URL: http://imanas.shanghai.nyu.edu/~js9686/Interactive-Comics/index.html
For our interactive comic project, Nan and I collaborated to recreate the traditional Chinese fable of Sima Guang Smashes the Vat. Nan took the lead in coding for this website, while I mainly created the comic images in Photoshop.

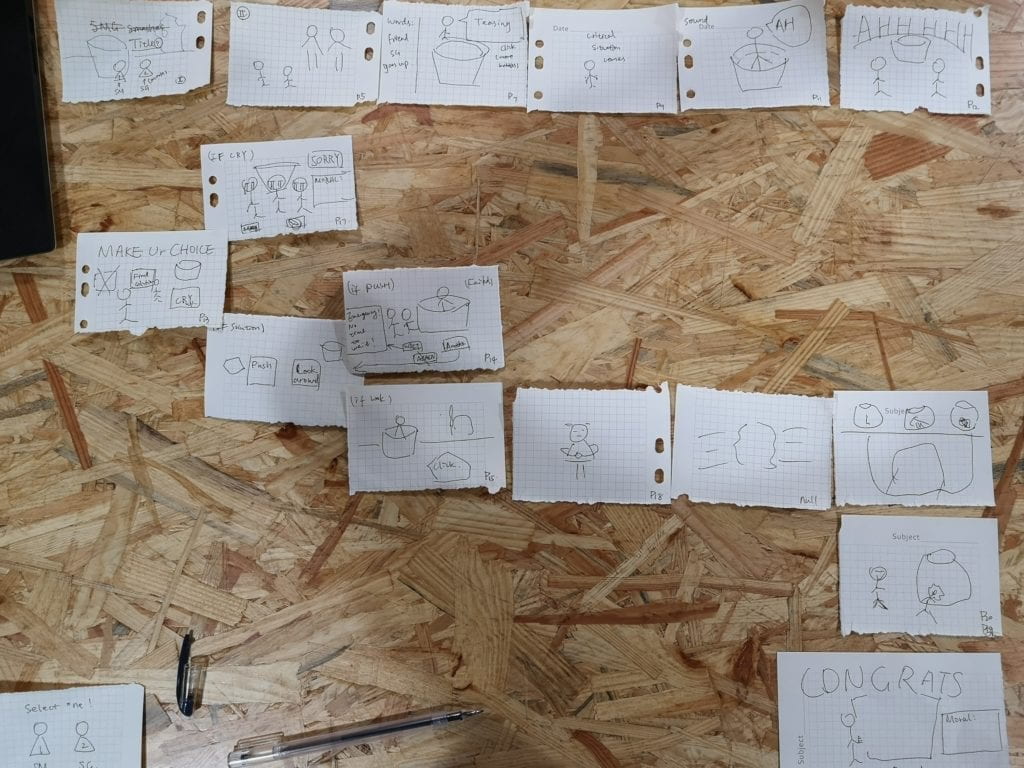
Although the original story of Sima Guang Smashes the Vat is quite simplistic and linear, Nan and I wanted to expand the storyline by allowing the user to make choices that impacted the direction of the story. The canonical ending of the fable is that Sima succeeds in saving his friend by thinking clearly and reacting to the critical situation calmly. Building off of this we created other potential endings to represent what could have happened if Sima had not been so wise, and panicked instead of remaining calm. At first, Nan and I had high expectations for what we would realistically be able to code and design within the time that we had, but upon completing the project, we realized that the coding and image manipulation was a lot more demanding than we originally thought.
For the comic creation, Nan had found an existing comic online drawn and created by a Chinese artist. (Link: https://ac.qq.com/ComicView/index/id/533807/cid/4?fromPrev=1). We used these images as the foundation for our own comic and used methods of image manipulation in Photoshop to restructure the comic, create our new endings, and aesthetically design the panels. I have a few years of experience with Photoshop and an interest in art, so it felt natural for me to take the lead in image manipulation. My intent was to transform the original images by using the magnetic lasso tool and magic wand tool for masking, the brush tools to draw text bubbles and backgrounds, and the image adjustments feature to edit aspects of color. Most of the edits that I made were kept on separate layers to organize the images and make each element easily accessible. I also rented a drawing tablet from the IMA equipment room to hand draw the text, text bubbles, and design elements (backgrounds, accents, minor drawings). Some challenges that I faced while editing was deciding on an aesthetic theme for our project. I wanted to choose something that matched the style of the original artwork, while also making the comic more surreal and abstract. Here are some before and after images from my Photoshop process.




I particularly like how this panel turned out because it added a whimsical and comedic tone to our comic. I had sourced the images of the dog, flower pot, bicycle, rocket ship, and stone from Google and adjusted their color to fit our comic. I wanted to include some colorful and absurd objects to make the choice obvious that Sima would need to use the rock to break open the vat. Originally, we wanted this panel to be interactive, allowing the user to click on each object and programming the website to respond with unique dialogue for each item. We struggled a bit with the code for this section, so Nan innovated a new interactive function that prompted the user to drag the image of the stone onto the vat to progress the story.
Due to the limitations of my coding proficiency, there were some obstacles that I encountered during asset creation in Photoshop. Originally, I had hand-drawn stylized buttons for our comic, but I could not figure out how to incorporate them into our code, so the idea was scrapped. Also I had wanted to use the CSS button feature to transition from panels without text to panels with text bubbles, but I struggled for hours with the CSS code again. I could not figure out how to get the buttons to be positioned on top of the image and I ran into many issues with debugging the code that I wrote. The time-consuming nature of art and content creation also limited the time that I could dedicate to the code. I underestimated how demanding it would be to Photoshop fourteen scenes in a week, but it was very rewarding to take creative control of the comic and put my photoshop skills to use.
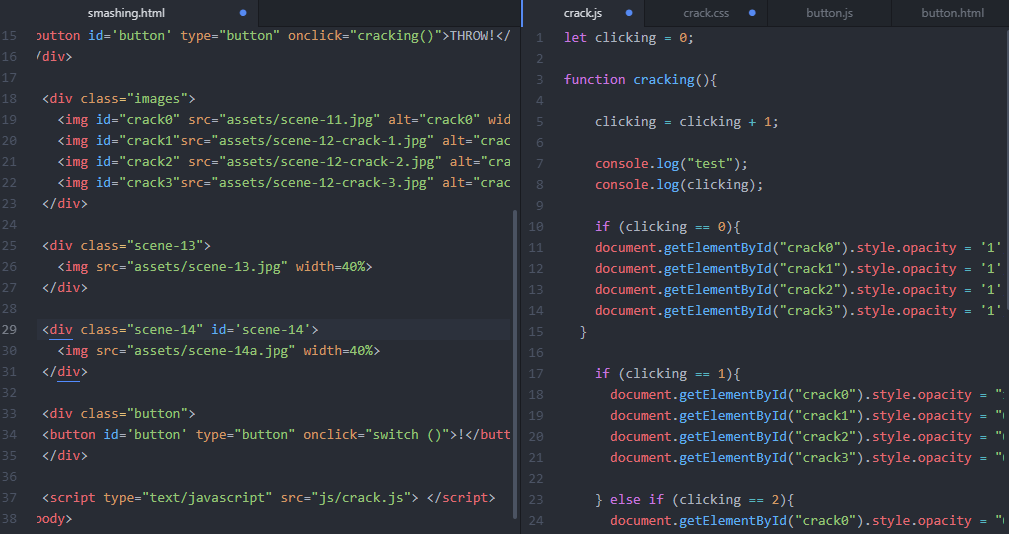
As I mentioned earlier, Nan was the driving force for the code of our website, so he worked on the code as a whole while I provided small pieces at the end for him to add. I would say that my biggest achievement in the coding process of this project was successfully implementing a function that changed the opacity of one comic strip as you clicked the button. I struggled for hours over the code for this function, mainly within CSS because I had so many elements cancelling each other out. I defined a new function in Java Script and then used else, if statements to control the opacity in increments.

If I was to repeat this project knowing what I do now, I would have planned my time better by starting the Photoshop creative process earlier so that I could have experimented more with the code. For future projects, I would like to solve more problems on the coding end so that I can strengthen my knowledge of the concepts that we have learned in class and improve my Atom skills. Overall, I am very happy with how this project came out and glad that I had the opportunity to collaborate with Nan to produce something we are both proud of.
(Sorry for submitting this report late, I had 4 deadlines/assignments due Monday and Tuesday & had stayed up all night on Sunday to finish this project, so I had felt overworked)
