Exercise 1–Buzzer
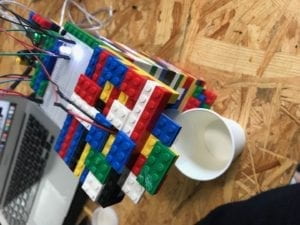
During the first exercise we had to create an interactive animation in Processing through Arduino( we had to control and calibrate the sound of the buzzer through the mouse). So first we created a very simple circuit with two cables, Arduino, and breadboard (connecting the two cables to GND and pin 9 for the buzzer). The more complicated part was creating the code to send the signals from Arduino to processing. In the beginning, we struggle with assigning the values of the array. Apart from that, we successfully send the signals from processing to Arduino.
Note: It is possible to change the frequency of the sound. In the beginning, it wasn’t very loud, but Marcela explained that we could map the values of the sound.

Exercise 2–Etch A Sketch
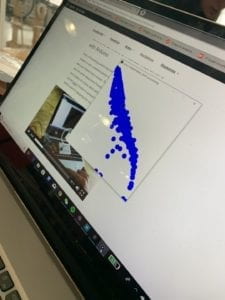
During the second exercise, we had to create an ETCH A Sketch in processing. In order to do this, we first had to assemble a circuit using two potentiometers as the “drawing” tools (one controls x coordinate movements and the other controls y coordinate movements). For some reason, I had really hard time understanding why processing wasn’t reading my two analog values from Arduino, and this is mainly due to the fact that my values where not correctly connected to the sensors (1&2). Apart from that, we had an amazing time altering the ellipse and making various sketches.
Note: The order in which I put my code really matters!! First, the ellipses where multiplying rather than just leaving a trace.



Partner: Andres Malaga