CONTEXT AND SIGNIFICANCE
Through my previous research on the group project, I recognized that interactive projects were either made to suit certain people’s needs or just intellectual games. Nathan and I preferred something fun, so we decided on creating a game.
CONCEPTION AND DESIGN
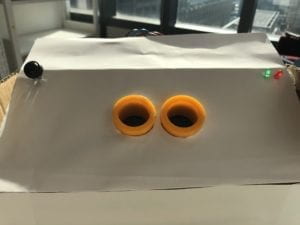
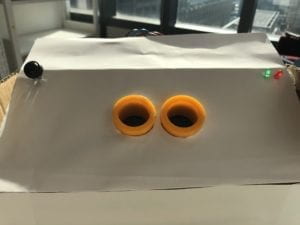
During our research on Arduino game projects, our eyes were caught by the famous Buzz-Wire game. In this traditional game, the player needs to move across the wire without letting the handle touch the wire. Each time the handle touches the wire, the buzzer will ‘beeeee’ to alarm the player. To better fit this game into our definition of interaction, we replaced the buzzer by several lights. Each time the handle touches the wire, one LED will light up to make the environment brighter so that the player may get a clearer sight and adjust the handle better. This way, the player may think based on the feedback he/she gets. To make the game more challenging, we 3D printed two cylinders to serve as the observation point so that the viewing window for the player would be limited. Also, we made the game contained inside a box so the environment started to be dark and with increasing times of handle touching the wire, the environment would get brighter in the process. We thought about making the view window into a simple window-shaped box, but it did not serve our original purpose of making the game more challenging.
As you may see, the game was very difficult when we first finished it. We made the wire inside easier so that it is winnable.
FABRICATION AND PRODUCTION
During our user-test session, many players gave us feedback on the position of the lights, need of a reset button, and means to show either they were winning or losing.
Therefore, we added a reset button on the top of the box, we adjusted the position of the lights so that the players may see them through the viewing window we made, and we put two more LEDs on the top of the box to indicate if the player wins or loses.


CONCLUSIONS
We made this project to bring fun to our audiences’ lives. It aligns with my definition of interaction in that the feedback it provides stimulates the players to think, ‘how can I not touch the wire?’, ‘how can I win this game?’. Also, the process of the box getting brighter ‘improves’ the environment for the players so that they can adjust their approach accordingly. The only misleading information was that many players perceived LEDs lighting up as an indication of good performance. If we had more time, we would probably alter the game into LEDs turning off when touching the wire. Also, we would make the reset button more accessible, and leave the red and green LEDs inside the box so that the player may realize they win or lose on their own.
From this project, I recognized the importance of user-test sessions. As the developer, we had a clear thought about what we were making. Therefore, we did not foresee many confusions that our players later raised. Anyway, I hope this project had brought our players some fun as we intended it would do.