INTRODUCTION
In this recitation we built a drawing machine by utilizing actuators and Arduinos. We also utilized a H-bridge powered by a stepper motor.
MATERIALS
For Steps 1 and 2
1 * 42STH33-0404AC stepper motor
1 * L293D ic chip
1 * power jack
1 * 12 VDC power supply
1 * Arduino kit and its contents
For Step 3
2 * Laser-cut short arms
2 * Laser-cut long arms
1* Laser-cut motor holder
2 * 3D printed motor coupling
5 * Paper Fasteners
1 * Pen that fits the laser-cut mechanisms
Paper
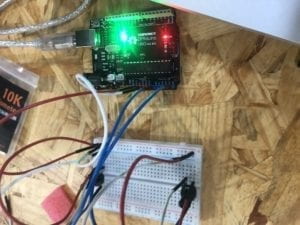
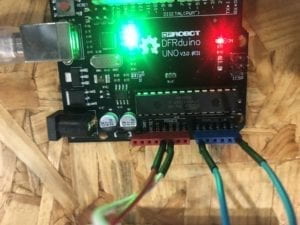
For step one the circuit building was more or less easy as clear instructions were given on the recitation page, we had no trouble incorporating the H-bridge onto out breadboard. The H-bridge was important as it allowed the DC (direct current) stepper to run both forwards and backwards .Our only worry was that this was our first time using a 12V power instead of 5V and we were scared of the damage that could have been done to the Arduino and our computer. My partner and I colour coded our wires to avoid confusion in case we had to track back our work and to ensure we wired everything correctly to avoid damage to the Arduino or the laptop. Finally when we ran our code the project worked perfectly.


In step 2 we added a potentiometer to the circuit, so we could control the rotation of the machine. We mapped the machine to the minimum and maximum values of both the analog and the stepper motor. We programmed the Arduino with analogRead so that the motor could move via the input from the potentiometer. With all this done we finally could control the rotation of the motor with the knob of the potentiometer. After this we were ready to move onto step 3.

In step 3 we assembled the laser cut short & long arms with paper fasteners and mounted them onto our potentiometers. We them laid out a piece of paper and inserted the pencil onto the drawing machine. Though step 1 and 2 were completed successfully and the drawing machine was mounted as instructed we found it hard to control it to draw a fixed pattern.
Question 1
What kind of machines would you be interested in building? Add a reflection about the use of actuators, the digital manipulation of art, and the creative process to your blog post.
I would be interested in building machines that can enhance human creativity, much like drawing machines. I would like to build something that allows others to express themselves in ways they couldn’t before (like the machine that allowed the paralyzed graffiti artist to write with his eyes).I believe that in projects like this (digital manipulation of art), humans rely on the machines in a healthy way, they use it to heighten their skills. The machine is not used as a substitute for creativity, there is a great deal of thought and processing on both sides of the interaction. Actuators were an integral part of this project and are integral for any moving machine. When a creator understands how to make proper use of actuators it allows for limitless avenues of creativity.
Question 2
Choose an art installation mentioned in the reading ART + Science NOW, Stephen Wilson (Kinetics chapter). Post your thoughts about it and make a comparison with the work you did during this recitation. How do you think that the artist selected those specific actuators for his project?
Douglas Irving Repetto’s Giant Painting Machine/San Mateo reminded me of our drawing machine project. In both projects (Repetto’s and ours) a motor was used to allow a drawing tool to mark a canvas. However, our project was controlled by direct human interaction (us controlling with the knob of the potentiometer) whereas Repetto’s machine was controlled by electronics (code).I believe he chose those specific actuators as it allowed the machine the most fluid and erratic movement.