1. Waste classification game
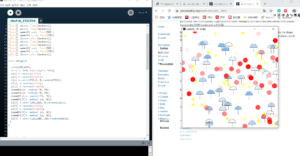
We believe the interaction process must include “thinking”, it should distinguish from “response”. Therefore, we decided to integrate “learning” in our project. As the waste classification becomes more and more popular, we plan to design a game that can help citizens know better about the classification of waste. We want to use processing to create a scenario which has four dustbins. There will be trash falling down from the “sky”. We will also use fabrication and adurino to make a box with four buttons. Users will choose which to press when they see the trash. The trash will come to the dustbin in which the corresponding button is pressed. when they press the wrong button, there will be a voice of alarming, the dustbin will tremble. And when they press the right button, the trash will come into the garbage and there will be a voice informing the right choice. After five same kinds of garbage is thrown into the dustbin, the five garbage will be eliminated, the player will get five points. Each round takes 60 seconds.
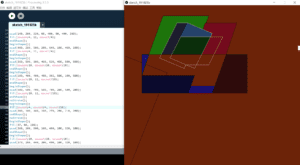
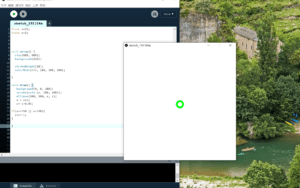
2. Bouncing ball
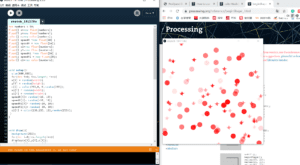
We decide to create a board, a ball, and several bricks to make a game named “Bouncing ball”. Basically, the users need to bounce the ball to the bricks with the board. After the ball hit the brick, the brick will disappear. Users need to catch the ball with the board and eliminate the bricks, or the users will fail. We will make the game on the screen and the board you use to control the ball will have a physical substitution, like a gamepad. We want the users to have a stronger physical interaction with the screen. Through the gamepad instead of the mouse, users can have a stronger sense of control over the board.
The inspiration for our project comes from the classical bouncing ball game. http://www.4399.com/flash/51753.htm#search3
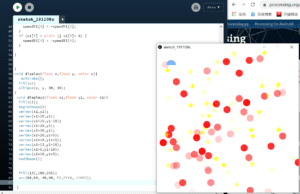
3. Let’s dance!
The inspiration comes from the dancing machine in the amusement arcade. We want to create a dancing game that encourages people to exercise more and have fun during the process. This game can help people to exercise or warm-up before doing intense sports. It can also train our agility and reaction ability. We will use the screen to give instructions. And we will make four to five buttons and set them on the floor. Users will step on the button according to the instructions shown on the screen.








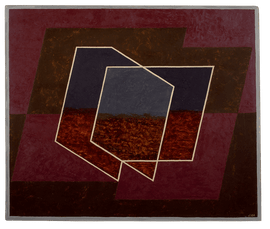
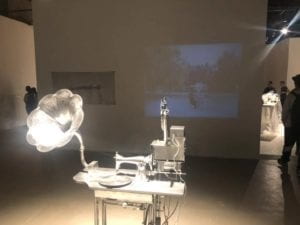
 I can’t understand some of them even if I read the introduction. They are the art of science.
I can’t understand some of them even if I read the introduction. They are the art of science.
 Paintings usually describes the beauty of the landscape, still life, portrait, etc. Paintings often combine with the painters’ emotion and tendency. They are more individual oriented. While the Chorus exhibition relates more to the thinking and reflection on human development.
Paintings usually describes the beauty of the landscape, still life, portrait, etc. Paintings often combine with the painters’ emotion and tendency. They are more individual oriented. While the Chorus exhibition relates more to the thinking and reflection on human development.