Concept and Design
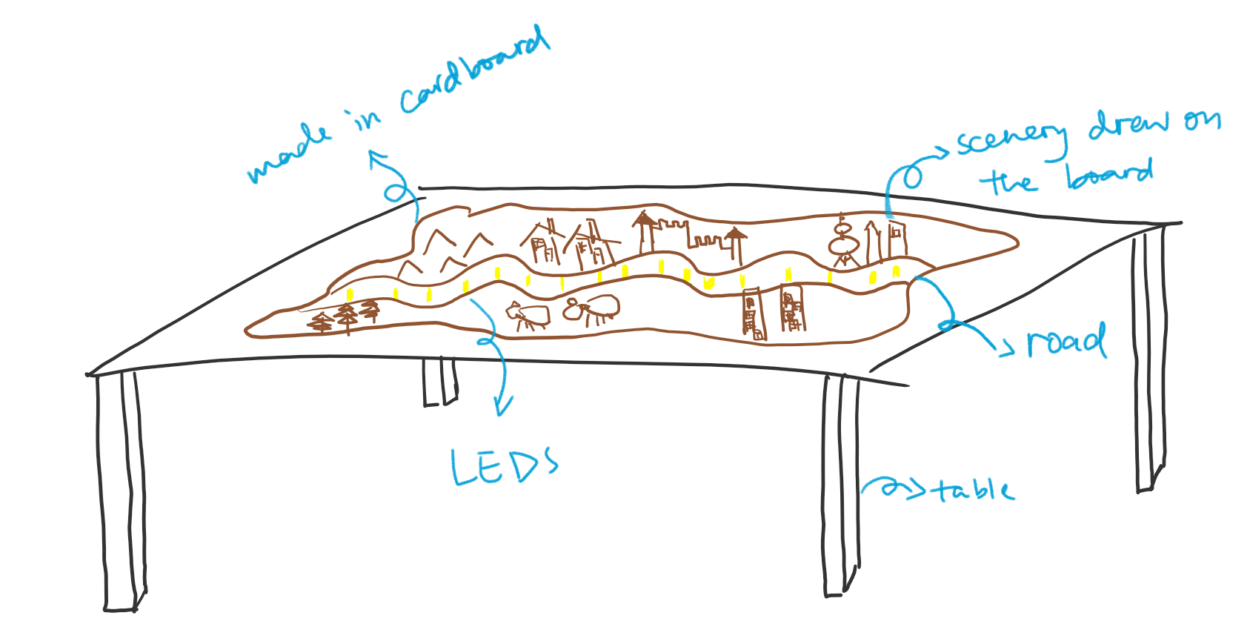
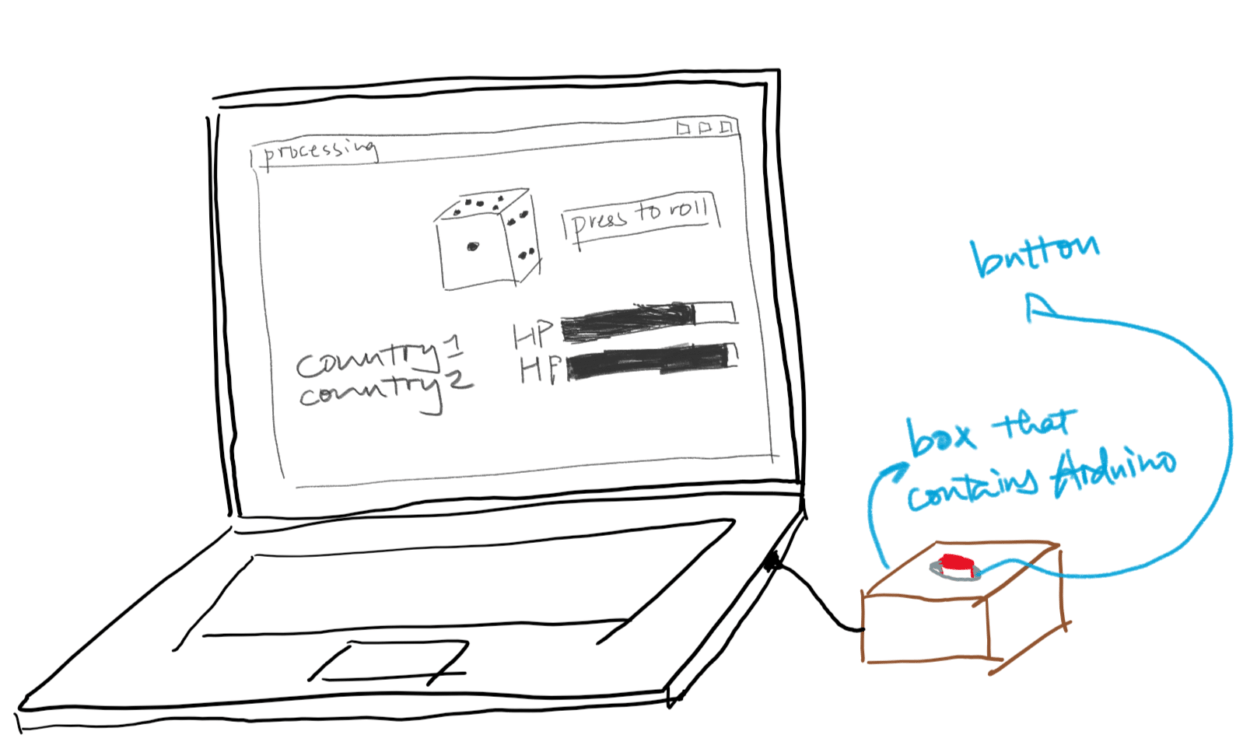
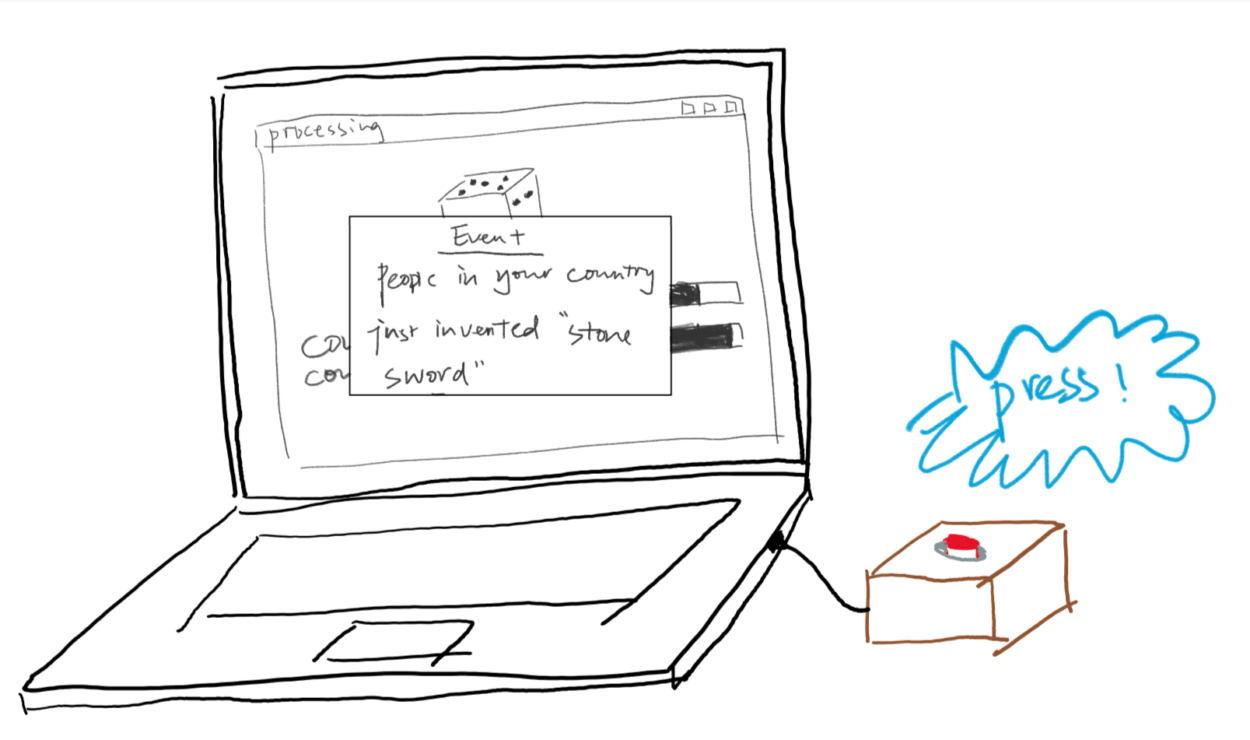
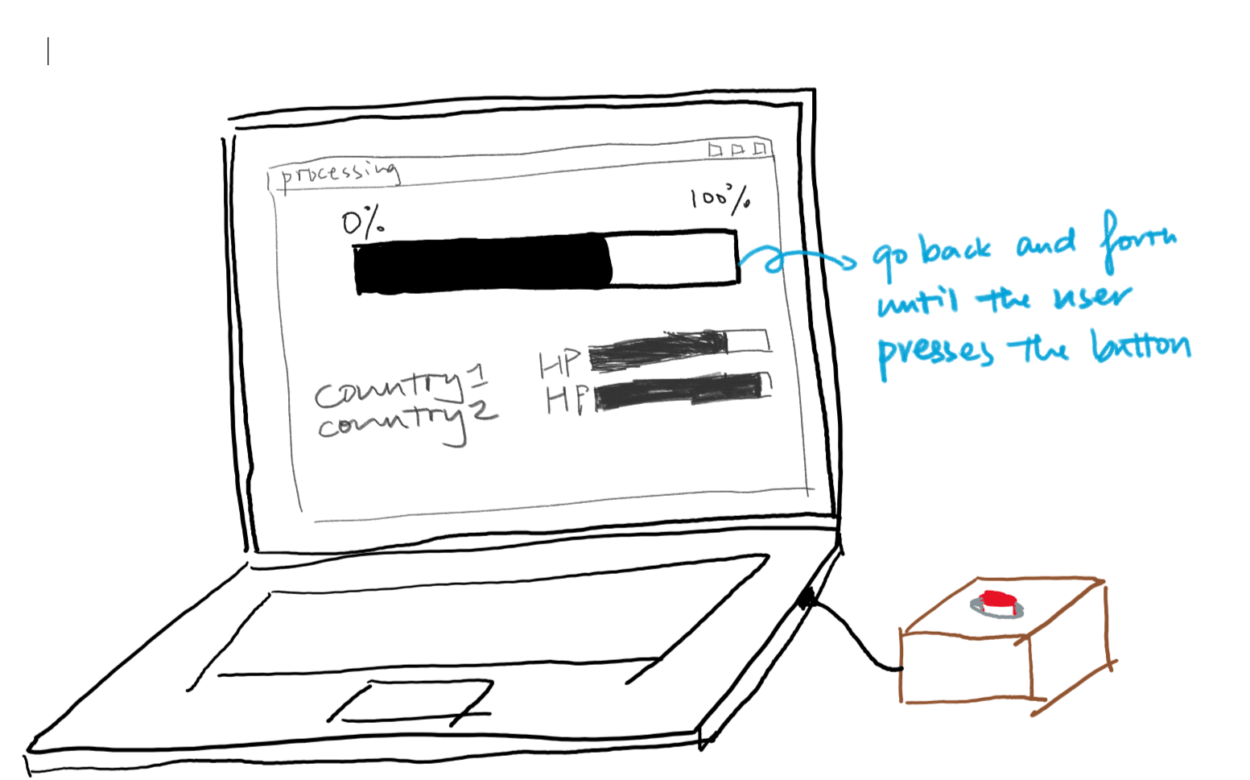
Me and my partner started with an idea that we want to call upon peace and lead people to rethink the relationship between countries in the current world given the exponentially developing technology in the recent 50 years or so and the recent international incidents related to military such as the Cuba missile Crisis and more recently, the North Korea nuclear crisis. We don’t see a winner in such incidents, and that’s when we agreed upon that we want to make a game that either has two winners or none. We think that combining the traditional dice-rolling board game and digital interactions would be a great idea because computer programs can add more surprises and assistance to the inter-personal communication nature of board games. Specifically, we can throw out different endings during the game, impressing the players by catching them unprepared; we can add more fun with Arduino interaction; and we can use LEDs to indicate each “step” in traditional bard games and let the computer take over the movement of characters to avoid this unrelated process to the experience and message we want to deliver. Letting our users think from a macro-perspective by making each of them player the role of an entire civilization, we wanted to create a kind of “event” that would happen at some “steps” that would lead the users to attack the other but at the same time have a choice of not harming the other. When the previous steps can make our players form a pattern of attacking each other, the last step will be in the same form yet give two different endings depending on whether a user sticks to the same pattern or change their mind.
Fabrication and Production
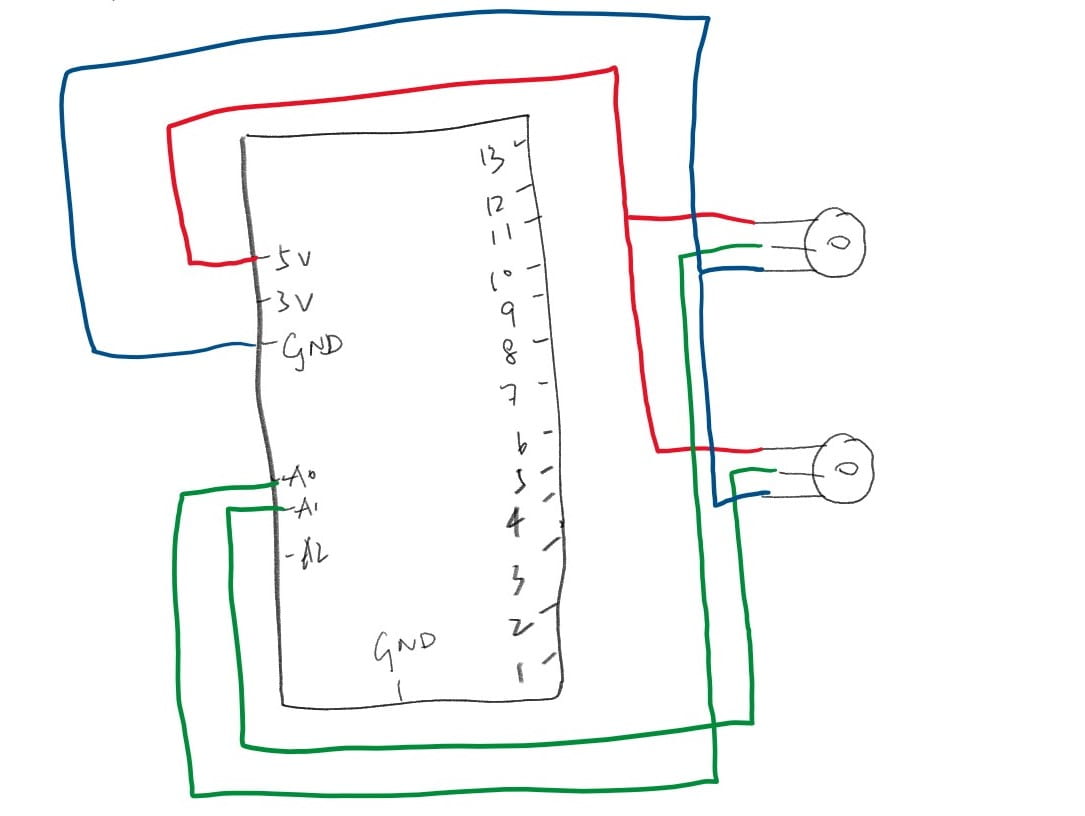
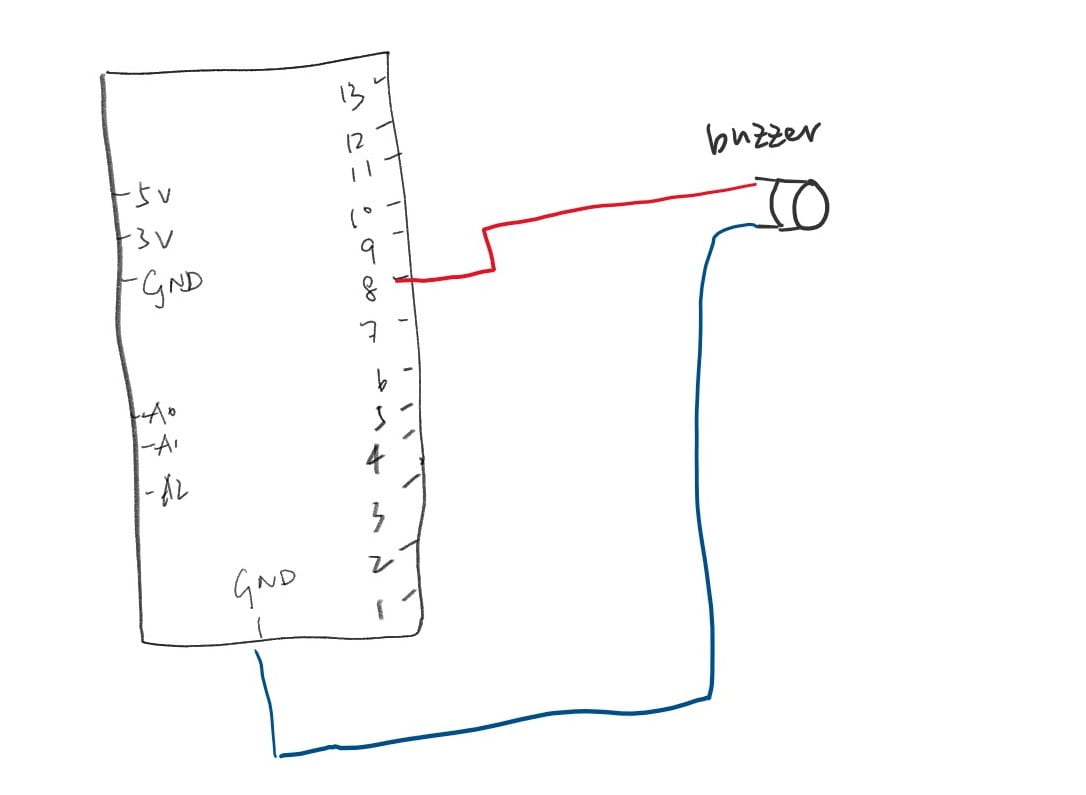
Realizing the idea took much effort from me and Katherine because this is such a huge project. During the starting stage of our production, we had an incredibly long list of to-dos: fabrication designs, connecting LEDs, serial communication, and the excessively complicated program that we wanted to realize. But an improvement from midterm was that this time we seemed to have more confidence in each other and split the work clearly. In the meantime, we asked each other and people around us of advice every time we achieved something on our own portion of work, making the entire teamwork experience dynamic and communicative. Katherine was in charge of the physical board and I was in charge of programming. She gave me some great advice of adding an instruction page or giving a game tutorial to the users to make sure that there isn’t any confusion among our players. And I asked whether we could make the board larger and have the computer integrated onto the board to make the experience more immersive and user-friendly. Another improvement is that even though we went directly to the final version during midterm, we both chose to make a prototype before user test to see whether our ideas are effectively delivered. I made a rough version of the program and Katherine made a board half the size of the one we had in mind. When these were shown in the user test, we saw a lot of problems as well as motivation in people’s reactions, and these reactions finally lead to a lot of our final improvements. We saw that when people have to move their characters by hand, it takes up too much of their time and distracts them from the information we show on computer. Also, people got confused by the program easily because not only whose turn is not specified on the screen, the time we left for people to read them is very limited. But in the meantime, many fellows and students appreciated our idea, which drove us to always make a better version of the project. For me personally, the largest challenge I got was figuring out how we could let buttons on Arduino to tell processing when to react, and also let processing tell Arduino back how many points a player rolled to blink the LEDs. Because we only learned one-way communication in class, we were so afraid that this might not be achieved because if it doesn’t the entire idea of the board would be tedious. Therefore, we spoke to several fellows to ask for help and a senior student at the studio gave us a lot of assistance and inspiration. To be honest, a lot of knowledge we made use of in our project wasn’t mention in class, like Katherine’s converting a picture into lines in illustration, and P3D environment in my program. But at the end of the day, we both went out and seek help with a clear purpose in mind. The feeling of finding a way to realize what we’ve always wanted for our project since its proposal was so wonderful and we thank everyone who helped us during its production.
Reflections
While we are both proud of what we’ve achieved at the end of the semester, we have also thought about things we could have done better. For example, a lot of people complained that it’s weirdly quiet because we never incorporated music. I also thought that I should have add more animation when we ask our users to press the button really quick to give them feedback when their pressing is successfully recorded by the system. And we definitely could make the endings more visual and graphic to make the message feel more powerful. On the other hand, there are also cheers that I want to give both of us about the design. My favorite part of this project has to be how self-explanatory we’ve made it to be. The choice of one button for all interaction was particularly brilliant because it makes the game more fast-pace and easy to play with when the users do not need to switch from sensor to sensor. Even small children at the end-of-semester show can quickly get the rules even though it’s been a massive undertaking to explain to the whole class in words during the ideation stage. We’ve also nailed the system of LEDs to let them be a powerful source of telling players where they are in the “development of civilization”.
Conclusion
We said we wanted our users to understand the consequence of unlimited arms race and we want them to rethink international relationship. I think we have delivered the message quite well based on how people react when they saw the ending of the world is doomed. However, we could definitely make it better by giving our users a clearer hint of another choice other than attacking each other to see how they would choose under the same circumstances. But I guess the current approach creates better suspense and brings the feeling of waking up from the traditional mindset for our players. Throughout the semester, I’ve been defining interaction as
“the process in which two parties involved repeatedly send information through media such as words, sound, image, physical movements, etc, while receiving the other’s information simultaneously. The more types of information are involved, the more interactive this relationship is.”
According to the criteria I set for myself, I think our project has successfully met my previous expectation because we’ve incorporated light, image, animation, and touching experience into our interactive project.
One interesting fact about our project is that, not a pair, no matter in user test or in class, has achieved the peaceful (good) ending the first time they try out our game. We’ve seen them astonished by the sudden black screen, yelling in regret, and showing an expression of dawning comprehension on seeing the bad ending. That’s when we know they’ve gotten what we want them to take away from our project. There was one boy who played with his mother and saw the bad ending during the show. He asked her what just happened, and she told him exactly what we want our audience to know. Although our effort seems trivial compared with the scale of international politics, this is the impact we want to make.
Code
https://github.com/brilliantTya/Interaction-Lab-Final.git