http://imanas.shanghai.nyu.edu/~sk7383/week03/index.html
The task was to create my own website by utilizing HTML and CSS.
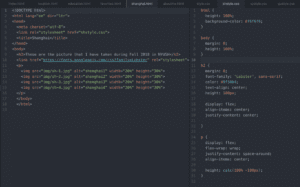
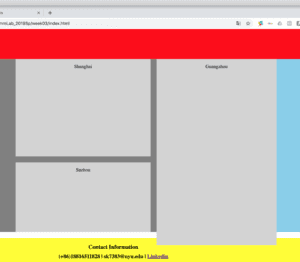
As recommended by the professor, I started by setting the height of html and body as 100% and removed default margins by using inspector and changing the background colors of each divison/attribute temporarily.

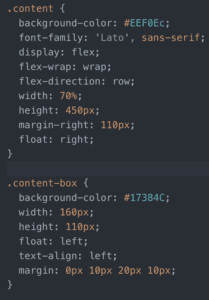
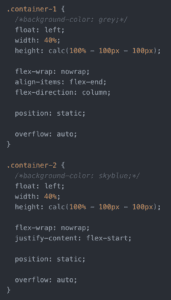
Next, I adjusted the height and width of the larger divisions. In order to avoid the .footer to be collapsed, I made the height of the box–100px– longer than that of the previous assignment. Then since I wanted to locate three different sizes of squares beside the .navigation, I created two containers–.container-1 and .container-2–the former containing two content-boxes and the latter composed of only one long box.
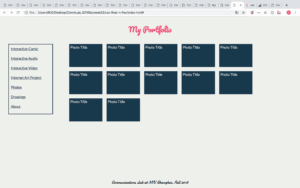
Also, as shown in the screenshot below, the .content box flooded out of the .container-2 when I put my cursor at the top of the webpage. Even though I tried almost everything(including flex and position) that I learned so far. it did not work. But in the end, while searching up for the ‘CSS alignment’ on w3schools website, I found that ‘overflow: auto;’ function helps me solve this problem.


Furthermore, regarding the adjustment of the text within the content boxes, I thought that flex, such as ‘justify-content: center’ or ‘align-items’, could locate my text in the center, vertically. But, it was totally different from my expectation, and I, at last, solved the problem by utilizing ‘padding’.


After overcoming the biggest struggles, other things were mostly focused on design, such as font-size, font-family. I chose my font of the paragraph as ‘Merienda One’ and that of the .footer, .navigation, .header as ‘Lobster’. Then, in order to make a link for each category(‘where am I from?’, ‘education’, ‘my favorite artist’ and etc), I created separate html page and css. For those, I aligned both texts and photos to the center, change the color–#9f30b4–for the headers. In addition, I tried to add images from the folder I downloaded, (e.g. img/picture.jpg), but although I typed the order correctly, they did not show up. This was because I did not realize that images should also be in the same folder(in week03, instead of week01).