I had a lot of fun at the Chronus exhibition. It reminded me of this particular exhibit in the Reina Sofia (it is a museum more notably known for housing The Guernica in Madrid, Spain). The only reason that I was at the Reina Sofia was to see The Guernica, but, of course, I could not go directly to the only piece in the entire museum that I wanted to see. Naturally, I wandered around a little bit. I think it is rather comical in my head why I compared these two houses of art mostly because I did not particularly “get” either of them. I think instills this inquisitive nature in me and true desire to understand and to even attempt to put myself in the shoes of the creator. I think visiting the Chronus exhibit was extremely interesting because it was certainly technology based art, but I do not think that any of the exhibits were particularly interactive. One of the pieces that I keep going back to in my mind at the Chronus exhibit was Turing piece. For something like that, I don’t know if you could say that it is “above my level of comprehension” so to say, but looking at it really made me think that whoever created this put countless hours of time and effort into this piece. Something this also made me realize is that when I am creating things, I want to make sure that people “get” it. I do not, at least right now, have the desire to create something seemingly so sophisticated that I am the only one with the intellectual capability to understand it. I love art museums, but in the case of exploring the Reina Sofia, many of the pieces – I could attempt to make up a story about what they meant – but I some of them were abstract even for me. I want to make sure that my projects have meaning and send a clear message. Even if I design something that people have to “explore” to figure it out, I want their to be a sense of adventure in their journey to interacting with my work.

This might sound ambitious, but for my final project, I want to create a device that allows people the ability to bend one of the four basic elements (water, earth, fire, air) of their choice. Avatar the Last Airbender style. I have listed the link below for reference to the projects from which I am drawing inspiration. In regards to my project, I think the University of Dayton Interactive Wall and Cleveland Art Museum Collection Wall are on the right track for what I am looking for. Both of these pieces create immersive experiences that inspire joy and curiosity in the people who interact with them. I want my project to have these qualities; even if people are not familiar with the show, I want to create something that allows everyone the ability to purely enjoy the magic that they are creating through their movements.
The second set of projects that I researched are part of a collection of exhibits in Rotterdamn used to allow people to experience what I would be like to work on an off-shore oil rig. This particular project is interesting because it is being used to train people, but I think the processes behind what is going on in the project is what I am looking for. In my head, I am thinking that a camera or some sort of sensor would see the person and would wait for certain poses to be made or positions to be held in order to create the effect of having control of the element. This project simulates the actions that people would actually be doing in this job; therefore, the camera is monitoring the actions of the participant and acting based on the signals he or she is sending. When I create my final project, I want my device to be able to respond to the actions of the person and not have a set order of actions forcing someone to interact in a certain way.

After looking at various projects in combination with all the experiences and projects we have seen so far in Interaction Lab, in my interaction projects, I value the freedom of choice for the interacter. I think now that we have progressed thus far in the course that we now have the tools and capabilities to create something more than just one step yields this result. I want to be able to something that is fluid and allows the user unlimited interaction until he or she is satisfied. In the case of the exhibits in Rotterdam, if the correct stance is not made, or not made in ample time, then the user will fail. While the purpose of my device will not necessarily be for education purposes as this device was, I want my users to take away an experience and not simply an interaction which I think should be the heart of interactive projects.
Referenced Works
Avatar the Last Airbender
Exhibitions at Rotterdamn – https://www.kossmanndejong.nl/project/offshore-experience/




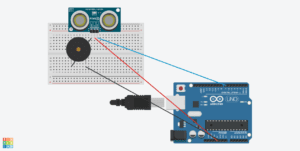
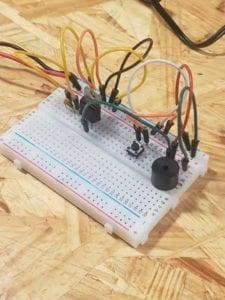
 Sass finishing up the circuit with the buzzer and LED
Sass finishing up the circuit with the buzzer and LED