I worked with Jon on this Net Art Project, and had a extremely fun time with it. I am sad that it is over, but also happy that it happened 🙂
VINCENT AND JON’S AWESOME NET ART PROJECT:
Design:
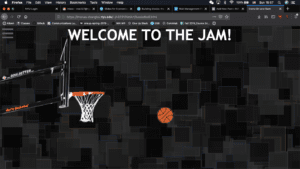
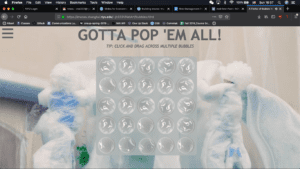
Our website’s final form is a website that is purely based around what Jon and I found interesting/amusing whilst we worked on the project. You mainly interact with the project through the mouse, playing around and looking for the elements that we’ve included within the website, hidden or not. As of now, there are four actions: bubble-wrap, basketball, British flag, and painting with Bob Ross. The point of the website is to show off both Jon and mine’s personalities, that there is no specific direction a project has to go in, just do something that you find enjoyable. What I had just said was a bit contradicting, but anyways, the point is we hope you found the website itself as enjoyable as Jon and I had.



Process:
The original thought process behind our project was to base it around “de-stressing”, which was what inspired our first action, the bubble-wrap popping. It worked really well in terms of de-stressing, because who doesn’t love popping bubble-wrap. Afterwards, we kind of ignored the entire “de-stress” part, not because we wanted to, but because Jon and I got engaged in discussing basketball, and it inspired us to make it a interactive page on our project. It was until after a couple of hours that we realized, it didn’t really correlate with de-stressing. As ironic as it is, we stressed too much over the de-stressing topic, so we decided to ignore it completely to make sure we had more content. If there was one thing that I would change throughout the entire process, it would be that we didn’t stress too much about the de-stressing, because we brainstormed and prototyped for too long and wasted a lot of time. We could’ve gotten probably one or two more interactive parts, but we had constrained ourselves too much with a specific direction.
What worked well, specifically for this project, was that Jon and I thought of all the ideas just based off of us chatting normally. What didn’t work well was when we didn’t think of ideas based off of us chatting, when we had to focus on the direction of “de-stressing”. We discovered this after the proposal, and implemented it into our final project, making it a masterpiece compared to what we had originally.
Future:
Had we had more time, I think we would’ve made something similar to the “take me to a random useless website”, but instead it would be a “make me do something random”. If we had more than 7 interactive actions, we had planned on making it the exact same format as the useless website button website. I guess in conclusion, we would’ve loved to implement even more interactive actions into our website, and made it more complete as a “random” website, once again contradicting myself.
I will most definitely explore more of these types of ideas in my own work, and I’m sure Jon will too as well. I loved having him as my partner.
Conclusion:
I have no idea whether or not you’ll read all the way down here, but thank you so much for a great class Moon! Although there were a lot of projects we had to deal with, I was always happy whenever we worked on them, and also just the overall atmosphere when working and learning in the class is just superb. I would’ve never thought how relaxed I could be in a classroom. It was an amazing experience, and I really look forward to taking more of your classes next semester/next time.
Thank you again, I hope you get wonderful students next semester and that you continue to be the awesome and perfect professor you are!