- Cave Adventure – Rujun Zhang – Marcela
(AT USER TEST)
- CONCEPTION AND DESIGN:
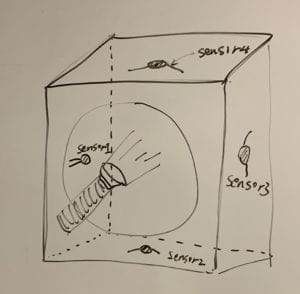
My project is game which tells a story about an explorer using a torch to explore a dark cave. The explorer needs to find three diamonds, avoid touching monsters and then find the exit. Because the cave is totally dark, so the explorer only can see the area which has light from the torch. Users need to use a torch in real world to control this game: the direction of torch in physical world should be exactly the same as the direction of torch in the game. In my assumption, when users change the direction of torch and on the screen, they can only see the area with lights, they should feel they are exploring in the map and they are a part of this game. And when playing my game, the users are supposed to be tense and stay excited because they will never know the situations around in dark. In a shot conclusion, when users interact with my project, firstly they should feel they are a part of game because both physical and virtual world use the torch. Then due to uncertainty, they should feel very excited about the game. Based on the feedback of users, I think my project achieved the goals. Many users told me they felt very well because the torch connected them and the character in the game. Besides, many of them screamed and yelled during playing games and most of them played the game for several times. I used laser cut to build a simple box and brought two torches. I think they were the best choices because torch was necessary as I have mentioned. I used a simple box due to it could provide a good working area for light sensors. As light sensors were very unstable, the box can avoid some external lights. But some one felt uncomfortable to control the torch inside a small box. Thus, maybe in the future I should use a bigger box.
- FABRICATION AND PRODUCTION:
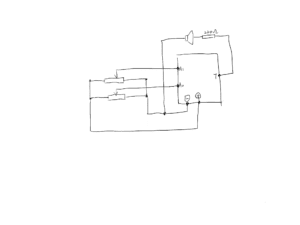
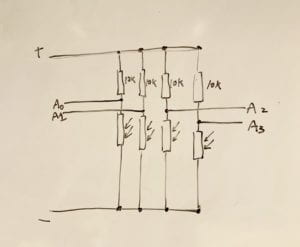
In this section, describe and assess the most significant steps in your production process, both in terms of failures and successes. What happened during the User Testing Session? How did your user testing process influence some of your following production decisions? What kind of adaptations did you make? Were they effective? In short, keeping in mind your project goals, how do you account for and justify the various production choices you made for your project? Include sketches and drawings.
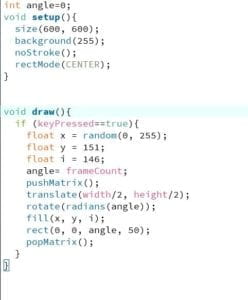
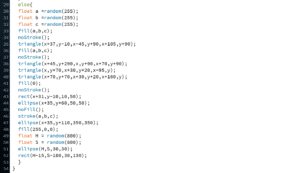
The coding part is really hard this time. I wrote about 1500 lines code and 5 classes in total. The reason why the code was so difficult was because I had a lot of things to consider. I made some general functions and classes for monster, diamonds, reward and so on. And in the setup and main page, I built a much bigger state machine compared to the midterm project. There were a lot of situations in game, so I needed to write a state for each situation. I had two big problems in writing code, the first one was how to restart the game and how to make users can choosing the difficulty by the direction of lights. I met a lot of strange bugs such as the game could restart but the users could not choose the difficulty of game. Another one is I did not know how to make the music continually play. I tried a lot of time and I also found some resources online, but I still failed. In the user test, many users really liked my project, but I also received a lot of opinions. For example, the image for victory was not match the style of the whole projects. And A professor felt disappointed that he needed to use keyboards to choose difficulty of game. Some users also pointed out that there should be more feedback during play games. I followed these advices to make some adjustments. I changed the image and changed the code to allow players can use torch to choose the difficulty of games. In addition, I added more sounds and images for monsters in the game. Every time the explorer saw monsters, or he got a diamond, the game would give a special sound as a feedback. Therefore, my project contained more interactions between users and the torch and the game can provide more experience to users.


- CONCLUSIONS:
Interaction is the message exchange between two actors, and I think the higher similarity between the two actors, the better experience the interaction will be. My goal of making this game is to combine the real world to the virtual world by a same thing – the torch. In my project, users can find a strong similarity between their actions and feelings with the character in game. Expected the torch we talked about, when the character saw monsters, user is able to hear the sounds of monsters and heartbeat of the character, which create an exciting environment to users. From the feedback of users, most of users really like this game and told me the playability of my project was very high. But some of them told me this game was a little bit difficult to win. In fact, I think if this game was easy to win, then it would not be exciting anymore. But maybe in the future, I should provide more difficulty level to users.
If I have more time, I will try to get rid of using keyboards at all. Right now, users still need use 3 keys to interact with the game. This is because coding part is really difficult, and I did not have to time to add more sensors. Besides, some of users only knew this was a game but did not understand the story of this game. If possible, I should add a storyline into this game. As I have mentioned, the box I used was relatively small, so some users felt uncomfortable to use the torch. But I added no decorations to the box, so it was very ugly. If I added a small human-shape top and made the box look like a cave, the project would make more sense to new users. From this project, I learned about how to add the sense of participation to my projects and more experience about writing codes. I gain more knowledge about how to use programming to realize my ideas to the game. In addition, I also understand when I design a something in the future, I should not only think about how it works, but also what the experiences that the users may have.
I think my project can be an exploration of new types of game, which has high similarity between real and virtual world. Compared to ordinary game, the users may have more sense of participation to play with these kinds of game. People should pay attention to this process, since in the future, the interaction between real world and virtual world will be more and more, not only in game but also in other purpose.