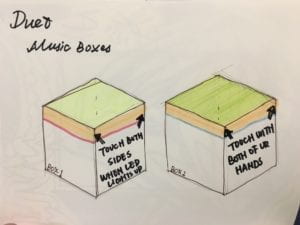
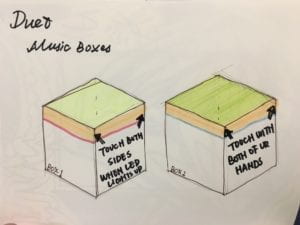
Duet had many sources of inspiration, partially in class projects and outside ideas. Initially, the group project, which consisted on a futuristic sensory machine that read your emotions, had an important role in the original idea. Due to the importance of the sensors in the first project, we had decided that the main idea had to implement sensors. Yet, during the brainstorming period professor Marcela changed our minds. She urged us to think not only of the machine but the experience that the machine was trying to achieve. For that reason the project took a turn, we thought of the water fountain project that talks, and the virtual ping pong game that worked with sound. Those projects helped us change our view, and come up with something new and exiting. The idea had influence from the dance machines, and the ping pong game, the idea was to create a dance floor which had to be used by two competitors to finish a sequence. Yet, because of the materials available to us we did not pursue a dance floor, due to its fragility and danger that it posed. Nevertheless, we created to boxes that lit up in a determined sequence, for the player to memorize and copy. The main objective of the project was for the audience to play between each other and try to beat the game, having friends compete between each other to complete the objective.
The decision of going for boxes instead of a dance floor was a practical choice. Because of the problems of size and fragility that a dance floor would pose. We also chose to use copper paper due to its conductive properties and fabricate the boxes for esthetic purposes. We circulated around the idea of covering the boxes with a color paper to make it more appealing, but we finally decided against it because of fear that the paper would diminish the conductivity of the machine. The way in which we decided the way we were going to interact with the machine was simple, using the same concept of a Makey-Makey we decided to interact with the machine by closing a circuit. Nevertheless, I think the concept might have not been clear enough to the public. Although, it had instructions in the computer the audience seemed confused by it.



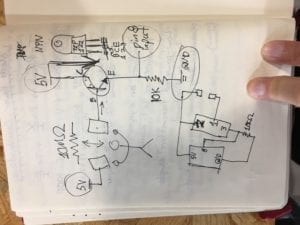
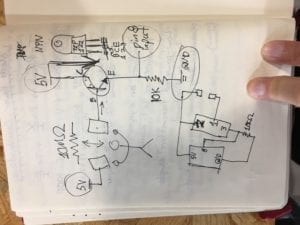
The fabrication was not as simple as firstly imagined, we used an online design to laser cut the boxes with teeth so they could be jacked together. Afterwards, we had to figure out how to connect the boxes so they could sense ground when touched. For that we had to use a transistor, and two types of resistors(1w and 220w). We also connected a wire to the boxes and the copper paper so that when touched the machine would sense the person. The fault in the design was the lack of strength that the paper, the fragility of copper paper should have been addressed before presenting the project. In one hand the project problems with its fragility, and on the other hand it did work in the sense that it could sense the contact with the people. It also had feedback when done correctly and when done wrong. Yet, some people were not completely sure how the mechanics worked rendering the project somehow hard to use.
The project had the vision of making people interact in a fun way between each other, helping them deepen ties of friendship. The project was designed to be interactive in many different levels. The project tried to make people interact with each other by making them compete. It also, interacted between the user and the machine, which send feedback each time used correctly or incorrectly. I think it did not fulfill all the requirements for interactivity, because it was too confusing to the user, but it tried its best to be clear without many words. I think with more time I would have created a more resistant lid that wouldn’t be cut so easily. Also, try to make the code more clear, maybe by printing instructions as the professor suggested. And finally, make the boxes more pleasing to the eye. The project taught me that sometime we fail to acknowledge faults in our designs, or ignore them because we think that everyone is like us. But, that is not the case and some people understand the concept behind what we did and others didn’t showing us that we failed in the part of clarity. This project is very important because it demonstrated how sometime we are what we want and not what others see.

Code
Robson Couto, 2019
*/
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
#define REST 0
// the previous reading from the analog input
int previous = 0;
int state = 1;
// notes in the melody:
// change this to make the song slower or faster
int tempo = 85;
int tempo2 = 200;
// change this to whichever pin you want to use
int buzzer = 5;
// notes of the moledy followed by the duration.
// a 4 means a quarter note, 8 an eighteenth , 16 sixteenth, so on
// !!negative numbers are used to represent dotted notes,
// so -4 means a dotted quarter note, that is, a quarter plus an eighteenth!!
int melody[] = {
// Game of Thrones
// Score available at https://musescore.com/user/8407786/scores/2156716
NOTE_G4, 8, NOTE_C4, 8, NOTE_DS4, 16, NOTE_F4, 16, NOTE_G4, 8, NOTE_C4, 8, NOTE_DS4, 16, NOTE_F4, 16, //1
NOTE_G4, 8, NOTE_C4, 8, NOTE_DS4, 16, NOTE_F4, 16, NOTE_G4, 8, NOTE_C4, 8, NOTE_DS4, 16, NOTE_F4, 16,
NOTE_G4, 8, NOTE_C4, 8, NOTE_E4, 16, NOTE_F4, 16, NOTE_G4, 8, NOTE_C4, 8, NOTE_E4, 16, NOTE_F4, 16,
NOTE_G4, 8, NOTE_C4, 8, NOTE_E4, 16, NOTE_F4, 16, NOTE_G4, 8, NOTE_C4, 8, NOTE_E4, 16, NOTE_F4, 16,
NOTE_G4, -4, NOTE_C4, -4, //5
};
int melody2[] = {
// Super Mario Bros theme
// Score available at https://musescore.com/user/2123/scores/2145
// Theme by Koji Kondo
//game over sound
NOTE_C5, -4, NOTE_G4, -4, NOTE_E4, 4, //45
NOTE_A4, -8, NOTE_B4, -8, NOTE_A4, -8, NOTE_GS4, -8, NOTE_AS4, -8, NOTE_GS4, -8,
NOTE_G4, 8, NOTE_D4, 8, NOTE_E4, -2,
};
int melody3[] = {
// Super Mario Bros theme
// Score available at https://musescore.com/user/2123/scores/2145
// Theme by Koji Kondo
NOTE_E5,8, NOTE_E5,8, REST,8, NOTE_E5,8, REST,8, NOTE_C5,8, NOTE_E5,8, //1
NOTE_G5,4, REST,4, NOTE_G4,8, REST,4,
NOTE_C5,-4, NOTE_G4,8, REST,4, NOTE_E4,-4, // 3
NOTE_A4,4, NOTE_B4,4, NOTE_AS4,8, NOTE_A4,4,
NOTE_G4,-8, NOTE_E5,-8, NOTE_G5,-8, NOTE_A5,4, NOTE_F5,8, NOTE_G5,8,
REST,8, NOTE_E5,4,NOTE_C5,8, NOTE_D5,8, NOTE_B4,-4,
NOTE_C5,-4, NOTE_G4,8, REST,4, NOTE_E4,-4, // repeats from 3
NOTE_A4,4, NOTE_B4,4, NOTE_AS4,8, NOTE_A4,4,
NOTE_G4,-8, NOTE_E5,-8, NOTE_G5,-8, NOTE_A5,4, NOTE_F5,8, NOTE_G5,8,
REST,8, NOTE_E5,4,NOTE_C5,8, NOTE_D5,8, NOTE_B4,-4,
// sizeof gives the number of bytes, each int value is composed of two bytes (16 bits)
// there are two values per note (pitch and duration), so for each note there are four bytes
};
int notes = sizeof(melody) / sizeof(melody[0]) / 2;
int notes2 = sizeof(melody2) / sizeof(melody2[0]) / 2;
int notes3 = sizeof(melody3) / sizeof(melody3[0]) / 2;
// this calculates the duration of a whole note in ms
int wholenote = (60000 * 4) / tempo;
int wholenote2 = (60000 * 4) / tempo2;
int divider = 0, noteDuration = 0;
void playwinnerMelody() {
for (int thisNote = 0; thisNote < notes2 * 2; thisNote = thisNote + 2) {
// calculates the duration of each note
divider = melody3[thisNote + 1];
if (divider > 0) {
// regular note, just proceed
noteDuration = (wholenote2) / divider;
} else if (divider < 0) {
// dotted notes are represented with negative durations!!
noteDuration = (wholenote2) / abs(divider);
noteDuration *= 1.5; // increases the duration in half for dotted notes
}
// we only play the note for 90% of the duration, leaving 10% as a pause
tone(5, melody3[thisNote], noteDuration * 0.9);
// Wait for the specief duration before playing the next note.
delay(noteDuration);
// stop the waveform generation before the next note.
noTone(5);
}
}
void playLoseMelody(){
for (int thisNote = 0; thisNote < notes2 * 2; thisNote = thisNote + 2) {
// calculates the duration of each note
divider = melody2[thisNote + 1];
if (divider > 0) {
// regular note, just proceed
noteDuration = (wholenote2) / divider;
} else if (divider < 0) {
// dotted notes are represented with negative durations!!
noteDuration = (wholenote2) / abs(divider);
noteDuration *= 1.5; // increases the duration in half for dotted notes
}
// we only play the note for 90% of the duration, leaving 10% as a pause
tone(5, melody2[thisNote], noteDuration * 0.9);
// Wait for the specief duration before playing the next note.
delay(noteDuration);
// stop the waveform generation before the next note.
noTone(5);
}
}
void setup() {
pinMode(8, OUTPUT);
pinMode(12, OUTPUT);
pinMode(5, OUTPUT);
// set the speed of the motor to 30 RPMs
Serial.begin(9600);
}
void loop() {
int val1 = analogRead(1);
int val2 = analogRead(0);
if (state == 1) {
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
//player1
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
//player2
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
//player1*2
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
//player2*2
// iterate over the notes of the melody:
for (int thisNote = 0; thisNote < notes * 2; thisNote = thisNote + 2) {
// calculates the duration of each note
divider = melody[thisNote + 1];
if (divider > 0) {
// regular note, just proceed
noteDuration = (wholenote) / divider;
} else if (divider < 0) {
// dotted notes are represented with negative durations!!
noteDuration = (wholenote) / abs(divider);
noteDuration *= 1.5; // increases the duration in half for dotted notes
}
// we only play the note for 90% of the duration, leaving 10% as a pause
tone(buzzer, melody[thisNote], noteDuration * 0.9);
// Wait for the specief duration before playing the next note.
delay(noteDuration);
// stop the waveform generation before the next note.
noTone(buzzer);
}
state = 1 + state;
}
if (state == 2) {
digitalWrite(8, HIGH);
//player 1
delay(2000);
state = 1 + state;
} else if (state == 3) {
if (val2 > 10) {
digitalWrite(8, LOW);
delay(1000);
state = 4;
} else {
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
playLoseMelody();
delay(2000);
state = 1;
}
}
else if (state == 4) {
digitalWrite(12, HIGH);
delay(2000);
//player2
state = 1 + state;
} else if (state == 5) {
if (val1 > 10) {
digitalWrite(12, LOW);
delay(1000);
state = 6;
} else {
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
playLoseMelody();
delay(2000);
state = 1;
}
} else if (state == 6) {
digitalWrite(8, HIGH);
//player1
delay(2000);
state = state + 1;
} else if (state == 7) {
if (val2 > 10) {
digitalWrite(8, LOW);
delay(1000);
state = 8;
} else {
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
playLoseMelody();
delay(2000);
state = 1;
}
} else if (state == 8) {
digitalWrite(8, HIGH);
//player1*2
delay(2000);
state = state + 1;
} else if (state == 9) {
if (val2 > 10) {
digitalWrite(8, LOW);
delay(1000);
state = 10;
} else {
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
delay(500);
digitalWrite(8, HIGH);
delay(500);
digitalWrite(8, LOW);
playLoseMelody();
delay(2000);
state = 1;
}
} else if (state == 10) {
digitalWrite(12, HIGH);
delay(2000);
//player2
state = 1 + state;
} else if (state == 11) {
if (val1 > 10) {
digitalWrite(12, LOW);
delay(1000);
state = 12;
} else {
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
playLoseMelody();
delay(2000);
state = 1;
}
}
else if (state == 12) {
digitalWrite(12, HIGH);
delay(2000);
//player2*2
state = 1 + state;
} else if (state == 13) {
if (val1 > 10) {
digitalWrite(12, LOW);
delay(1000);
state = 14;
} else {
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, HIGH);
delay(500);
digitalWrite(12, LOW);
delay(500);
digitalWrite(12, HIGH);
delay(2000);
playLoseMelody();
}
}
else if (state == 14) {
playwinnerMelody();
state = 1;
}
}