Step 1: Building the Circuit and Step 2: Control Rotation with the Potentiometer
Materials:
1 * 42STH33-0404AC stepper motor
1 * SN754410NE ic chip
1 * power jack
1 * 12 VDC power supply
1 * Arduino kit and its contents

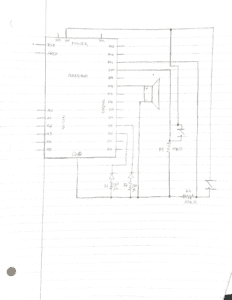
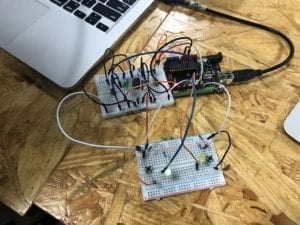
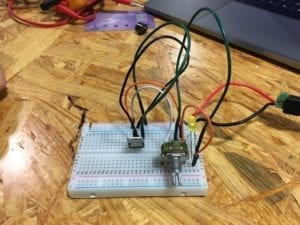
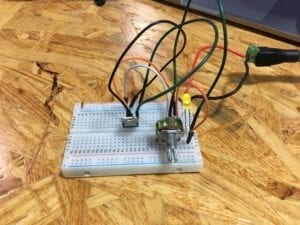
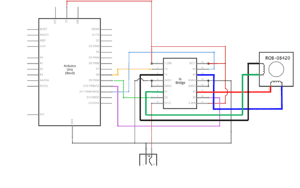
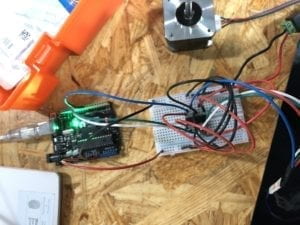
When I first built the circuit, I didn’t notice that I forgot to connect the jump cable from 3A on the H-bridge to the Arduino. When I tried to run the code, I thought the motor made one revolution so I moved on to step 2.


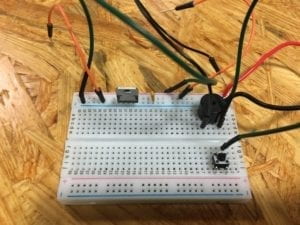
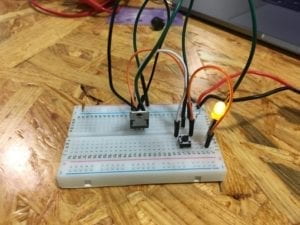
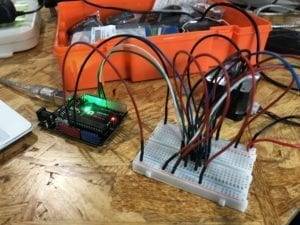
When I tried to run the code in step 2 was when I noticed that the motor wasn’t working like it should. It was vibrating the moment I plugged the outlet in. I checked the potentiometer for any mistakes but it was plugged in properly. Then with the help of some fellows, we ran the SerialReader to check and see what was not working properly. We made sure all the wires were plugged in and not loose, then we finally noticed that the one jump cable wasn’t plugged in. When that was plugged in the motor could finally be rotated with the potentiometer and it stopped vibrating.


Step 3: Build the Drawing Machine
Materials:
2 * Laser-cut short arms
2 * Laser-cut long arms
1* Laser-cut motor holder
2 * 3D printed motor coupling
5 * Paper Fasteners
1 * Pen that fits the laser-cut mechanisms
Paper
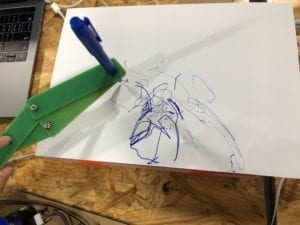
Building the draw machine went smoothly. My partner and I did notice the two motors should be rotated in the same direction for more control over the pen, but it’s quite difficult to control.

Question 1:
I would be interested in building a portable machine that can hold my cup and heat up my drinks such as coffee and also be able to make drinks cold. Some would argue I could use a insulated cup but I want something portable that can make my drink hotter or colder, rather than just keep the drink at the same temperature. Actuators is a device that takes electricity and converts it to a form of motion.
Digital manipulation is growing more and more popular especially through the programs that allow people to create artworks that were previously a tedious process or even close to impossible. To name a few, some of these digital manipulation tools include Photoshop, Rhino, and Illustrator. I think the use of digital manipulation creates more opportunities and methods for people to express art. People’s creativity process can be extended with the possibility and ability of digital tools of manipulation.
Question 2:
I found Aoki Takafumi’s 2005 Kobito: Virtual Brownies particularly interesting. It’s a bit similar to virtual reality. Small creatures on the digital screen can be affected by real life physical objects. For example if a user manipulates a physical block and pushes it around, on the digital screen the small creatures would be knocked around by the block in the digital screen. If the creatures in the screen pushes the block, the physical block would also move. Aoki Takafumi used magnetic under-table actuators to manipulate the physical objects. Compared to Kobito, the drawing machine we built during recitation uses actuators to control the movement of the pen. His project also reminds me of video games that incorporate the physical world as backgrounds in the games.