
Project Statement:
I like seeing people smile, therefore, the chief purpose of my project was to entertain an audience. People feel the need to escape their everyday lives: they are stressed from work, showered with responsibilities and tasks, which aren’t always fun, and underappreciated for their work in most cases. I find this to be one of the many reasons people dip into reading books and play videogames on a daily basis- it takes one’s mind off of the negativity and stress in their life and gives them a little bit of a break. I would like to believe that my project addresses and attempts to resolve the sad emotions and tension within a person, if just for a little while.
My story-telling castle game is made to allow people to play with up to five other players, or if they wish to, alone. It’s a game of choices, but a game of choices in another world, where those choices don’t affect real life and therefore don’t stress a person out. The game is short, probably takes around 3-4 minutes to play through, with my story-telling, and forces the players to discuss amongst themselves realistically how to save a princess. I wanted to make people smile, with either the bluntness of the responses they received to their choices but also make it feel realistic enough, so that they actually felt a sense of accomplishment when they made the right choice.
LITERATURE AND ART, PERSPECTIVES AND CONTEXTS:
From the works that we studied in class, the very first piece we read, “What Exactly is Interactivity?” was definitely a text from which I drew inspiration from for my project. I agree that in order for something to be an “interaction” there need to be at least two actors. It was difficult for me to integrate this concept, which I valued so much, into the project because it would require an amount of work and time which I didn’t have on my hands. Therefore, I simply decided to include myself as the speaker and narrator for the project and the players, effectively becoming an interactive game master who can listen, process and communicate with the players who engaged with her work.
I was also inspired by Zach Lieberman’s Video and work on “Interactive Art” where he engaged an audience and people to create moving art with his “Drawn” project. I love that project. I love the idea of being able to present art and engage the audience with you in one special moment. Being able to make something like a drawing or a sculpture, of some kind, feel alive and surprise people to the extent of engaging them with the “open-mouth phenomenon” is similar to what I want to do by making people smile. I found this to be represented on the faces of the people who engaged with my project as I told them what the consequences of their decisions were. It was a legitimate and honest response, one that seemed to make a lot of people raise their eyebrows in amusement or smile, or even laugh, so I would like to believe I managed to represent that properly.
My second, and absolutely favorite reading for this semester so far was Bret Victor’s “A Brief Rant on the Future of Interaction Design.” Inside of this article, Bret Victor makes some stellar points which mostly address the power of the hands. He states that “Hands Feel Things,” “Hands Manipulate Things” and that he believes that “Hands are Our Future.” I whole-heartedly agree with this statement, which is why a part of me wanted to put in buttons for my project. The users had the choice to press on the button, therefore knowing and weighing their options beforehand. The people using my project could feel the button that they pressed, and therefore their own path to follow while saving the princess. It follows through with the idea that people’s choices matter- it’s why I left hints in the hand drawn map, as to where not to go, to make those choices easier to follow.
I was so happy when I lit up an LED for the first time. It had always been a mystery for me how to make one work beforehand as I was never required to take physics as a class in school. One could almost say I have that I am an appreciator and lover of LED fetishism in physical computing. Works like Vikram Tank and Ithal Benjamin’s Set In Stone LED project, shown in the article “Physical Computing’s Greatest Hits (and misses),” was a complex sensory and LED project, which made me debate with myself a little as to whether I should’ve changed my buttons with touch sensors, and therefore changed up the feel of my project as a whole. I decided against, however, and actually received curious feedback from people that perhaps that would’ve been the better decision to make.
To summarize, the Art and Literature that I read about and discovered through class helped me build up my ideas as to how to make the the Game of Fates and Choices interact with its audience in a better way. They helped me make people smile and the many different artists and writers that we looked through in class helped me make my project more engaging.

Project Description:
I have a lot of friends that suffer through one or another form of depression, and tend to try to escape that by engaging themselves within videogames. If people don’t like themselves, feel like they don’t matter and just stop losing feeling in their monotone lives, they get depressed. So my intention for my project was to target those people, as well as the ones that are consistently stressed and swallowed by work and hurricane of everyday to-do lists. I knew I wanted to make something that would make people happy, and pull them out of their grey moments even if it was just for a little bit.
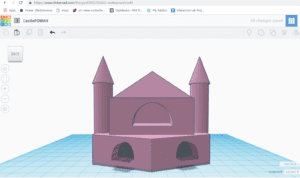
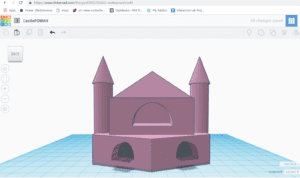
Originally when I read what we had to do for our midterm, I was super excited. I knew immediately that I wanted to create something with LEDs, because LEDs always made me happy. When we first used Thinkercad, I knew I wanted to build a 3D model of a castle, so I designed that castle online. After knowing that I wanted to do something with light-up castle, I had to figure out how to make it interactive and fun for the people that decided to engage with it.
I had been playing a lot of Dungeons and Dragons with my boyfriend and a couple of my friends around the time of the project so the idea of “A Game of Fates and Choices: Save the Princess!” quickly came into my head. It was an idea, a fairy tale everyone considered common and could easily engage with. I though it would perfect because it wouldn’t take much effort from a person to be able to imagine a princess, a dragon and a castle- They are so mainstream in everyday pop-culture!

PROJECT SIGNIFICANCE:
I like to think that my project’s importance was to entertain people, if for only three or four minutes of their day. I know people are busy, but hopefully, they would consider that this wont take much time and therefore give themselves a chance to escape the daily stress for a few moments. I think people would enjoy their brief decisions in another world, where they had no repercussions for them in this one while also feeling like they had an impact.
The project was intended for people of all ages, as I think that most, if not all cultures in the world grew up with fairytales. Saving the princess from the dragon is a classic, which Is why I decided to twist the ending a little bit into something more unexpected- the players find out that the princess is actually a spoiled child who doesn’t really appreciate her rescuers. It was a surprising factor within the adventure, and it made a lot of people laugh within the class.
(Video Showing off project progress throughout the building process- IMG_7051)

PROJECT DESIGN & PRODUCTION:
.I wanted to make an interactive game which would allow people to press a button, and activate the lights inside of one of the rooms inside of the castle based on their choices.
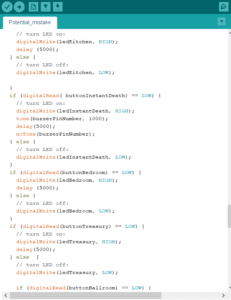
There were five rooms. One room lit up in red, another in yellow and three lit up in blue. If one had chosen one of the three blue rooms, namely the Kitchen, Treasury or Bedroom, they wouldn’t be able to complete the objective of the game, which was to find a princess. If a person had chosen the Ballroom, where the princess was actually hidden, they would win the game. If they had, however, picked the Red Hall, the room would light up in red and the person would get eaten by the dragon that had originally taken the princess.
The Castle, I originally wanted to 3D print, but it was difficult to design and 3D Print the arched windows that I wanted, so I decided to take matters into my own hands and make a castle myself. I originally modeled the castle online in Thinkercad, but created it using Styrofoam and cardboard. I used a ruler and pencil to measure out the sides of the castle, making them 16cm in length by a height of 8cm. I designed the interior in mind and proceeded to put together the structure, cutting the walls of the castle out of Styrofoam and then shaping the cardboard piece that was going to be the platform for my castle.
I painted the platform green with oil paints, making it seem like the grassy exterior of a mountain, before painting the walls of the castle a mix of black and brown, hoping to give the sense of a looming dark threat within. I then stuck the bottom-floor walls onto the cardboard using a hot clue gun and left it there to dry. Once it had dried came a bit of a tougher part, cutting the holes through which I was going to sneak in the LEDS. I had to guess where exactly I wanted to put in the five holes, through which I would sneak my five Cable-soldered LEDs. I cut five places within the platform using a box-cutter.
The buttons which the audience of the game was intended to press were presented neatly, upon a little cardboard tray. Each button was put as the intended switch which people had to interact with in order to activate their chosen room within the castle. The tray actually had, drawn upon it with colorful markers, pictures of what each of the castle rooms looked like from the inside. It gave people hints as to where to go and where they probably shouldn’t. For example, the room which was the “INSTANT DEATH ROOM” was called the Great Hall, and it literally was painted in red, and had a picture of a dragon drawn inside of it. The buttons, similarly to the connecting LED’s within the castle, were soldered onto a pair of cables, one red, for the powered side, and one black, for the ground side.
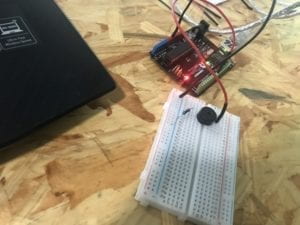
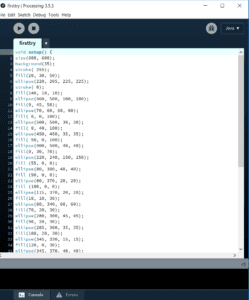
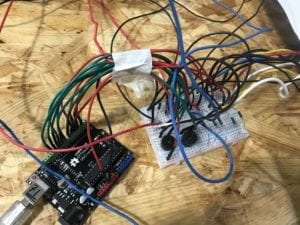
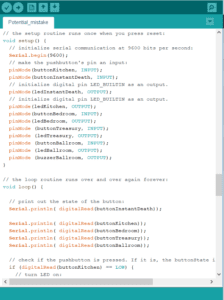
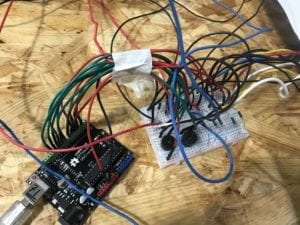
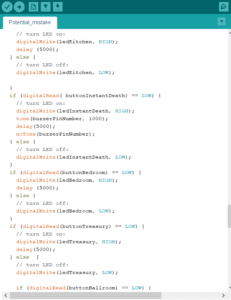
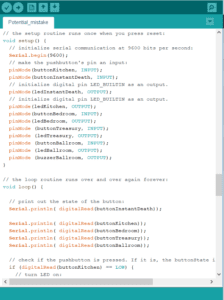
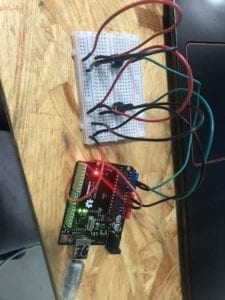
I used a breadboard and an Arduino Uno to connect the LEDs within the castle with the buttons on the interactive platform. I codded the floors after connecting everything together successfully and finished putting my castle together.
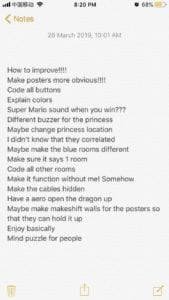
Some of the simpler issues that I encountered were not cutting long enough cables to connect the LEDs on the top floors of my castle to the breadboard- they tended to unplug when I moved them, or ruining the buttons when I tried to solder cables onto them…I tended to melt the plastic and ended up just using tape to tie the cables on…
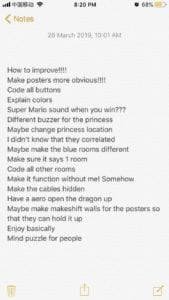
Some of the more difficult issues I encountered were trying to make the rooms be more obvious in their interactivity. Most people were too focused on the pretty drawing on the platform with the buttons to look at the castle when the lights lit up inside, so I was given the suggestion of adding a buzzer in. I liked the idea and immediately knew I wanted two sounds for the buzzer- one when the players won, and one when they got eaten by the dragon. Although I had some trouble figuring out how to plug in the buzzer in with the corresponding LED light, I managed to fix it with some help.
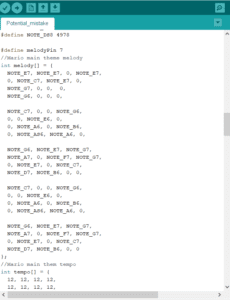
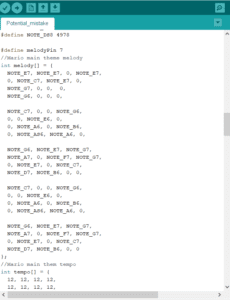
The biggest problem that I was presented with, outside of time constraints, turned out to be my incapability to code the Mario theme song into the second buzzer. I wanted that one to play whenever someone won the game. It was a struggle which took almost an hour of just plugging and unplugging things over and over again while going through the code. I managed to figure it out with help again, finally. It was difficult to integrate and code the rhythm of the song properly into the Arduino code, and mistakes were made, but it finally worked.
I also really hate the plastic on arcade buttons! It’s difficult to solder cables onto them properly because the plastic melts and just breaks the whole button. I spend an hour and a half trying to make a working button by soldering and just gave up and used tape in the end.




CONCLUSIONS:
My Goals for my project were to bring a smile on a person’s face or make them laugh; To be able to bring at least a little bit of joy upon a stressed face belonging to a person drowning in work…I like to believe I succeeded, because I heard a lot of laughs from people once I explained to them the results of their in-game choices. If I had more time, I would definitely have made the project larger in scale, and would have somehow integrated a screen, through which people could play the game without me in it. A pair of headphones could be plugged in to that screen, so that people’s interactions couldn’t be disturbed and felt more realistic.
This project is important to me because it showed me that people can still enjoy experiencing and interacting with adventures and games. If people have the time to enjoy themselves only for five minutes a day, then that means I’ve helped out a little bit with the need to escape from responsibilities and the feeling of “Its too much” that everyone can experience. People can feel that they don’t matter, and I think that’s a feeling I managed to get rid of in the world of my game, if only for a little bit.


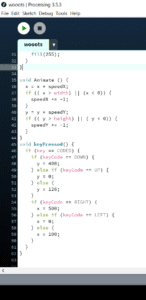
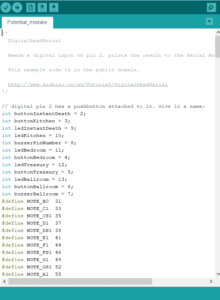
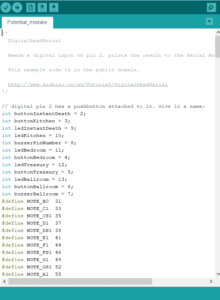
 I changed the inputs for the analogRead values to A3 and A2 because those were the arduino ports inside of which I plugged my responding potentiometers.
I changed the inputs for the analogRead values to A3 and A2 because those were the arduino ports inside of which I plugged my responding potentiometers.