Project Name: Peach Blossom Spring
Description
This project is originated from an ancient Chinese fable called Peach Blossom Spring, which is about the accidental discovery of an ethereal utopia where the people live an ideal and harmonious life with nature, separated from the outside world for centuries. This project is aimed to demonstrate an animated visualization of the Peach Blossom Spring in the story in the specific style of Chinese water ink painting.
Inspiration and Concept
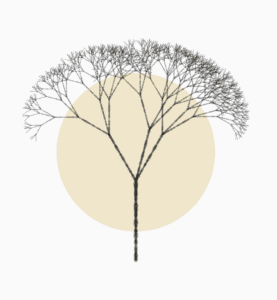
My first inspiration was from a recursion tree created by Diana Lange.
I found this tree looked a lot similar to the ones in traditional Chinese paintings, which inspired me to pursue the aesthetic style of water ink painting.
I was also inspired by the exhibit at the Chinese Pavilion during the 2010 Shanghai expo, which was an animated recreation of the famous ancient Chinese painting, Along the Riverside During Qingming Festival.

Then I decided to recreate the story of Peach Blossom Spring in the form of animated water ink painting.
Processes
At first, I imagined that there would be only two scenes. One would be an entrance drawn by the ink strokes, the other would be the main scenery of the Peach Blossom Spring, and after it rained, the ink will start to spread out and the painting would become blurry, indicating that the utopia was just a fantasy.
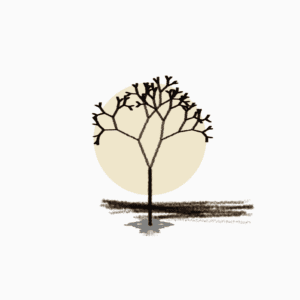
I started off with creating the recursion tree.

This is my first draft. But according to some feedback, it looks like a tree in a Japanese painting style instead of the Chinese ink painting style. Also, for each generation, there would be three branches, which made the sketch really slow. Therefore, I developed a second version.

The strokes were thicker, though still a bit too straight. And I took out one of the branches in order to make the sketch run smoothly. Moreover, I added an ink drop where the tree grows as well as some strokes representing the reflection of the moon.
Then I continued to work on the entrance part.
My inspiration came from this sketch that I saw online.

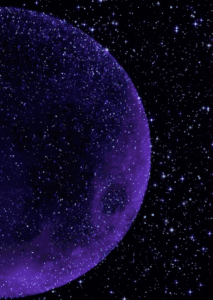
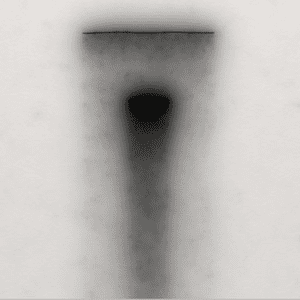
To imitate this blurry effect, I used ” blendMode(MULTIPLY)” to blend the strokes. The below sketch was the first version.

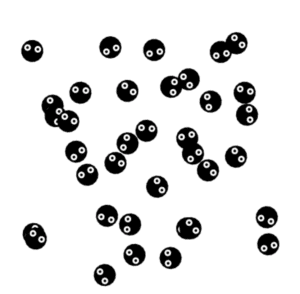
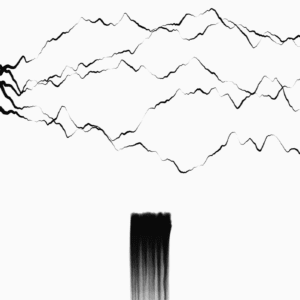
But later I realized that the gate was not intuitive enough for people did not know about my project in advance. Plus, the Spring was found through a path between the mountains, therefore, it would make more sense to add some strokes to represent the mountains. By creating the particle system that will disappear depending on its lifespan and will keep generating particles from the above, I had the second version.

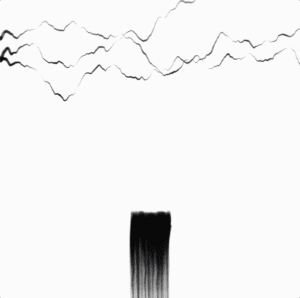
Considering the importance of blank space in water ink painting, I reduced the number of mountains. Also, thanks to Dave’s advice, I made a modification to the color of the mountains in order to create a space on a 2D canvas: if the stroke is going down, then the color will become darker, indicating that this mountain is closer to the viewer.

I could not decide whether to make the canvas a square or the size of the screen. After receiving some feedback, I chose the former one, which resulted in that I kept the tree as a single scene.
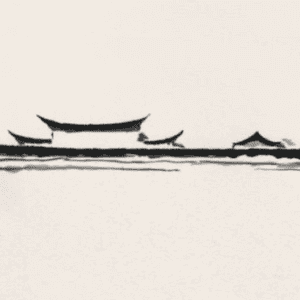
When I was considering what to put in my next sketch to give a whole scenery of the Spring, I saw this painting of Guanzhong Wu.

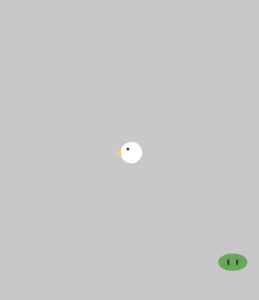
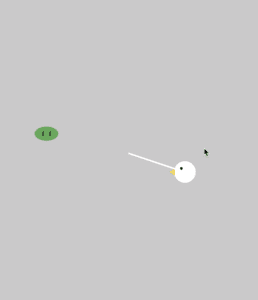
Thus, I decided to have a pair of swallows, a couple of pedestrians, smoke from the rooftop, rain, and the houses as the background.
For the swallows, I first tried with autonomous agents to make one of them follow the other, but their movement was always a bit awkward. Then I used flocking, which made the movement much more natural.
For the house, I was first suggested to look for some SVG files of houses, which would contain the x and y coordinates of the house images. In the end, I adopted the technique of pixel iteration taught by Professor Moon, which saved me much time on figuring out where to place the particles by myself.

The smoke effect was inspired by the smoke particle system created by Daniel Shiffman.

The pedestrians were hand-drawn. But to prevent the sketch from being too busy, I only kept one of the pedestrians.

Here is a demonstration of my project.
Difficulties
The biggest difficulty that I had during the whole process would be how to imitate the water ink style as accurately as possible.
I played with the color of strokes, whether to use traces of particles or to have the particles spread out, different blend modes, etc.
Besides, for the final scene, the stokes for the house required that there was no background in the draw() loop, while all the other elements required there must be a background or they would leave a trace on the canvas. To solve this problem, “createGraphics()” was used to create another canvas for the house.
Further Improvement
Due to limited time, I did not get to the place where I could have the rain to blur the whole painting. But I still believe it would be cool to have this effect as an ending of the project and would make it more related to the theme of the original story.
I would also love to improve the recursion tree by adding more randomness to it, instead of making it too symmetrical.
Furthermore, I could add more colors to the sketch, or at least have different levels of darkness for the ink strokes, so that it would be more like the real ink.