A. Design
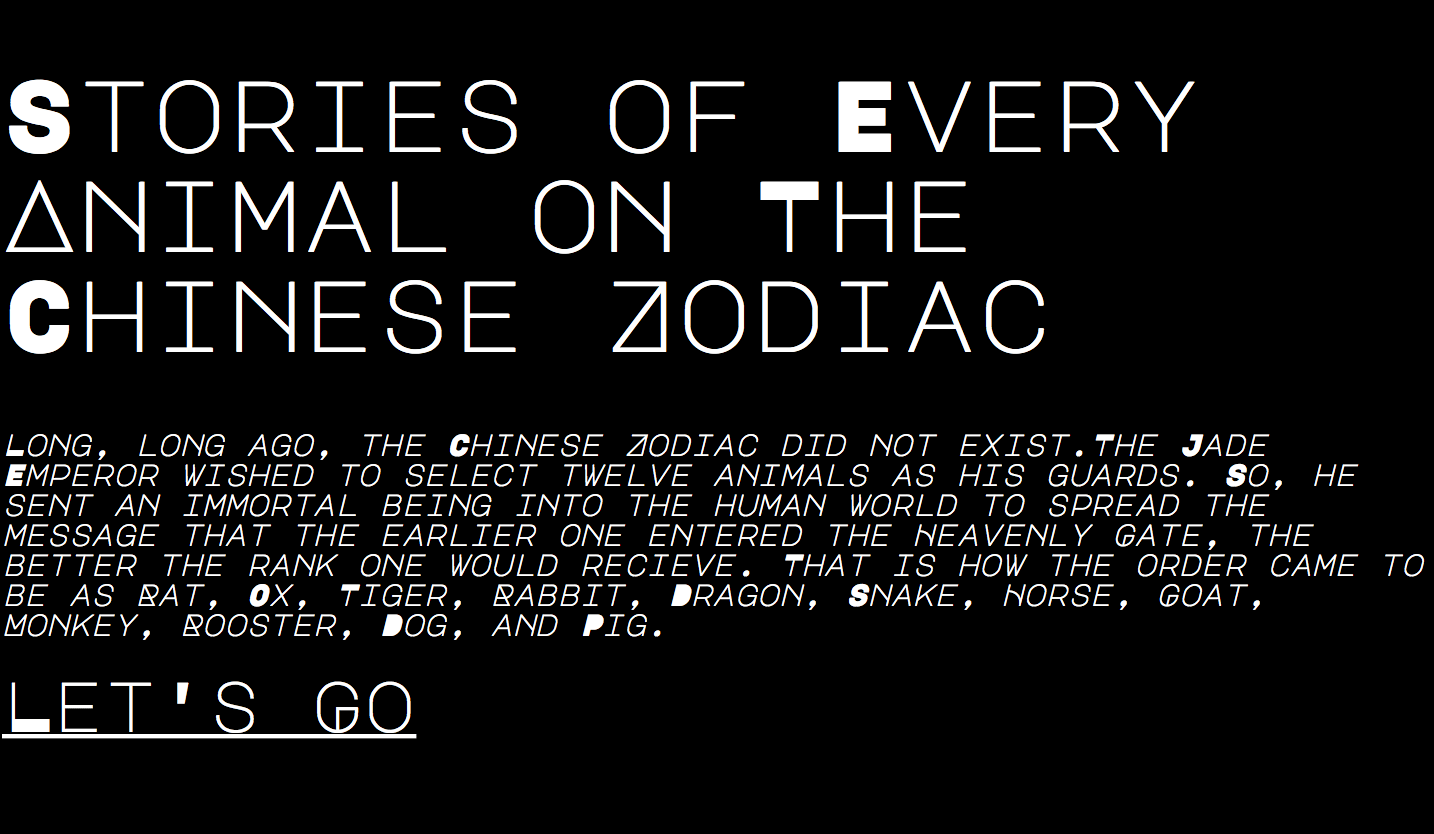
Matt and I worked together for the final project. Our website has a very minimalistic theme using black and white as the main colors. We chose a font that was very blocky and geometric to match our theme. We presented twelve different stories of happiness told through a flipbook like animation of the animal.
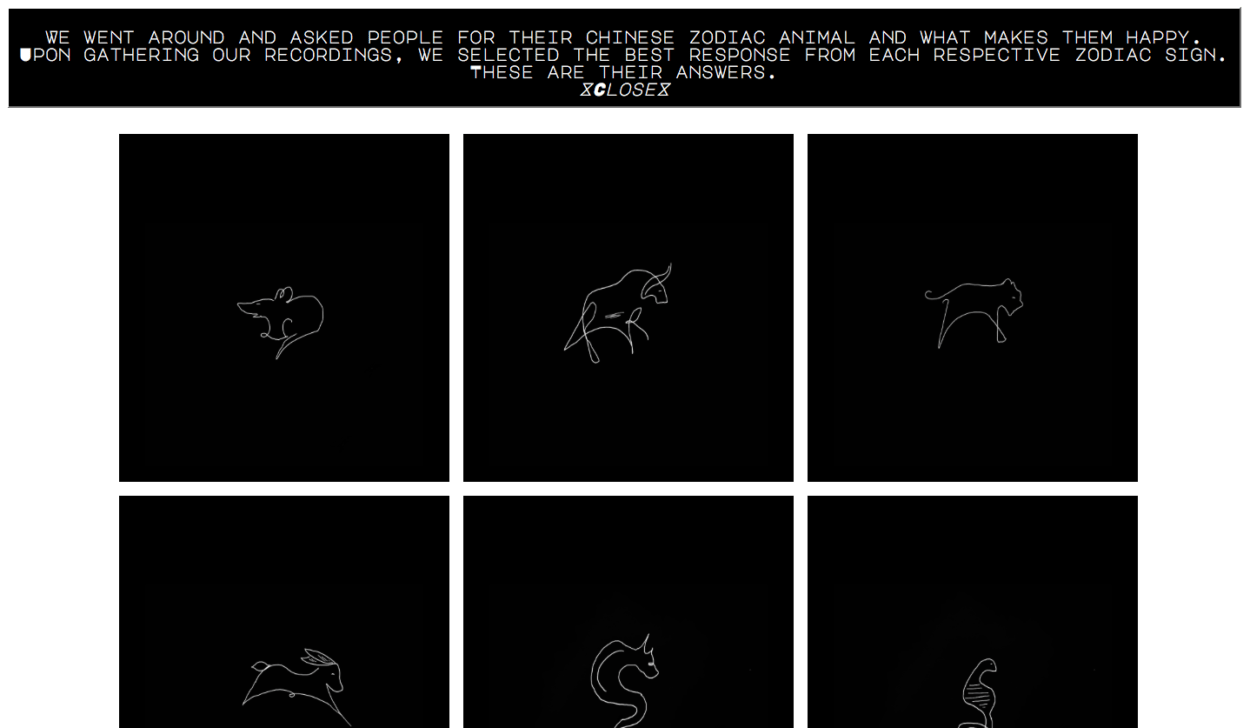
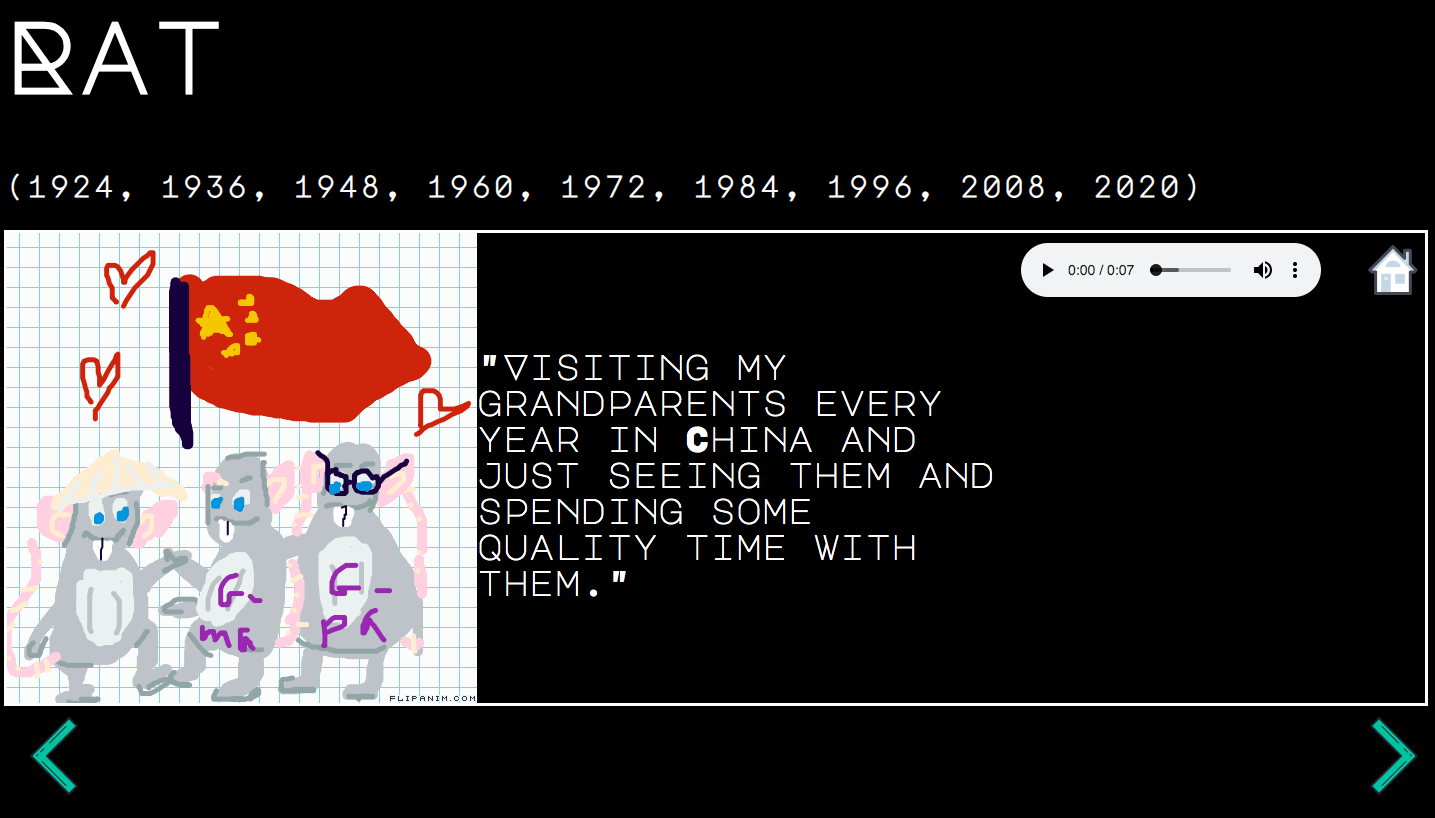
In our website, we first briefly explained how the Chinese zodiac came to be in order to give the user some background if they have not heard of the Chinese zodiac or if they wanted to know a little more about it. We then provided a link that brings the user to the main page with all the different animals. There, the user learns of the aim of our project as we give background into the process of the project and how we went to interview many different people. When you close the information box, you are able to click on the different animal squares and see the stories of 12 different people. Once you click on one of the animals, you will be presented with a page that includes the audio clip alongside a flip book like animation corresponding to the zodiac animal. If the user wishes to see other animals, they can go back to the home page and click on the one they want to see or use the arrows located at the bottom of the page. The order the animals are in for the website is the order that they are in for the Chinese Zodiac.



B. Process
For our project, we were nervous because of the time limit due to changes in our ideas. Our time was limited because it was really hard for us to decide on a idea for the final project. In the beginning we wanted to do a mad-lib inspired project with flip books made to cater the user’s choices. However, we were not too invested in the idea and were not completely interested. After speaking with the professor, we realized that we should making something that we actually enjoyed and were excited about doing. However, we eventually came up with an idea that we were excited to work on because it included interviewing people which I thought was very interesting and pushed us to find people and hear what they have to say. Even with limited time, we were able to finish the project on time and have a website that was functioning and what we wished to accomplish. Matt and I split up the work pretty evenly with Matt handling the drawings of the animations as well as the collection of the audio while I worked on coding the website and zodiac icon drawings. At the end, we ran into some difficulties putting all the elements together but in the end we were successful in combining all the elements.
C. Future
I really enjoyed working on this final project with Matt and I loved listening to the stories from everyone that we interviewed. I believe we achieved our goal of wanting to create a website that presented the Chinese zodiac in a new way however we are lacking in some elements. It would be cool in the future if we were able to collect more stories from around the world and if we added an element where the user is able to tell their own story and add a flip book. Some people in our class suggested that we add stories that varied in ages to present the idea that there are things in common between older and younger generations linked to one’s Chinese zodiac sign. Moreover, if we had more time I think adding more interactive elements to display the stories in a new way would make it more interesting to the user. Being able to surprise the user for each animal would be pretty interesting because they would have something new to look forward to when they clicked the arrow button. Overall, it was a pleasure making this website as we were able to achieve something that started out as a drawing in my journal. It would be really cool to further develop our website if we ever get a chance to as the concept is pretty interesting to me.