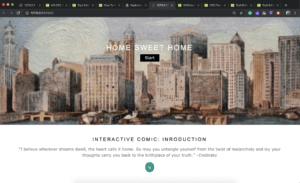
Website: Home Sweet Home
Process:
- Brainstorming: Before any programming took place, we first brainstormed how we wanted to style and layout our website. Since we had already collected the visuals for our interactive comic, we realized we needed our website to correspond with our minimalistic theme. Our comic is intended to relate to the struggles of homesickness and we wanted to keep our visual aspects as the primary focus while keeping the overall website neat and pastel. With this in mind, we created a basic template for our website and continued to the coding.


- Coding: We started with a very bland website layout, which contained a home page and several image slots beneath it. We wanted our comic to read in a vertical direction, starting at the top of the page and finishing at the bottom. From here, I continued to add small layers of detail, such as font adjustments and button designs. I primarily used https://www.w3schools.com/default.asp as my reference for certain problems, as well as for picking a button design (w3schools offers their own library of buttons for free use). It became apparent while programing that the most difficult aspect was creating animations while keeping our website design intact. As you can see on the website, keeping the minimalistic theme made it more restrictive when considering the number of visual elements we could use. During the coding process, we tweaked our original design in certain areas, especially after Interaction Day. The feedback we received from others really assisted in recognizing areas we could improve in. I took a lot of time addressing all the advice given to us, such as including a quote relating to the comic as well as making the cellphone vibrate. The most useful command that I discovered while programming was the scrollTo() function, which ended up serving as the backbone of our entire comic. After some modifications, it offered a smooth scrolling effect throughout the website when buttons were pressed. While working towards the end of our website development, the code became quite complicated to keep track of, which has since made me realize the importance of prioritizing organization. The last changellged encountered was the atom-live sever using the scrollTo() function differently when compared to the file uploaded to IMA NAS sever. This was one of a few issues which were very difficult to solve but ultimately overcame with some tedious adjustments to the code.


- Post-Mortem: The final website is not exactly what we envisioned at the start, however, with the time given, I feel our website was reasonably executed. If I was to improve our website, I would prioritize making the user interactions more interesting. I feel that with more animation-like comic strips and additional interacting elements our website would more closely convey our comics message. Additionally, I would definitely add music to the comic in the future. I think sound effects would help engage the user more throughout a handful of our comic strips, especially if a mellow song was playing in the background.