link to the project: http://imanas.shanghai.nyu.edu/~zy1193/project4/project4.html
A. Process
Our project is based upon the idea of the different foods in various places within China. Since both me and my partner, Angel, love to travel, we find that one of the big considerations is the food. We feel like food is a big decision factor in where we would like to travel. Furthermore, since I am a foreigner, I am very fascinated by the food China has. For instance, Shanghai food is pretty sweet whilst Sichuan food is very spicy. I am very excited to explore the various flavors and the unique types of food around China. Therefore we decide to explore the foods within China and the interesting facts behind that food. We chose 5 destination which corresponds to their well-known food.
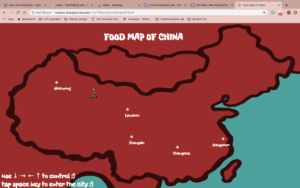
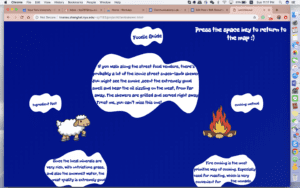
This is our main page: The users are intended to navigate the map to the different places labeled by using the arrow keys on the computer keyboard.

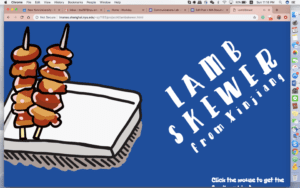
After entering the page, a well-known dish would show up. All the images are hand-drawn by us using Ipad. I drew 4 pictures each for the food so that the images can move around just like an animation. So for instance, the images below changes from 4 sticks to 2 sticks and from a text that slanted to the right to being slanted to the left. Within this page, there would also be the sound of the cooking method. We recorded all the sounds in the dorm. For instance, for this lamb skewer, we used oil and garlic to make that kind of barbeque sound.


Later on, the audience is to press the mouse to enter to the information page. In this page, we first give the basic information about the food and then we went into detail and explores more specifics such as the raw material, cooking method, environment, culture, myths, and etc., with relevance to the food and place.

B. Process
What worked especially well is that our initial plans were clear. We are on the same page and therefore we work well with the images of the outcome and the goals in our minds. We also divided the work out pretty well. Since the coding requires a lot of work, Angel quickly took charge of the codings. Then I did all the drawings. After that, we came together and did all the audios together. Then we divide the research parts up. After Angel created the first main page and one of the model sample page, then based on her codings, I create the last 4 pages. We communicate throughout the process and try to solve all the obstacles together. We also decide everything together. I believe that our teamwork is the strongest benefits of this project.
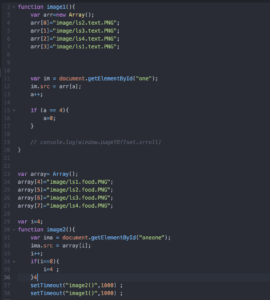
There is nothing that didn’t work. However, something that we would like to change might be using more of the codes. For instance, we wanted to change them into the next page with a transition of cutting the image into half and then it enters a new page, however, we couldn’t find the code that the computer could manually do. Therefore, we decided to create this process by ourselves, by cutting the image into half and then applying the animations with the code. Since we have 4 images for each of the 5 foods, we ended up spending a lot of time editing the images itself. Throughout the process, we used a lot of trials and errors. Even by cutting the images was hard itself as it needs to be perfect between the two split images so that they fit perfectly together. Therefore, we spent a lot of time creating something that the computer should be able to do easily. This is how we did it:



C. Future
Given more time, I would like to spend more time on the code. Try to incorporate more codes and functions in our pages. I would also like to think deeper behind the ideas that are portrayed (critiques from project presentation). For instance, from the feedback we received in the project presentation, the map is a controversial issue. Therefore, I would want to step away from the political standpoints and change the map into something else. In addition, we received critiques such that maybe we should explore more on the purpose of the color, place, and food. From the background colors that are randomly used, I can think into the purpose behind those colors and use a meaningful color that conveys something. Next, I would want to make the project more appealing and visible by attracting the audience to the text as well. What we could definitely change is that increase the size of the font and the color of the font that are not easy to read. Lastly, I should think about where to put the man because, from the first page, it is not clear that the audience is controlling the man.
I am very proud of this project because we achieved our expectations. However, there are a lot of different aspects where we can implement in the future.