Link
http://imanas.shanghai.nyu.edu/~qc532/final/grey/
Design
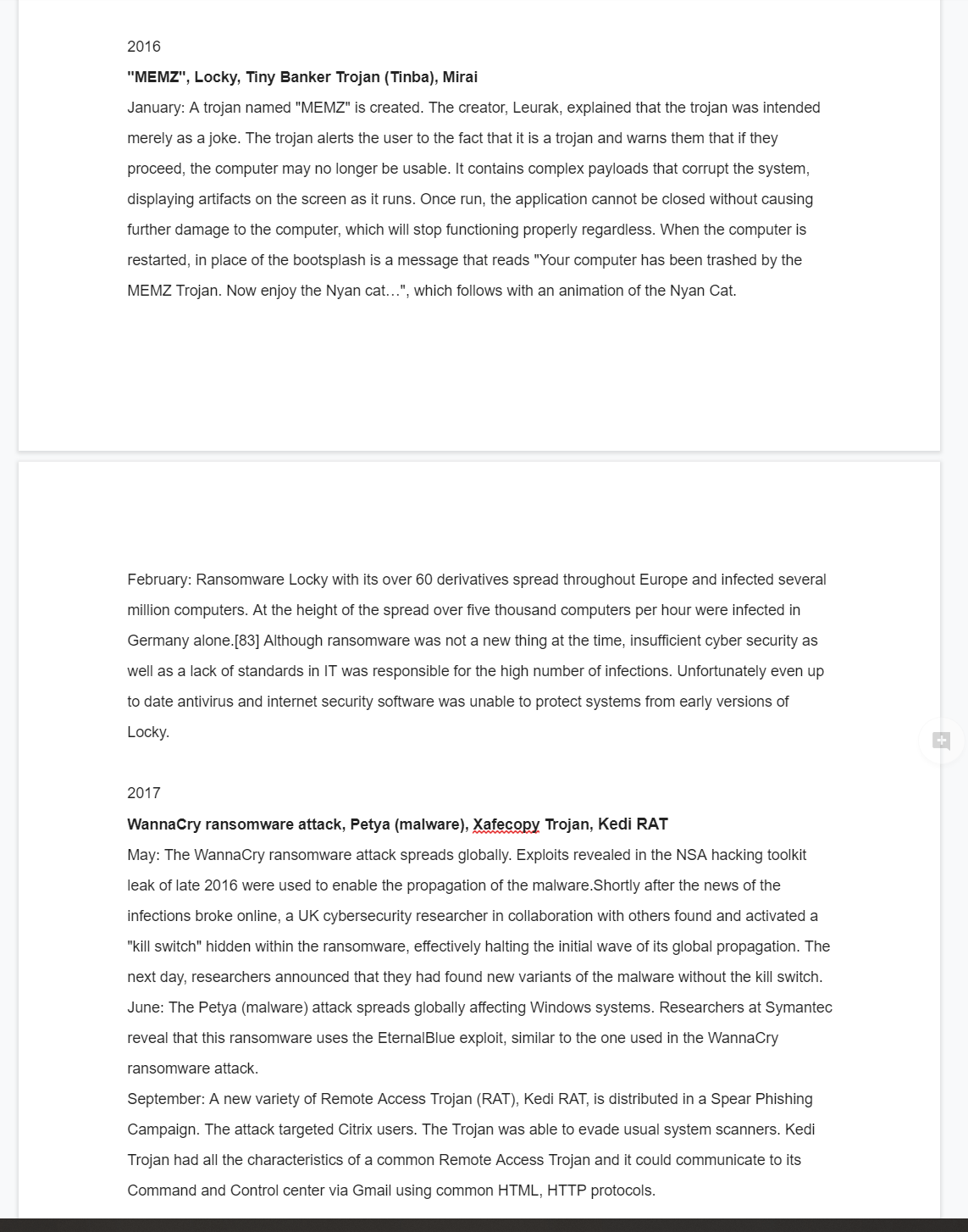
Covering topics like data breach, cyberbullying and also computer virus, our project called “The Grey Net” aims to explore the topic of the “dark side” of the internet. The word “Grey” indicates the grey zone on the internet which the laws and regulation in the real world may not be able to cover. This project serves as an awareness-raising project which reminds people of the crimes and other negative things happening on the internet instead of just recognizing the good impact brought by the internet.
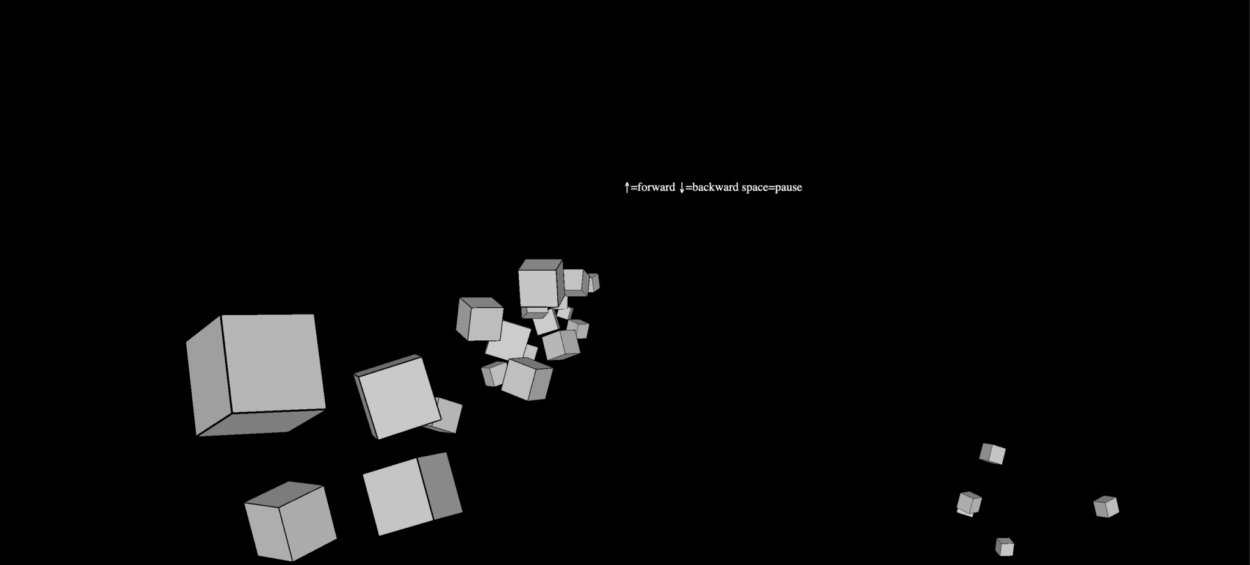
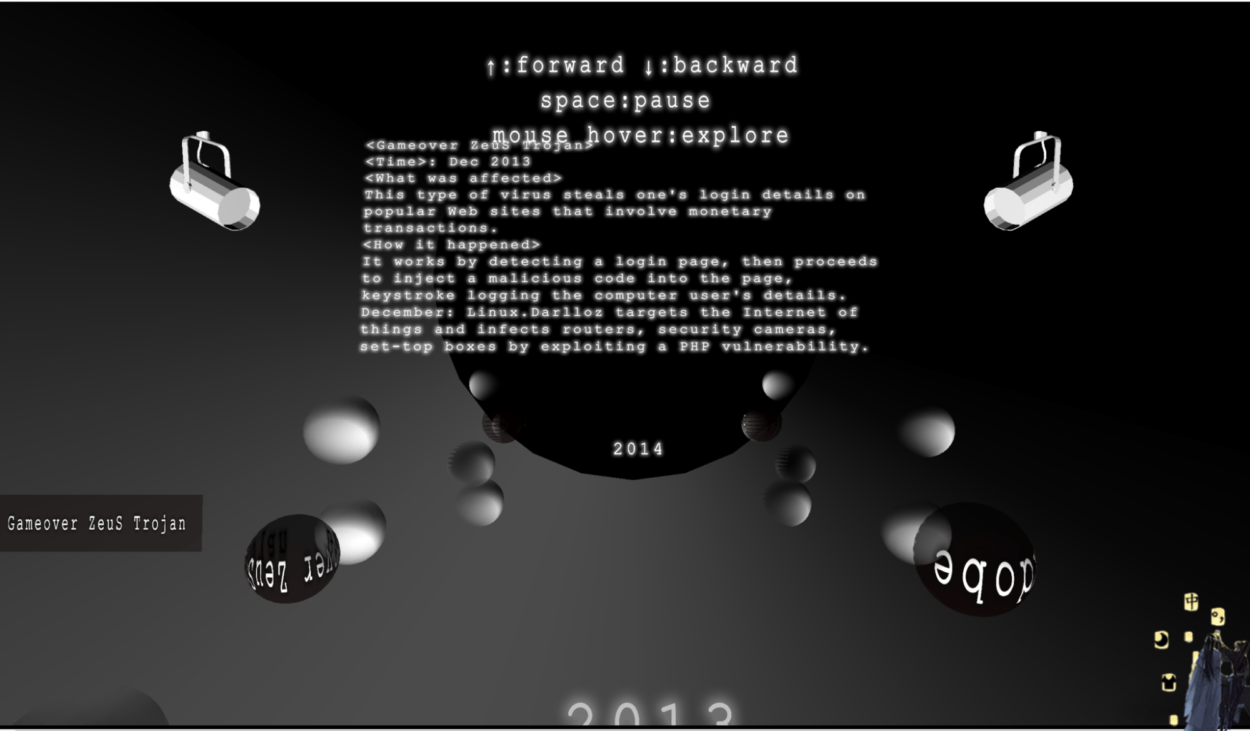
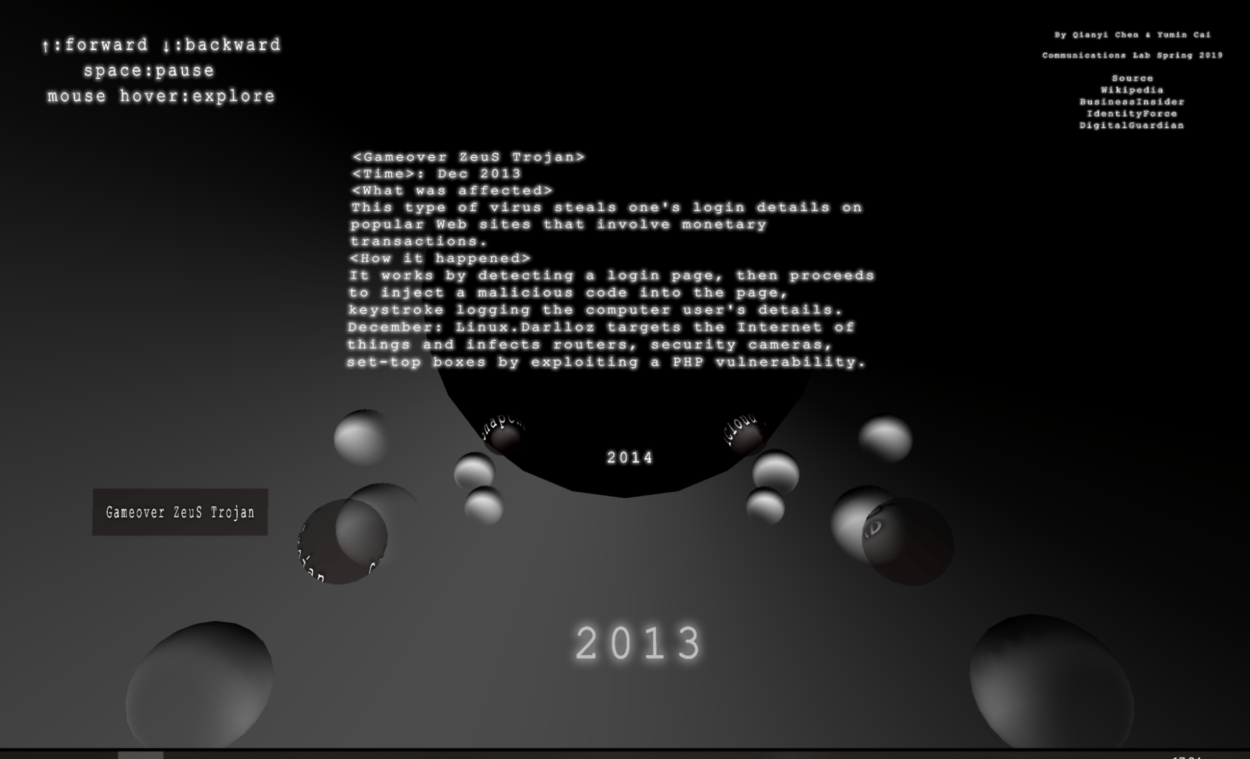
On our website, the user can explore the information of cybercrime, cyberbullying and also computer virus happened in different years using mouse hover. The whole layout and style including the index page are designed to imitate the internet environment. For example, the hex shape indicates the network and connection built on the internet, the small squares assembling together is implies the fragmental information we get from the internet. The floating sphere also serves as a similar metaphor of the internet. The information of events will not appear until hovering on the sphere also echoes our title – “invisible chaos” – which can only be seen when taking a deeper look into it.
-Final Version
Taking into account the feedback we get from the class presentation, we also added some adjustment to our project including giving credits to the source of information, adjusting the instruction position and also removing the 3d model.





Process
Looking back to the development and the final version, I think the general layout design is better than our expectation. We managed to change the texture of some specific spheres, the arrangement of the spheres and also explored the light and camera in p5. To give better visualization, I edited all the texts in photoshop with the glowing effect.
At the proposal stage, we initially tend to make a game for this topic. But when starting to build the website, I found that it’s difficult for us to write a game with p5 in 3d form.
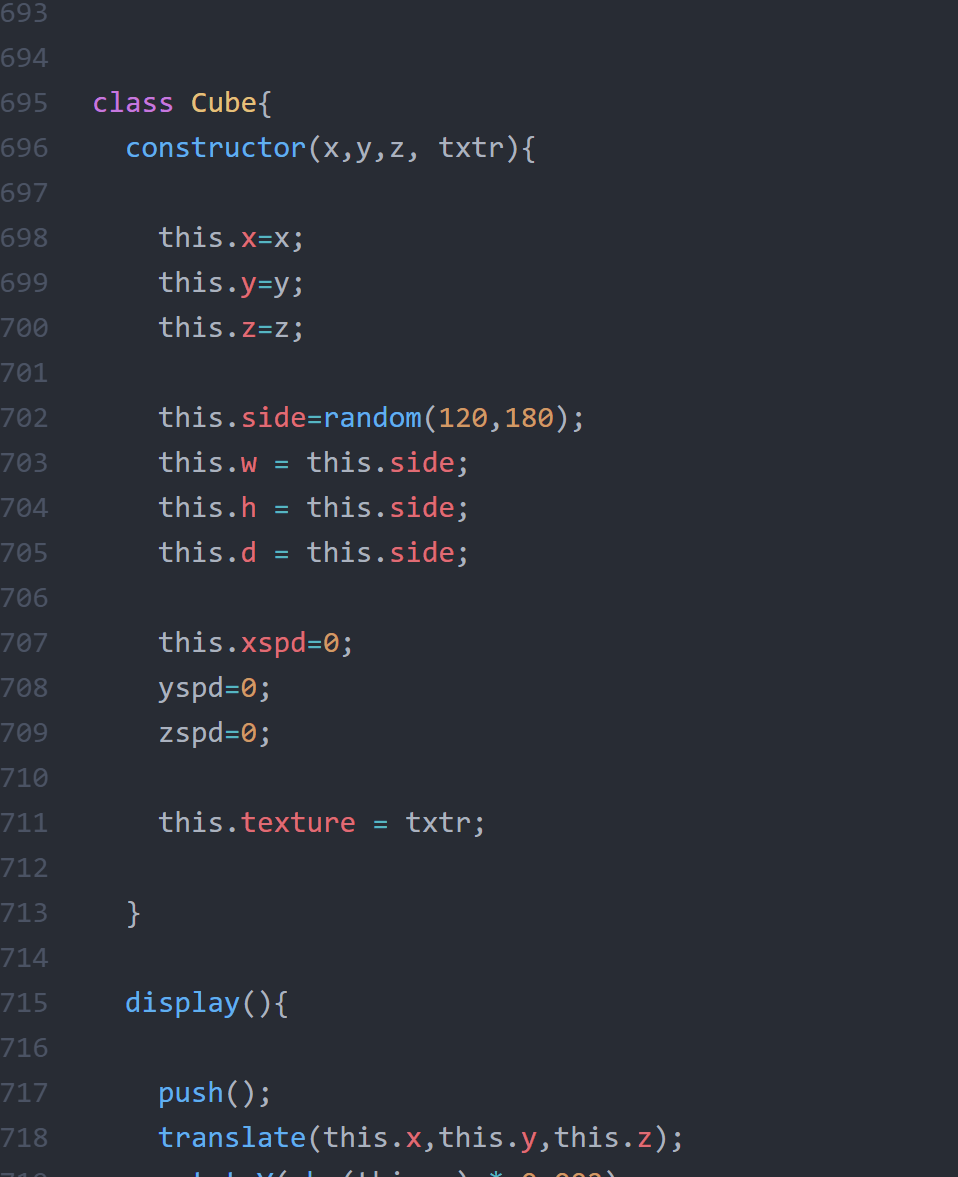
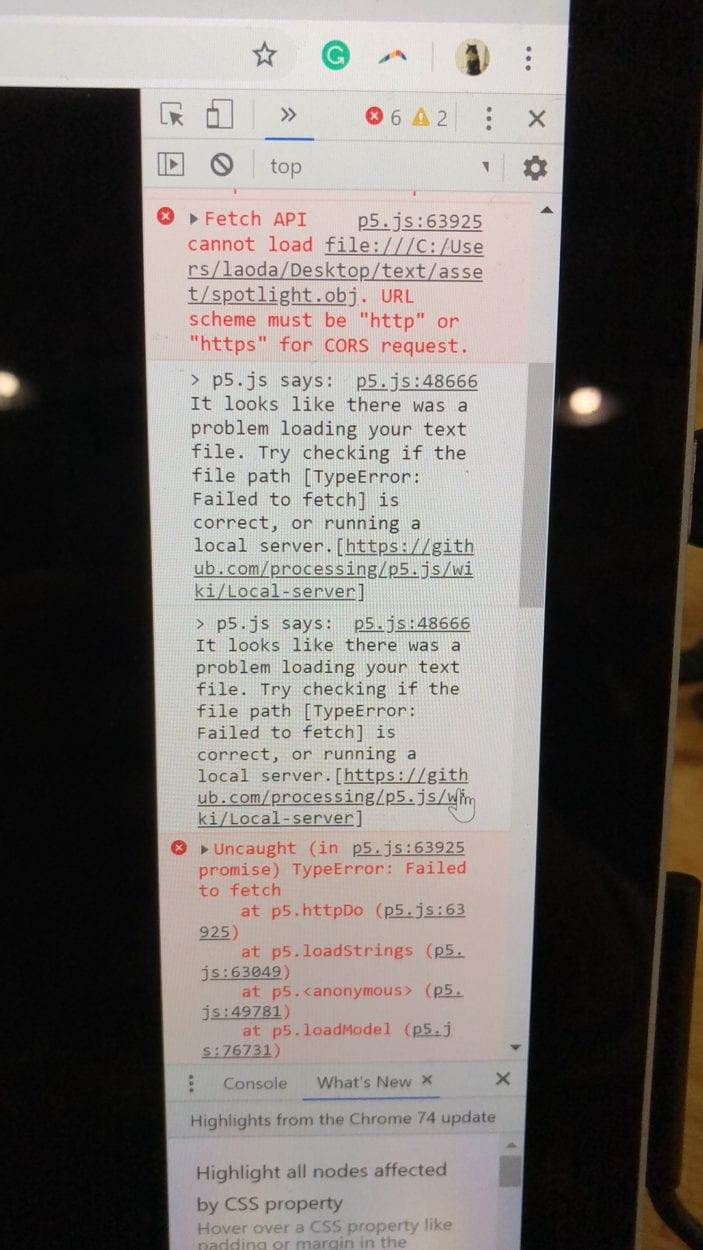
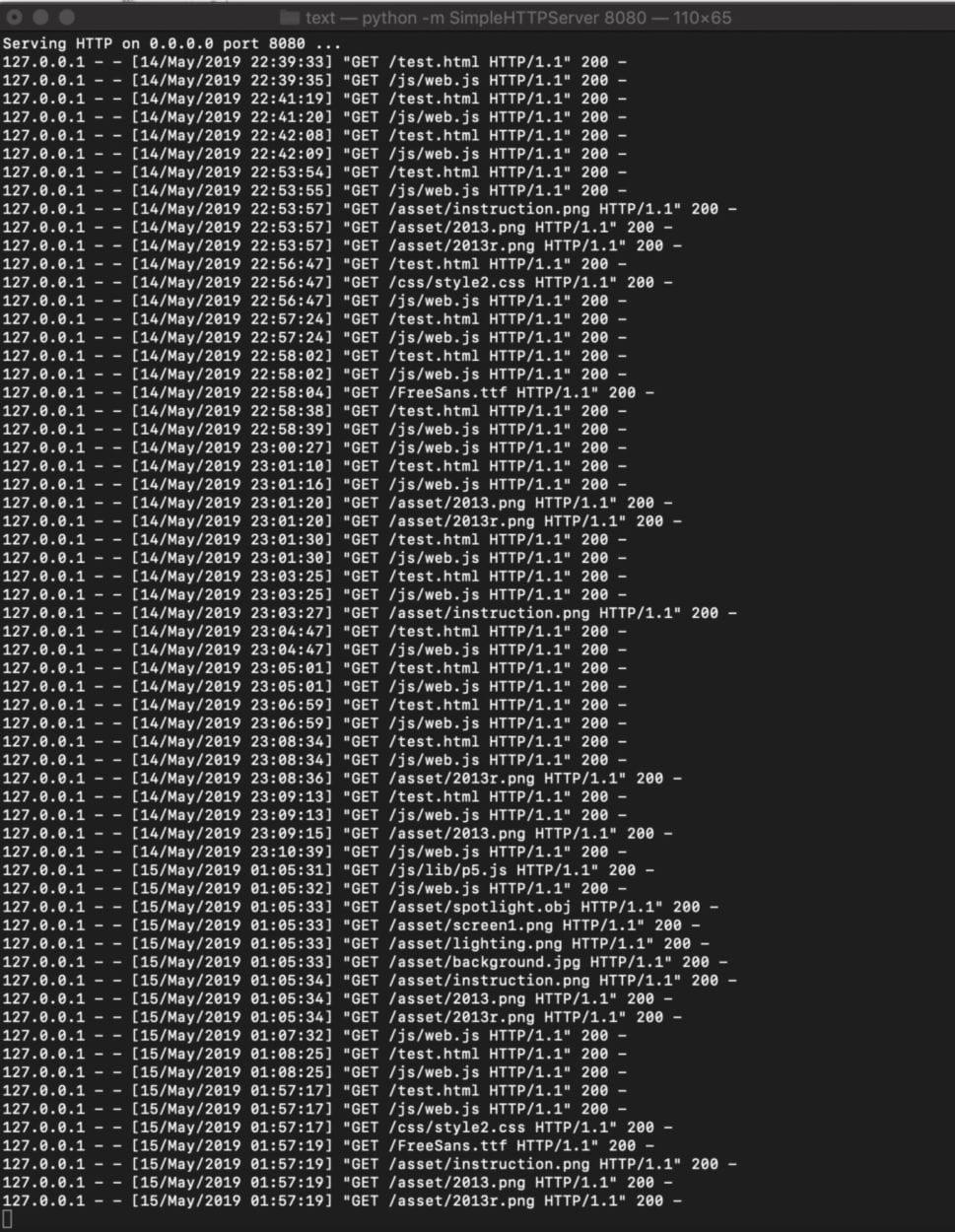
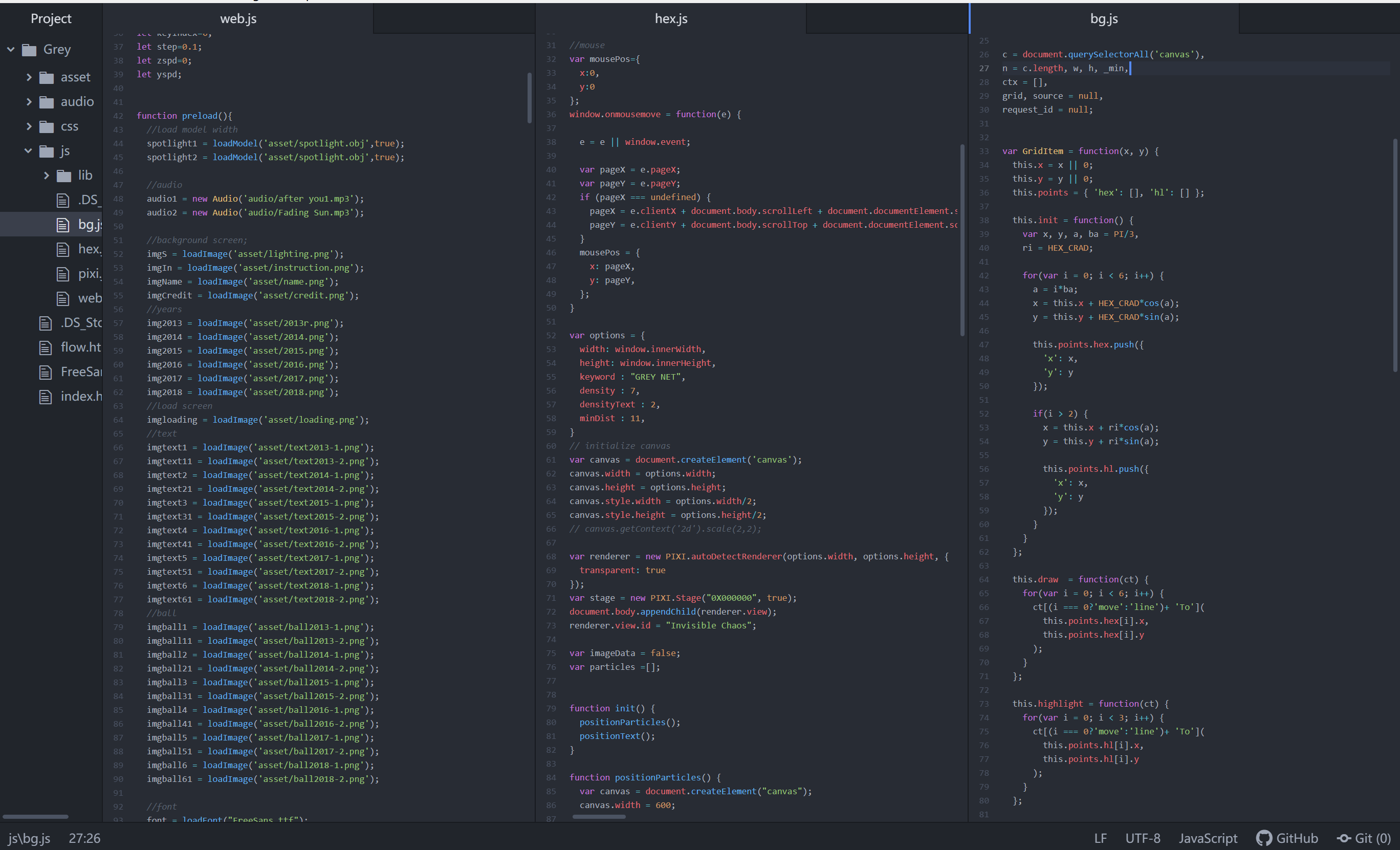
We’ve met lots of constraints and limits with 3D in p5. Many p5 libraries are just for 2D and many things in 3D is much more complicated than in 2D. For example, to load images we need to create a geometry and attach that image as texture instead of just locate it somewhere. We’ve tried our best to make the most of the 3D features in p5 by playing a lot with 3D properties including texture, camera, perspective and different types of light. And the “class” also helped us create and modify different elements.
If I had to do it again, I would probably spend more time categorising the information I found. If I were given more time to do this project, I would try to implement our idea of making a game using more powerful libraries like three.js and A-frame.
Future
I really like the concept of “the grey net” for this project and would like to explore more in the future. Since our initial idea is to present the negative things happening on the internet as a way to raise people’s awareness, I would try to find a more effective way to visualize or present the information for further improvements.
In terms of the content, so far the number of spheres and events is limited and if we have more time we can add more into it and use different methods to convey the message. As the guests suggested during the class, for, example, I can try to categorize the events so that the users can see the type of certain issues(e.g, cyberbullying, data breach) and also the history of it. Data visualization can also be added to it to make more meaningful interactions.
In terms of design, we can also improve that by adding more features highlighting the current position. For example, adding different colors to the sphere the user is hovering on so that they can clearly see where they are.
Generally speaking, I think our goal for future improvements would be to find a more effective way to communicate with the user in order to achieve our goal of bringing attention and raising consciousness.




 Basically, the interaction is as shown above: click the title on the first page, then the user will see texts indicating different years. Using arrow up and down and space key they can control the movement of the spheres. By hovering on certain spheres with a special texture and see more information about the event in the middle of the page.
Basically, the interaction is as shown above: click the title on the first page, then the user will see texts indicating different years. Using arrow up and down and space key they can control the movement of the spheres. By hovering on certain spheres with a special texture and see more information about the event in the middle of the page.