Midterm Project Reflection
According to my previous interpretation of “interaction”, “interaction” is not just repeat or response. It should output something new according to the input. One of my research projects is about a musical installation. It collects sounds and the information of their positions through sound sensors. Then it interprets and outputs different unique sounds based on the input. We want to make the transformation of our interaction part more obvious so we try to visualize the sound. We want the project to have meanings. We want our project to be able to “tell” something, which reminds us of the “answer book”. The physical “answer book” contains many vague philosophical answers. We need to ask a question and open the book to some page by ourselves. But what if something can open the “answer book” for us after hearing our voice? How about using a sound sensor and coding to create an installation to achieve this? This is where our inspiration came from. The audience of this device can be anyone, anyone who has something to ask.
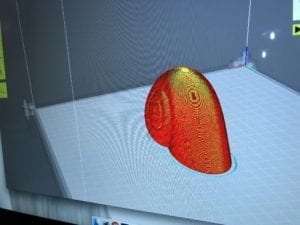
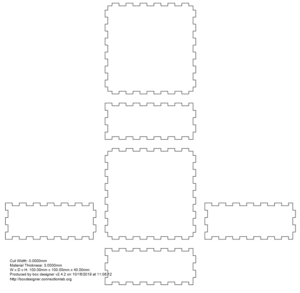
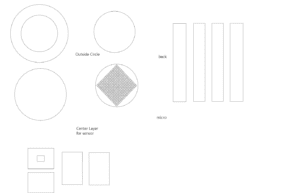
We change the book into boxes because we believe the experience of opening a box can lengthen our expectations and strengthen the feeling of surprise. To make a better texture, we use laser cut with wood to create our boxes. And to make our project look more fun, we use a 3D printer to create a conch. The inspiration of the conch comes from the SpongebBob, where there is funny saying goes, “why not asking the magic conch?”. We choose the material to be white to make it more similar to a conch.



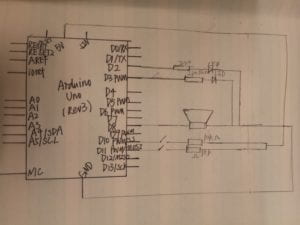
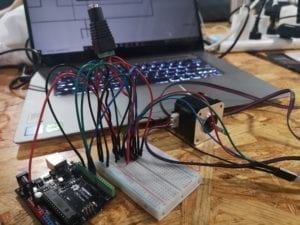
The user testing part gives us many inspirations. Firstly, we change our “magic conch” to a “microphone”. During the user testing part, we find many people would listen to the “conch” instead of speaking to it. Or, after they speaking to it, they want to hear something from it instead of paying attention to our boxes. So, we change the “conch” into a “microphone” to instruct the users to speak to it. Secondly, during the user test, users have to press a tiny botton to let the sound sensor record their voice. There are two disadvantages to this design. On the one hand, the botton is too small for users to notice. On the other hand, the users don’t know they need to keep pressing the botton while they are asking questions. Based on this, we use a distance sensor to replace the botton. When users approach and bend down to ask the “microphone” a question, the distance will shrink, and the sound sensor will start to record and transfer the input into the computer. In this way, users know what to do from the appearance of our device easily. Last but not least, we use a servo to and circuit to let our boxes open automatically. At first, we didn’t find a good way to do so. Therefore, in the user test part, we use LED to instruct users to open the boxes by themselves. But nearly everyone hopes we can make the boxes open themselves. Then adopt a professor’s advice and use a servo to make this.




To wrap up, we hope our interaction project to have meanings, to tell something. We want to transform the input into something out of expectation. Everyone has their questions. Especially when we lift the question to a philosophical level. So, we want to use this unexpected answer to give people some inspiration and courage. Not only can you have fun but also you can get some thoughts. This is what we believe the interaction process should bring to us.
Reference list
the codes are attached:
#include
Servo myservo;
int VIPin = A0;
int DIPin = A1;
int DisThreshold = 80;
int V_upper_bound = 127;
int PinOut[] = {3,5,6,9,10};
void setup() {
Serial.begin(9600);
}
void loop() {
//Generate a box number according to the audio received.
int DisInput = analogRead(DIPin);
int BoxNumber = 0;
int Tri = 0;
if (DisInput >= DisThreshold) {
Tri = 1;
}else{
Tri = 0;
}
while (DisInput >= DisThreshold) {
int VoiceInput = analogRead(VIPin) % 5;
BoxNumber += VoiceInput;
DisInput = analogRead(DIPin);
delay(10);
}
if (Tri > 0) {
BoxNumber = BoxNumber % 5;
myservo.attach(PinOut[BoxNumber]);
Serial.println(PinOut[BoxNumber]);
delay(3000);
myservo.write(120);
delay(7000);
myservo.write(0);
}else{
myservo.attach(3);
myservo.write(0);
myservo.attach(5);
myservo.write(0);
myservo.attach(6);
myservo.write(0);
myservo.attach(9);
myservo.write(0);
myservo.attach(10);
myservo.write(0);
}
delay(1000);
}






 cr. Leah
cr. Leah