Project Link:
http://imanas.shanghai.nyu.edu/~mwl323/FinalProject/
Project Proposal:
For this project we wanted to create an interactive photo gallery that would partially be inspired by Google Earth Studio and would tell us the location of the places captured in these regions. During my gap year that I did prior to NYU Shanghai, I lived in Wuhan, China by myself where I learned Chinese with other foreigners and would travel around Asia during my spare time with friends. During these travels, I went to places that I never thought I would of been able to go to when I was back in America and I ended up going to Korea, Thailand, Taiwan, Hong Kong, Macau, and many parts of China that I hadn’t been to before: Zhangjiajie, Shenzhen, Gansu, Jiangsu, and many more. Throughout these trips, I would bring my dslr camera with me to take pictures of the scenery and the people while documenting my travels and would also talk with the locals so I could learn more about their own personal experience living there and to learn more about the place’s culture. So based from this experience, I decided that I wanted to use the pictures that I’ve taken and create a interactive photo gallery that would be able to list the details and location.
Design:
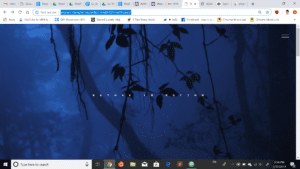
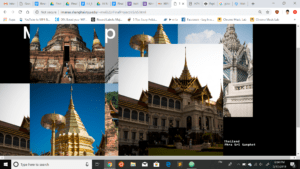
To best display the photos that I had, we decided to select photos that were related to nature so we categorized the photos into 5 segments: Forest, Beaches, Mountains, Sunrises, and Temples.The next step was to develop the aesthetic of the page. Ying found a real cool photo website called azab.es which was perfect for our project.

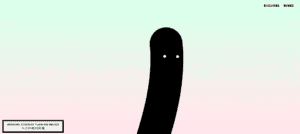
For this website, wherever you clicked on the screen, it would generate new photos from that area however after repetitive clicking, the website would stop generating new photos per click. I thought that it would be more interesting if the website would never stop generating new photos and perhaps play the photos through reverse which is what I did for the code.

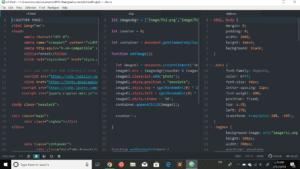
In terms of coding, Ying created the home layout for our website while I created the buttons such as how one button would generate new photos per click while a different button would delete the photos on the screen. While the website that we used for inspiration would generate photos wherever you clicked, we wanted to differentiate our website from what we were inspired by and instead make the clicks on the screen generate the photos in random locations throughout the page.

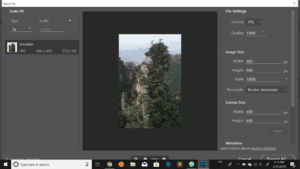
One problem that we faced in the project was the size of the photos that I was using for the project because the photos were too big and when implemented into the website, the photo would cover the entire page rather than a small portion that we were trying to get when clicking on the screen. To fix this, what I did was through Adobe Photoshop, I changed the sizing of the photos through the export settings by changing the image size and canvas size by width: 400 and height: 600 which then solved the problem.


This project was really challenging for me because for the prior projects that I did, I didn’t have a big coding role since I had never coded before but I did have a lot of experience in other aspects that could benefit the projects we did. For the audio project, I used to record and produce music and songs that I had written in my bedroom back in high school so I used by music recording and production experience to voice out my character in the project. For the video project, I had a lot of experience doing photography and handling a dslr so I used my own camera for the project instead of the dslr’s the school offered (mostly cause I was already really used to the functions on my own camera and it was more convenient since I wouldn’t need to rent a dslr every time from the school) and I used my knowledge in photography to help film the project and direct the camera angles and shots that were used. For the Final Project, I suddenly had to go back and catch up on the coding I learned in the past throughout Communication Lab and try my best to create what I could with the best of my capabilities. After pulling an all-nighter at the IMA Lab as well as getting a lot of help from friends and the lab fellows, I would able to create the buttons that would generate new photos on the screen and remove them.

Future:
Even though I grew up in an environment where everyone around was did computer science (such as my brother, my father, and most of my friends in high school), I had always struggled learning how to code and I remember taking an Intro to Computer Programming course in high school but dropped out after a week later since I struggled too much with coding. However, Communication Lab really showed me a whole new aspect of coding that I had never thought of before. I have always been a lover of art myself and prior to Comm Lab, I had never thought art and coding could come together until I had taken Communication Lab.
Communication Lab was probably one of the most enjoyable courses that I had ever taken at NYU Shanghai and because of Comm Lab, I now have a much deeper and new perspective towards coding.