CONTEXT AND SIGNIFICANCE
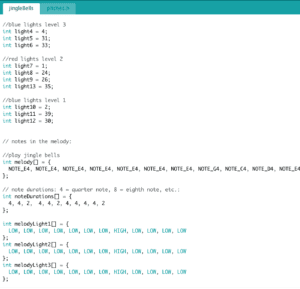
In my last group project, the hardest part was trying to find an idea to work with and eventually turn into our final project. So this time, my partner Ashley and I just started talking in hopes that we could find something we had in common. We realized that we both had bad homesickness around the holidays, and especially the time leading up to Christmas. So we created “The Magical Treet of Christmas” to bring some of the Christmas spirits to NYU Shanghai for people missing the same things. We thought that Christmas and holiday music would be the perfect way to do so, and we hadn’t seen anything like it before other than on actual Christmas trees that many people don’t have here. Our project is a 3D printed Christmas Tree with a different song that plays depending on which button, or present, that the user presses. Each song also makes the tree’s lights light up in a different pattern, including from top to bottom or coordinated with the pitch of the notes in each song. I researched several interactive projects including an interactive map that showed the user a specific outcome after they selected a certain place. Allowing the user to choose what song plays and have a different experience with each one is similar to this.


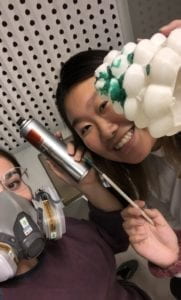
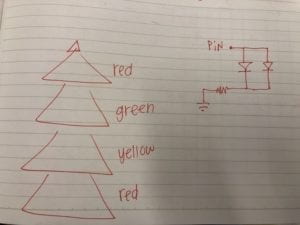
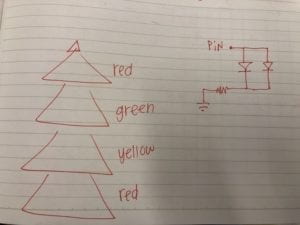
We were targeting mostly people our own age, and more specifically people who are abroad and aren’t able to participate in many of the activities that take place in their home during the holiday season, causing them to have bad homesickness. Well to start, we knew that just having a music box would not be enough to catch the user’s attention, so we turned it into a beautifully decorated Christmas tree. We used a 3D printer to make the Christmas tree as well as the star on top. We wanted the user to be able to use multiple senses, so we included the lights and decoration for sight, the buttons as touch, and the music to hear. We were originally going to use a bigger variety of LED lights, but we soon realized that the green and yellow lights were far too dim, so we stuck with blue and red. We used a nicer cardboard box underneath the tree in order to hide the wires and the arduino, as well as to hold up the Christmas tree. We spray painted the box gold and added red and ribbons to look like a gift that you would receive on Christmas. We put a lot of time into the appearance of our design in order to make it more attractive to users.






- FABRICATION AND PRODUCTION:
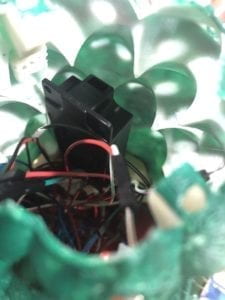
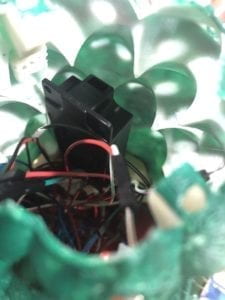
First, we 3D printed the Christmas tree but had to do it in two parts since it was too big to be printed at one time, which actually wound up being incredibly useful in the future by giving us easy access to checking our wire connections. At first, we had the buttons posed as ornaments on the tree, but after user testing, we heard many people say that it would be more convenient and self-explanatory to have them on the actual box. We didn’t want them to just be poking out, so we turned them into presents that the user could “open” and make it a more satisfying experience for them. When adding the present boxes to use for the buttons, we tried to make them with cardboard. It was hard to make them look aesthetically pleasing, but at that point, it was too late to use the laser-cutter to make new ones, so we spray painted those as well and added more decorations like ribbon. During user testing we had one light on each level of the tree, but after we added several more to each so it looked fuller. We had the music when we went into user testing, but we noticed that many people could barely hear it, if even, and people often had to lean down to hear it, but then missed the light patterns we set up. After seeing that, we decided to ditch the buzzer from our arduino kit and swap it with a real speaker that we rented. We placed it within the tree instead of way down at the bottom of the box connected to the arduino making it too far away to hear.








CONCLUSIONS:
Ashley and I wanted to bring Christmas to the students of NYU Shanghai. I feel like we did a pretty good job overall. We got even better feedback than we anticipated and it definitely seemed like people really enjoyed interacting with our product. The users could put a piece of input in, our project processed that and gave the user output. The outputs included sounds (music and different tones), sight (the decoration, neatness, and lights), and touch (buttons and presents) with a variety of choices and outcomes. I expected people to want more than just the buttons to trigger the music and light patterns. I think that their action caused enough of a response though that they still enjoyed it. If we did have more time we would have had different things trigger it like motion sensors or knobs to adjust the volume. Although we did get lots of good feedback, we did have to change several things, including the speaker for the music which was too quiet, more lights to make the tree seem fuller and more inviting, and adding a few crucial decorations like the star which many people mentioned. We wanted the star to spin but ran into issues when the motor that turned it wouldn’t fit through the 3D printed top of the tree. It was also the last night to work on the project when we tried to add it, so we were unable to print another tree. Overall I think that we effectively demonstrated interactivity.
IMG_1216
^video of part of our final product


Ferreira, Becky. “Here’s an Interactive Map That Shows How Climate Change Will Affect Your Town in 60 Years.” Vice, 12 Feb. 2019, https://www.vice.com/en_us/article/zma389/heres-an-interactive-map-that-shows-how-climate-change-will-affect-your-town-in-60-years.
https://www.arduino.cc/en/Tutorial/ToneMelody?from=Tutorial.Tone
https://www.thingiverse.com/thing:1155057
https://circuitdigest.com/microcontroller-projects/playing-melodies-on-piezo-buzzer-using-arduino-tone-function