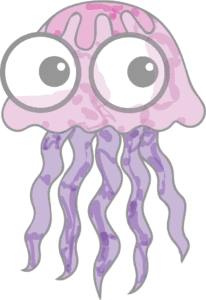
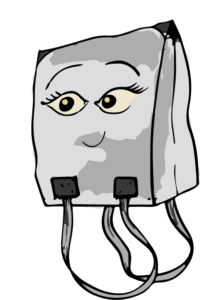
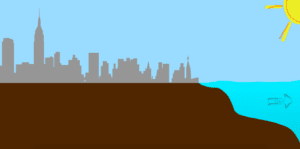
Our project was an interactive comic about trash and how it affects sea wildlife. We wanted the comic to appeal to younger ages because we believed that it would be more impactful if we nudged the next generation in the right direction since they are more impressionable. Furthermore, they have more time to implement these practices. The interactive comic featured a trash bag named Trashley who would explore the sea and encounter different pieces of trash or animals. We thought characters that users could identify with would help pass on the message we wanted to convey and make it more palatable.
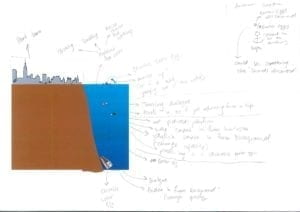
My role was primarily to storyboard and help with the script. I wrote out the general structure of the story first so that we could draft up characters so that Carlo could draw them. I also wrote some preliminary lines for the script so that they could get an idea of what each character was supposed to represent and how they contributed to our story and idea. The storyboards would help people who were unfamiliar with the project understand what we were trying to achieve and how we were going to achieve it. I included things like what each character was meant to say (in terms of the message) and the website’s functionalities. I feel like this in-depth understanding of the website and story was instrumental in creating the presentation.
One of the challenges was to create the storyboard as I had a different perception of how it was meant to be. I think once I got the hang of it the storyboards were created quite quickly. Another challenge was a bit of miscoordination. Sometimes characters would be added to the website and then I would have to retroactively add them to the storyboard which I guess wouldn’t really matter for WCS, but made it difficult for me since I am still not very proficient in InDesign.
I realized how early on we should start working and even more important how important a framework or outline is. I feel like a general framework could have helped our group as a whole. It did work in the first couple of weeks when we first made it, but I guess we forgot to make another one and as a result, I personally felt a bit confused on what could or should have been done during those weeks. While I don’t think we should have made an overarching outline for the whole semester, I do think that making another one after we finished the first one would have been helpful.
I don’t think our project really changed from our initial proposal. The main ideas of what we wanted to do were there, Easter Eggs, interactive comics, and a trash bag as the main character. All in all our final product was more or less what I, and I believe the rest of the team, envisioned.