Introduction
The goal of this recitation was to learn the basics of the Processing IDE through recreating a piece of art and then modifying it for our own.
Process
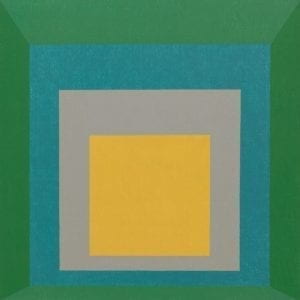
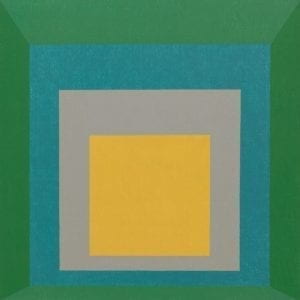
For my project, I chose to recreate Josef Albers’ Homage to the Square: Apparition.
 <- Original
<- Original
 <- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post)
<- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post)
To make mine different, I tried to get every layer to change to the same color as the background but was only able to get the outer layer to follow suit correctly.
Reflection
I think Processing was a perfectly good media to recreate the original Homage to the Square because using a different media and once again paying homage to the square.
Code
void setup()
{
size(600, 600);
}
void draw()
{
background(0);
rectMode(CENTER);
stroke(0, 155, 47); //green
fill(0, 155, 47);
rect(width/2, height/2+20, 176, 176);
stroke(62, 155, 203); //blue
fill(62, 155, 203);
rect(width/2, height/2+30, 136, 136);
stroke(207, 208, 209); //gray
fill(207, 208, 209);
rect(width/2, height/2+40, 96, 96);
stroke(245, 223, 20); //yellow
fill(245, 223, 20);
rect(width/2, height/2+48, 56, 56);
if(mouseX >= 272 && mouseX <=328 && mouseY>= 320 && mouseY<= 376)
{
background(0);
stroke(0); //turn yellow square
fill(0);
rect(width/2, height/2+48, 56, 56);
stroke(0, 155, 47); //green
fill(0, 155, 47);
rect(width/2, height/2+20, 176, 176);
stroke(62, 155, 203); //blue
fill(62, 155, 203);
rect(width/2, height/2+30, 136, 136);
stroke(207, 208, 209); //gray
fill(207, 208, 209);
rect(width/2, height/2+40, 96, 96);
}
if(mouseX >= 252 && mouseX <=348 && mouseY>= 292 && mouseY<= 388)
{
background(0);
stroke(0); //turn gray square
fill(0);
rect(width/2, height/2+40, 96, 96);
stroke(0, 155, 47); //green
fill(0, 155, 47);
rect(width/2, height/2+20, 176, 176);
stroke(62, 155, 203); //blue
fill(62, 155, 203);
rect(width/2, height/2+30, 136, 136);
stroke(245, 223, 20); //yellow
fill(245, 223, 20);
rect(width/2, height/2+48, 56, 56);
}
if(mouseX >= 232 && mouseX <=368 && mouseY>= 262 && mouseY<= 398)
{
background(0);
stroke(0); //turn blue square
fill(0);
rect(width/2, height/2+30, 136, 136);
stroke(0, 155, 47); //green
fill(0, 155, 47);
rect(width/2, height/2+20, 176, 176);
stroke(207, 208, 209); //gray
fill(207, 208, 209);
rect(width/2, height/2+40, 96, 96);
stroke(245, 223, 20); //yellow
fill(245, 223, 20);
rect(width/2, height/2+48, 56, 56);
}
if(mouseX >= 212 && mouseX <=388 && mouseY>= 232 && mouseY<= 408)
{
stroke(0); //turn green square
fill(0);
rect(width/2, height/2+20, 176, 176);
stroke(62, 155, 203); //blue
fill(62, 155, 203);
rect(width/2, height/2+30, 136, 136);
stroke(207, 208, 209); //gray
fill(207, 208, 209);
rect(width/2, height/2+40, 96, 96);
stroke(245, 223, 20); //yellow
fill(245, 223, 20);
rect(width/2, height/2+48, 56, 56);
}
}
Homework
Part 1
void setup()
{
size(600, 600);
rectMode(CENTER);
background(255);
strokeWeight(10);
rect(width/2, height/2, 100, 100);
}
Part 2
float x = 300;
float y = 300;
float w = 100;
float h = 100;
float speedW = 5;
float speedH = 5;
void setup()
{
size(600, 600);
rectMode(CENTER);
background(255);
strokeWeight(10);
//frameRate(5);
rect(x,y, w, h);
}
void draw()
{
background(255);
rectMode(CENTER);
rect(x, y, w, h);
if ((speedW+w> width) || (speedW+w <0))
{
speedW = -speedW;
speedH = -speedH;
}
w = w+speedW;
h = h+speedH;
}
Part 3
float x = 300;
float y = 300;
float w = 100;
float h = 100;
float speedW = 5;
float speedH = 5;
void setup()
{
size(600, 600);
rectMode(CENTER);
background(255);
strokeWeight(10);
//frameRate(5);
rect(x,y, w, h);
}
void draw()
{
stroke(random(255),random(255),random(255));
background(255);
rectMode(CENTER);
rect(x, y, w, h);
if ((speedW+w> width) || (speedW+w <0))
{
speedW = -speedW;
speedH = -speedH;
}
w = w+speedW;
h = h+speedH;
}
Part 4
float x = 300;
float y = 300;
float w = 100;
float h = 100;
float speedW = 5;
float speedH = 5;
float colors;
void setup()
{
size(600, 600);
rectMode(CENTER);
background(255);
strokeWeight(10);
frameRate(100);
rect(x,y, w, h);
colorMode(HSB);
}
void draw()
{
stroke(colors,255,255);
background(255);
rectMode(CENTER);
strokeWeight(10);
if (colors>=255) colors = 0;
else colors++;
stroke(colors,255,255);
rect(x, y, w, h);
if ((speedW+w> width) || (speedW+w <0))
{
speedW = -speedW;
speedH = -speedH;
}
w = w+speedW;
h = h+speedH;
}
void keyPressed()
{
if (key == CODED)
{
if (keyCode == UP)
{
y = y – 5;
}
else if (keyCode == DOWN)
{
y = y + 5;
}
else if (keyCode == LEFT)
{
x = x – 5;
}
else if (keyCode == RIGHT)
{
x = x + 5;
}
}
}
Reflection
I think the most interesting function to use during this recitation was the keyPressed function and specifically checking if a key was coded to make sure you got the right key.
 <- Original
<- Original <- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post)
<- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post) <– Circa 2018 showing Chinese exchange students my idea of enjoying art museums
<– Circa 2018 showing Chinese exchange students my idea of enjoying art museums