Step 2: Project Proposal
By Lifan Yu (ly1164)
I am doing this final project with my partner Xinran Fan. We would like to create an interactive project that’s educational, inspiring or fun.
Project 1
PROJECT TITLE: Save Me From Plastic Waste!!
PROJECT STATEMENT OF PURPOSE:
(Inspiration) Recently I’ve been doing research into the United Nations’ “Sustainable Development Goals”, thus focusing on many contemporary environmental problems such as pollution. I acknowledged that nowadays, we humans are creating too much plastic waste. This seriously pollutes our ocean. A piece of plastic will take a tremendously long time to be degraded. I came across some news about marine animals accidentally eating plastic pieces, become sick and die. Some marine animals get entangled in plastics. The ocean environment is becoming more and more dangerous for sea animals.
(what’s our project about) This is a two-player game. Player A plays the role of a fish undersea. Player A uses a mouse (we are thinking of creating something that can substitute a mouse) to control the fish’s movement. The fish is supposed to hide away from pieces of plastic waste that dropped into the sea and starts to float(bounce) around in the water. When the fish touches a piece of plastic, the plastic gets “eaten”. When the fish ate over a certain number of plastic pieces before the game ended, the fish will die and game ends.
Payer B plays the role of humans. Three different kinds of plastic will fall down from different places in the sky—plastic tableware, plastic packaging and plastic bottles. These represent the plastic products we use and dispose frequently. The person will use two buttons (connected to Arduino) –a left and a right button to control movements of a board (a rectangle shape in processing) that blocks plastic pieces from falling down(into the sea), representing actions to lessen plastic product usage. Plastic items will disappear when they touch the “board”.
When the players win the game, a piece of audio will be played, a sign will appear that instructs the players to the direction of a candy box. Players can take candies from a box placed nearby. When players move close enough to the box, a servo motor that’s inside the box and is attached to a box of candy will turn and a box of candies will be served. Small pieces of notes with daily actions that helps turn our world into a sustainable one will be put on the wrappers of the candies.
(specific audience&impact)—Everyone. If we don’t start taking actions, this kind of pollution is eventually going to harm ourselves. Therefore I want to create a project that’s educational—that raises awareness of plastic pollution and calls for daily actions to lessen the use of plastic products.
(research I did) Scott Snibbe’s – Interactive art: ARCTIC ICE (2008) https://www.snibbe.com/education-entertainment#/arctic-ice/
“Arctic Ice is an interactive immersive exhibit on global warming that tells the complicated story of feedback loops in melting arctic ice that are a major component of climate change.” When people play this game, they try to make movements to keep the ice from melting and allow the little polar beat jump across the ice pieces to its mother.
(How it influenced my project design) This project I researched is in the form of an interactive game which allow people to interact with it, move around and have fun while being introduced to the global warming and its negative effects. This raises people’s environmental awareness. Especially when they see the happy scene of the two bears hugging, people will naturally cherish what we still have right now—right now when there’s still something we can do to solve global warming problems. It is easy to play, fun and educational.
Project 2
PROJECT TITLE: Be Safe Online!
PROJECT STATEMENT OF PURPOSE:
(inspiration)My partner Xinran came up with this idea. Elders are easier to be taken in by online frauds because they are not very familiar with the environment online.
(what’s our project about/audience and impact) This is a game that helps old people get familiar with common situations online. Virtual “webpages” will appear, along with the messages from online fraud or trustworthy websites and trustworthy people like online police. A player can push buttons to decide which ones to believe and which ones not to believe.
Project 3
PROJECT TITLE: Halloween Horrors!
PROJECT STATEMENT OF PURPOSE:
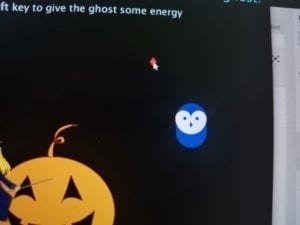
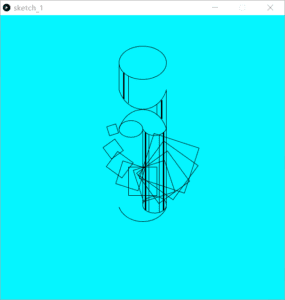
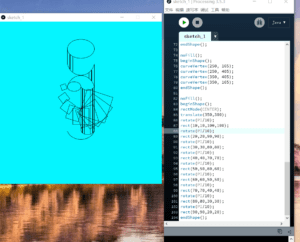
(Inspiration) This idea is inspired by our school’s Halloween event. When we walk into the haunted house, we encounter different horrors when we reach different places. Also, my first animation made in processing contain a small ghost whose movements are controlled by mouse and keys. When it reach different places, different surprises will appear.
My previous animation:
(What’s our project about) We wish to create a real scene with 3D printed objects and a certain route. A “ghost” whose movements are controlled by motors can move along the route. When it reaches certain spots (when sensors sense it), surprises will fall from above or appear from left and right. Falling candies, emerging laser-cut “bats”(these are controlled by motors) and projected animations on its nearby objects (created using processing) etc.
(audience/impact) Everyone who is interested in seeking surprises can have fun playing this game. This is intended to surprise people and allow them to have fun.