Link: click here
Description of project and how the project works
Our project aims at telling a story to our users by letting them explores our website, video posts; through the process of watching all the videos from two characters, the users will discover the story of a missing girl.
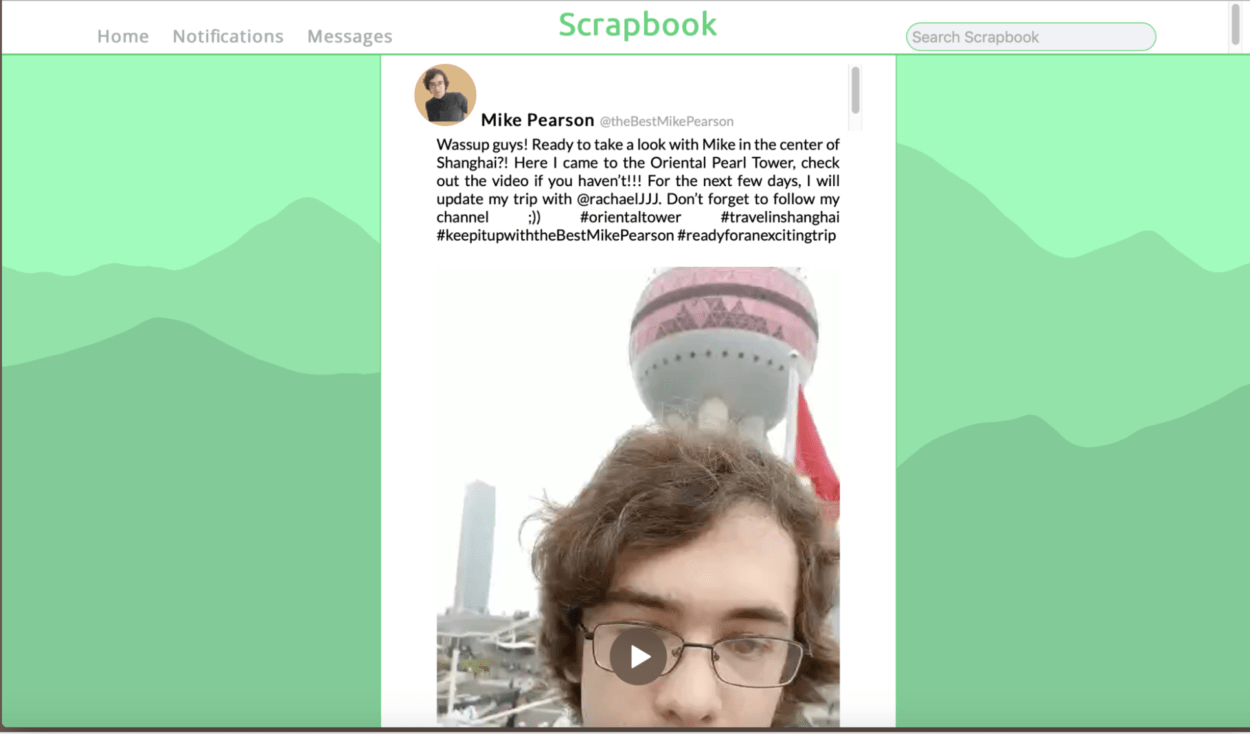
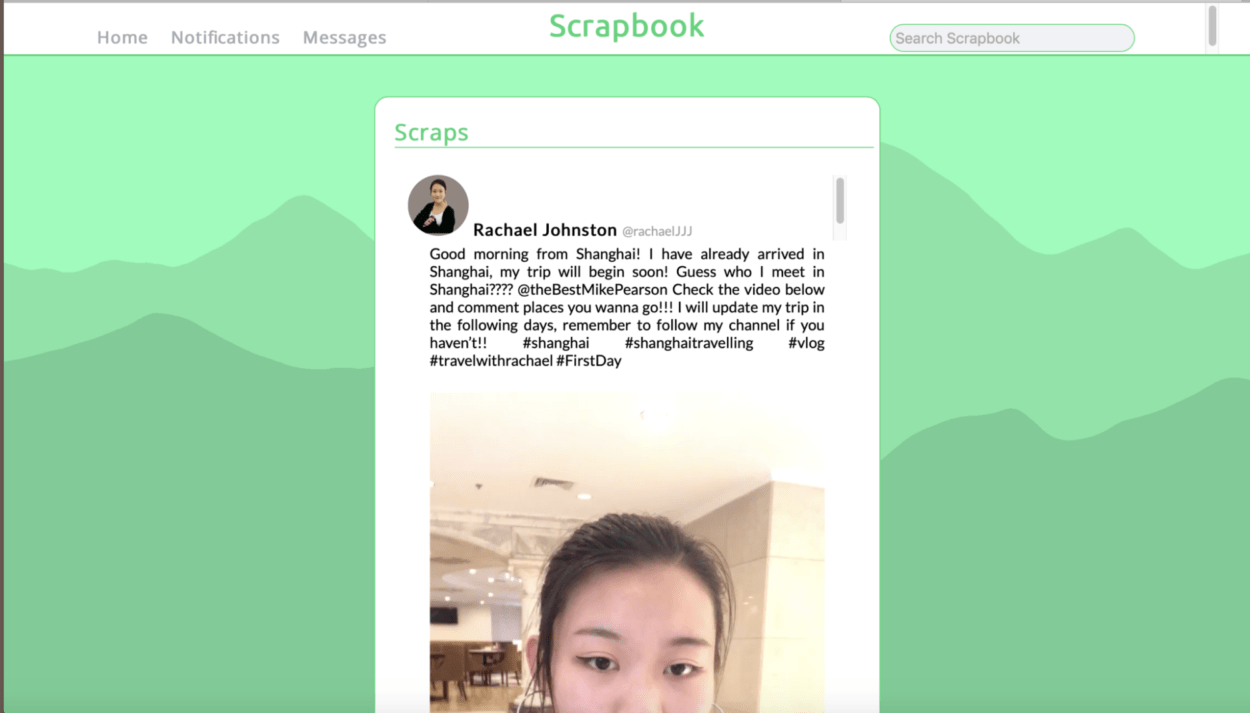
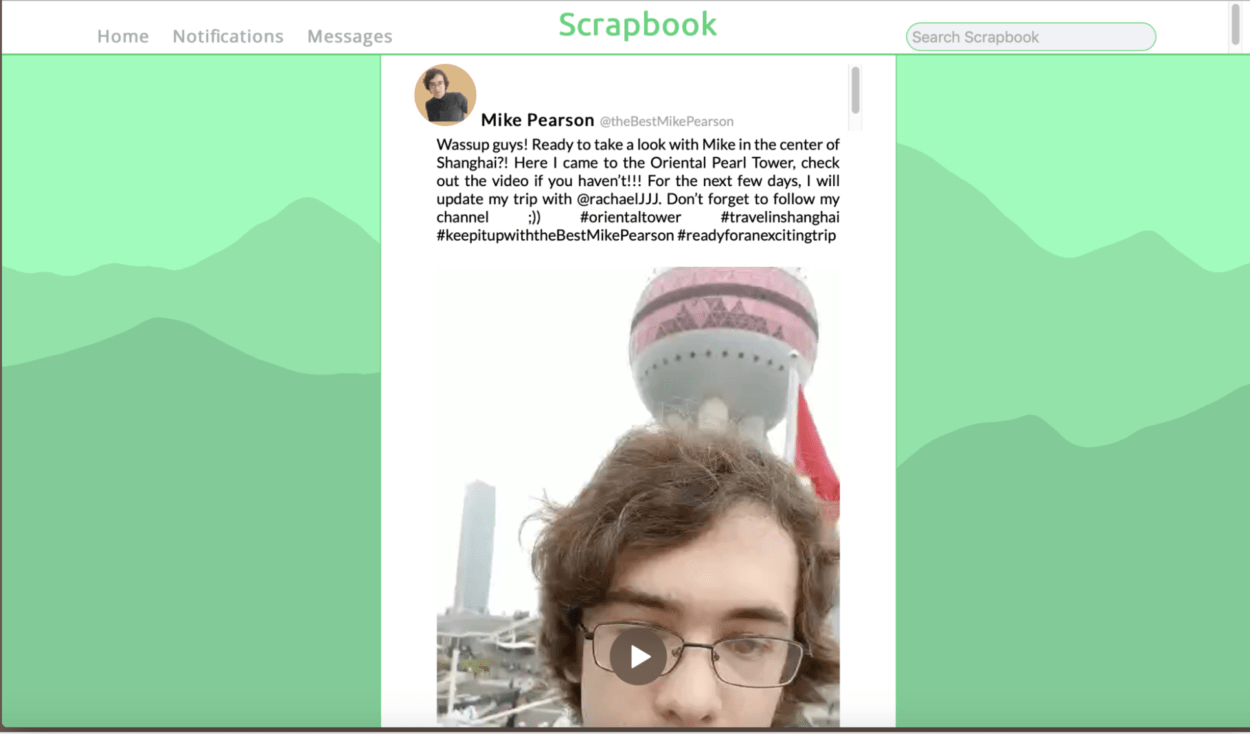
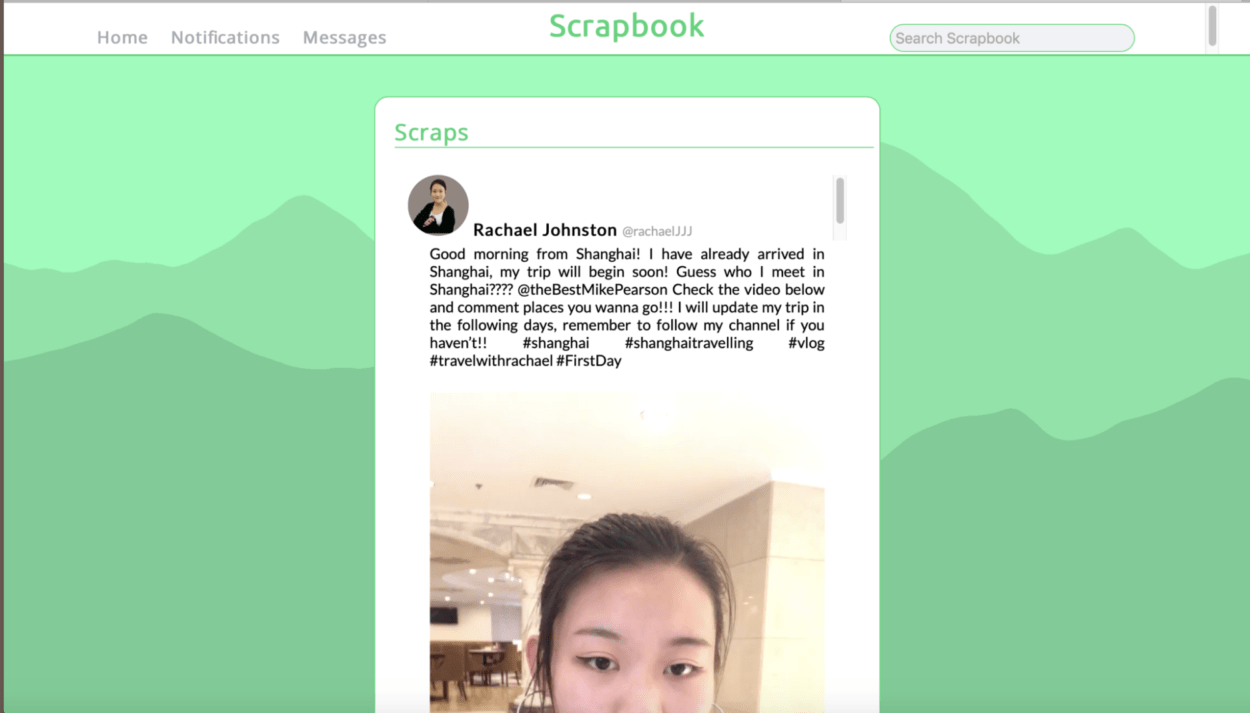
Our website works as a function social media page where people can post videos. We created two characters who travel and post videos of Shanghai. In different videos they post, there is a stalker following them but they didn’t notice at that time. Before they even start their trip, the girl character is missing and the guy is worried about her. At this point, some of the guy’s fans found out about the stalker in their previous videos, and the guy starts to get suspicious. Later on, users can find a news post, in which they can hear from people who met the missing girl talk about this event. At the end, the guy realizes the girl’s missing must have something to do with the stalker, he runs away in worry; but the girl is still missing, and the policy and the press are working on discovering what has really happened…
Our users can interact with our project by discovering the story on themselves without any instructions, playing with the fake social media page, watching the videos, like and comment below the posts, etc. The whole idea of interaction is inviting our users to get engaged with this story in reality.
Discussion of your process
We have me, Ploy and Matt in our team, and Ploy and I are mainly in charge of filming and script writing while Matt is responsible for website designing and functioning. We first build up the whole story line and come up with a storyboard, where we can refer to the scenes that we need to shoot and the posts which develop the story. After that, we film the scenes according to the storyboard both by phones and by cameras. We also invite two of our friends to act in one of the videos. From then on, we individually work on our distributed work: Ploy and I *fake* the content needed on the website (posts and usernames etc..) and edited the videos; Matt put everything on the page and set up some interactive function such as commenting, playing videos.
Post-mortem on whether or not the project met your goals
Generally speaking, this project didn’t meet my goal. I like our idea very much and I come up with most of the story plotting. We notice many questions like details on the website for interaction from the beginning of our planning, but at last we didn’t finish it. And during our user testing, Ann gave us some suggestions on website designing, I think we fail to finish it too. I think it has something to do with our team dynamics, but I’m going about it here. However, if we have more time or if we all finish our work as we agreed, we could improve our website to a great degree, in details. And we first agree to add a pop-up page, which it’s not achieved at this point, but it will be a good point for future adjusting.
Screen shots of project


Reference:
https://www.youtube.com/watch?v=sU0ZWicyypM