can understand. Moreover, we think implement more complementary messages into the display can make the content of our project more rich and propounding.