Everything that I did for my CSS was inspired by w3school and the IMA fellows, massive thanks to them 🙂
Everything I coded below is in chronological order:
Navigation Bar:
This was the first step I wanted to work on, because a navigation bar is very aesthetic and easily accessible for the users. I went to ask some fellows how to work on a navigation bar, and the easiest way was just to look online on w3school. On w3school, I first tried to copy and paste the coding and it worked on the first try so that was really nice. Afterwards, I changed some colors and did border-radius to make it look nicer. Extremely easy to do a navigation bar.

Social Media Icon Links:
After building the navbar, I wanted to include icon links inside of it. I looked up social media buttons and once again w3school helped me out. I looked through the coding on the website, rewrote it on my own, and implemented it into the navigation bar.
Photography hovering:
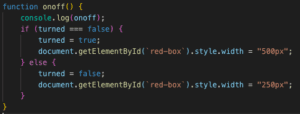
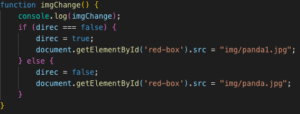
I wanted to make the photos interactive, so I looked up how to hover on photos, and once again w3school was there to help. There is a transparent image section where I learned you could make a image transparent, and another section to hover over photos. I implemented the two codes together and made it so when you hover over the blurred photo, the photo turns back normal. This was one of the harder parts of my coding because I had to implement both codes together.
Hero-Image:
I asked the senior what I should put at the top of my photography page, and he suggested a hero-image. Prior to his explanation of it, I had no idea what a hero-image was, so I googled it and opened up w3school. It was pretty easy code to follow, I made my own and implemented it, it also looks extremely nice.
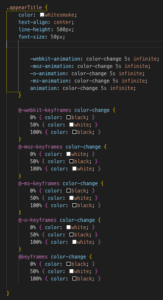
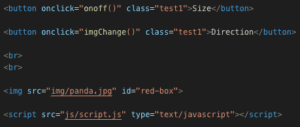
Flashing Text:
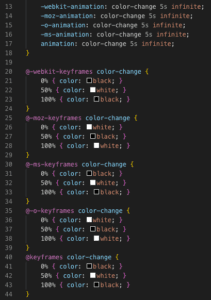
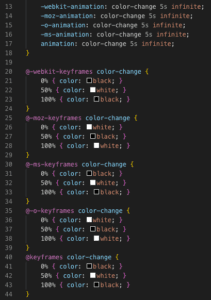
I wanted to make the text seem cool so I added a flashing black and white effect to it. I thought it would be similar to the photo blur but it wasn’t at all. I had to look up how to make the text itself flash.

It was a lot of work, but I finally got it working. I also had to do a little bit of copy and pasting because it was hard to understand it all….
Overall Experience:
I spent a good couple of hours working on this, it was extremely fun and satisfying to see the end results. But in the middle when you’re stuck and don’t know what to do, it can be extremely frustrating. Nonetheless, extremely fun and I learned a lot more CSS throughout the process!
My website!