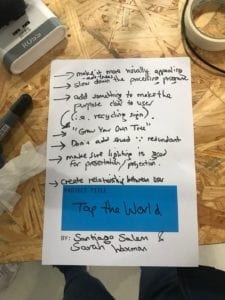
INTERACTION LAB FINAL PROJECT SPRING 19
Tap the World – SARAH WAXMAN – PROFESSOR YOUNG
The concept for our project came from a certain understanding of human behavior; that people are more likely to do things that garner immediate results. Recycling is a very long process, from the moment a person places something in a recycling bin to the point when it is actually recycled. The people doing this therefore rarely see the results of their actions. This project therefore aims to provide a fun and alternative way to encourage recycling by creating a recycling bin (top) that gives users a glimpse into the future of their actions. The trees are a representation of the good they are doing for the environment, the whole project is a representation – albeit extremely simplified – of the overall process.
In terms of design, we understood that the top should fit the size of the regular recycling bins found around school (since we decided to localize the project) so that the intention would be clear simply from context of placement. The hole through which users are expected to throw water bottles is also a circular hole that is roughly the same size as those normally found on recycling bins for plastic bottles. This is done to ensure that the user is familiar and associates it with plastic bottles. The trees are both aesthetically pleasing and relevant, and were part of a suggestion we received during the user testing. We used a laser cutter to create the circular top and the hole(s). The reason we had originally cut multiple holes is because we had previously planned to make it into a game where the size of the hole where a person’s recycled waste went through would account for different amounts of trees popping up on the Processing program. We ultimately decided that the game element was irrelevant to the overall purpose of our project, and went in a different direction. We therefore covered the holes with other laser-cut circles we found in the Fabrication Lab and painted them white, like the rest of our circular top. The circular top was also engraved with the map of the globe, and we covered this with paint as well when we decided to project the Processing program of the spinning globe and trees onto the top in order to further simplify the user experience. The white paint was used in order to make the projection more visible to the user. We used a tripod from the equipment room in order to hold up the projector at the correct height and angle to project onto the top. The trees were stuck on to the top very carefully to avoid blocking the projection.
In the earliest stages of our project and fabrication, we wanted to users to recycle plastic bottle caps with our recycling bin lid after being inspired by the Colombian nonprofit organization Tapas Para Sanar which collects these plastic caps and sells them to recycling companies, ultimately donating the proceeds to cancer research. However, after trying out a variety of sensors and consulting with lab fellows, we determined that the sensors available are not sensitive enough to detect the tiny lids flying through at such high speeds. We therefore changed it to plastic bottles which were much more consistently detected by the sensor. We were also originally going to have plastic bottle lids pop up around the globe, but after realizing that it kind of creates an image that defeats the purpose of our project, we decided to go with trees instead.
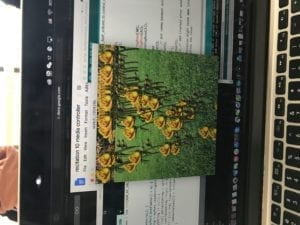
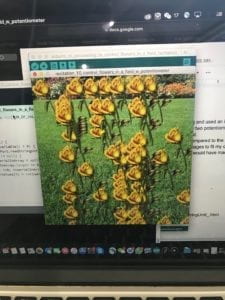
The processing program was mainly done during the workshop recitation at the media manipulation workshop. After being advised that 3D programs are very complex and go way beyond the scope of this course, we decided that a video of a rotating earth would work just as well and equally serve our purpose. We looped it and slowed down the pace. We then added the function to trigger trees popping up whenever the mouse was pressed to be later replaced with the function to trigger trees popping up whenever the sensor was triggered. The trees are a PNG image with a transparent background downloaded online. To make the trees move with the earth, we made the trees move in the same direction and adjusted the speed to match (as closely as possible) with the earth’s in the video. We also created a circular boundary (where the earth is) in which the trees are allowed to randomly pop up when triggered. Once the trees reach the edge, they disappear from view – as they would if they were actually attached to the globe. During the user testing session, we received some feedback saying we should allow the trees to come back on the other side asif they had made the full rotation. We considered doing this, but after thinking about the user experience we decided against it. We thought about the fact that most people do not normally stand watching a recycling bin, even one as exciting as ours, for more than a few seconds. And due to the fact that we also wanted our users to be able to tell whether anyone has used this device (and recycled) in the past couple minutes and therefore slowed down the whole Processing system (the video and speed of trees), we could not have it both ways. Moreover, if the trees did not disappear, then eventually the earth would have been to overloaded with trees that the addition of new trees would be insignificant and almost imperceptible to the user to the point that it would undermine the entire purpose of this project. In the physical, circuit aspect of this project, we needed only one Arduino and a few wires to connect it to the sensor, and we stuck this all under the lid in order for it to be hidden and have a clean look. Another idea we thought about adding and addressed during the user testing session was to add a sound to the Processing program for whenever the trees pop up / a bottle is thrown through the hole. However, after receiving constructive feedback, we decided this sound would be redundant as a sound was already being made by the bottle on impact when thrown into the bin. Nevertheless, we did receive a lot of positive feedback especially on the general concept of our project, which encouraged us to keep trying to further improve it and make it a feasible project that could viably be used in everyday life.
Overall, the idea we had for our project was to encourage the act of recycling by offering a new type of recycling bin that gives immediate user feedback as a direct result of their actions. This project thereby aligns with my definition of interaction, especially considering the fact that the entire purpose of the system we built cannot be achieved without the user’s input, and the speed of the communication/feedback between the system and the user. In the end, users interacted with our project in the way that we expected. Given more time, we would have tried to implement the idea given to us during our presentation to have the projection turn on only when there is a person nearby in order to avoid wasting energy on its constant projection. We may have also tried to add a sensor that could detect when the material of the waste going in is not plastic, and in such instances have the program fill the earth with garbage.
Given the fact that NYU Shanghai already has a recycling initiative, we thought this has the potential to be an interesting and good enhancement to that local effort. The many setbacks we faced showed me the value of focusing on one’s strengths, prioritization, and compartmentalization. In addition, through this project I learned how to create a good balance between the physical aspect of an interactive design project and its virtual (or on-screen) aspect, and the value and impact that a relatively simple system could have.
Below is the evolution of our project through pictures, sketches, and videos. The programming codes are included below the media.
Processing code: Tab 1 “Earth”
import processing.serial.*;
String myString = null;
Serial myPort;
int valueFromArduino;
int NUM_OF_VALUES = 1; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues; /** this array stores values from Arduino **/
import processing.video.*;
Movie earth;
PImage tree;
ArrayList<Tree> trees = new ArrayList<Tree>();
void setup() {
//size(640,360); //
fullScreen();//
earth = new Movie(this, “earth2.mp4”);
earth.loop();
earth.speed(0.5);
tree = loadImage(“tree.png”);
filter(INVERT);
myPort = new Serial(this, Serial.list()[ 24 ], 9600);
sensorValues = new int[NUM_OF_VALUES];
}
void draw() {
updateSerial();
printArray(sensorValues);
if (earth.available()) {
earth.read();
}
filter(GRAY);
background(255);
imageMode(CORNER);
image(earth, 0, 0, width, height);
if (sensorValues[0]== 1){
trees.add( new Tree() );
}
//float timeStamp = earth.time();
// println(timeStamp);
for(int i=0; i<trees.size(); i++) {
trees.get(i).display();
trees.get(i).move();
}
for(int i=0; i<trees.size(); i++) {
if(trees.get(i).offEarth == true) {
trees.remove(i);
}
}
println(valueFromArduino);//println(mouseX, mouseY);
println(trees.size());
}
//void mousePressed() {
// trees.add( new Tree() );
//}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 24 ], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port “/dev/cu.usbmodem—-” or “/dev/tty.usbmodem—-”
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
myString = null;
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), “,”);
printArray(serialInArray);
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = 0;
println(sensorValues[i]);
sensorValues[i] = int(serialInArray[i]);
println(sensorValues[i]);
}
}
}
}
}
Processing code: Tab 2 “Trees”
class Tree {
float x, y;
float speed;
boolean offEarth = false;
Tree() {
float centerX = width/2;
float centerY = height/2;
// while( dist(x, y, width/2, height/2) > 150) {
x = centerX + random(-200, 200);
//x = random(170, 200);
y = centerY + random(-200, 200);
// }
speed = 7;
}
void display() {
ellipse(x, y, 10, 10);
imageMode(CENTER);
image(tree, x, y);
}
void move() {
x += speed;
if(dist(x, y, width/2, height/2) > 300) {
offEarth = true;
}
}
}
Arduino Code:
#define trigPin 2
#define echoPin 3
int sensor1;
void setup() {
SensorSetup();
Serial.begin(9600);
}
void loop() {
int actualDistance = MeasureDistance();
if (actualDistance < 15) {
sensor1 = 1;
}else {
sensor1 = 0;
}
// keep this format
Serial.println(sensor1);
}
void SensorSetup() {
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
}
int MeasureDistance() { // a low pull on pin COMP/TRIG triggering a sensor reading
long duration;
digitalWrite(trigPin, LOW); // Added this line
delayMicroseconds(2); // Added this line
digitalWrite(trigPin, HIGH);
delayMicroseconds(10); // Added this line
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
long distance = (duration / 2) / 29.1;
return (int)distance;
}