Brief introduction:
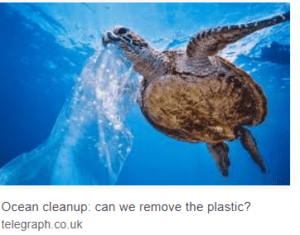
This game focuses on the environmental problem of ocean plastic pollution. We designed an interactive game that encourages people to use less plastic product and find ways to treat plastic wastes that do less harm to our environment (and ourselves)–stop dumping them into natural environment!
CONCEPTION AND DESIGN:
In general, when I think of how my users are to interact with my project, I would like them to move around, be actively engaged and achieve the winning result with combined effort.
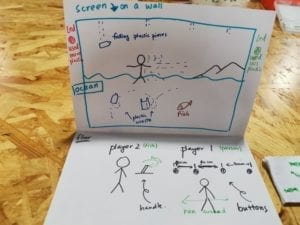
First, to move around. When we thought of how users can interact with images of falling plastic trash pieces on the screen, we first thought about pushing buttons. But this can’t get users to move around. So, we decided that half of the screen should have a camera-captured real-time image as a background. This way users’ image actually appears on the screen along with images of plastic trash. Users thus can move around, changing their places in the image and interact with image of falling pieces of plastic that’s laid on top of the camera image. To determine whether, in users’ image, they successfully touched the plastic pieces, a threshold is set. When falling images move pass a place whose colors are darker than the color this threshold represents, these images disappear. Thus the results looks like when users wear dark-colored gloves and their images on the screen “touches” the falling trash with those gloves, it counts as they have “successfully blocked the plastic pieces from falling into the sea”. (Dark-colored clothes can also work) This is effective to encourage users to move around.
Second, to be actively engaged. This game is a continuous, quick-paced game. Plastic trash pieces fall from the sky continuously and the already existing pieces of plastic in the ocean move around all the time. Users have to be focused on the game in order no to let the fish die. At first, we did not add the already existing plastic pieces images in the ocean. However, this is problematic because if one player is very good at “catching” all the falling plastic pieces, the other player don’t need to control the fish at all. Then we added extra plastic pieces in the sea to encourage two users to actively play this game from the beginning.
Third, to win this game with combined effort. We once thought of making a one-player game. If more plastic pieces fall into the sea, the color of sea water will change and there will appear dead fish in the water. When the dead fish reaches a certain amount, game over. However, we thought of offering players another experience in the fish’s viewpoint. Thus we added the fish part.
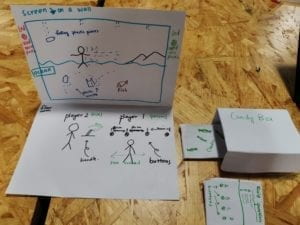
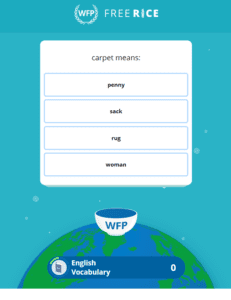
We wish to raise environmental awareness by providing our users with information about plastic pollution in ocean. There was an option that we rejected was a candy box that automatically opens when players win. We once thought of putting on the candy wrappers some sentences of call to actions and scientific facts about current environmental conditions. Therefore, users are more willing to take in all those information. However, our motor didn’t work well in our device and we just didn’t add it to our project.


FABRICATION AND PRODUCTION:
In user testing, we received suggestions to add a video of ocean in the background of the “fish” part. We also received suggestions that we should provide users with some gloves with colors that rarely appear on clothes. In our code, we can write some lines that detect the color of these gloves so that as soon as they appear on at the same place with falling plastic pieces, the plastic pieces will disappear. Back then, we didn’t add the already-existing plastic pieces in the ocean, so all players just focused on “blocking” plastic pieces. Nobody went to control the fish’s movements.
We later added a video of ocean in the background. However, this didn’t work very well because our video showed fish swimming. During presentation, some users reported that they get confused about which fish they are controlling—fish in the background video or the hand-drawn fish.
We bought bright pink gloves and black gloves, but we ultimately chose black gloves to provide to users. However, this turned out to be a wrong choice because one of our users wore black clothes and can very easily “catch” the falling plastic pieces images by stretching out her hands.

CONCLUSIONS:
We tried to use a fun and interactive game to raise environmental awareness among our users. My definition of interaction is that people and device can receive information from and provide feedback to each other. This process is better if this communication can go on and on if both sides keep interacting. My project allows users to receive information by seeing the falling plastic pieces and try to block them from falling into the sea. When one piece of plastic is blocked, other plastic pieces will still keep falling down. People can keep interacting until the game ends. Referring to the game itself, a camera is used to detect users’ movement information and decide whether their images on the screen actually “touched” the plastic pieces or not. According to different actions the users make–successfully caught the trash pieces or accidentally let them fall into the ocean—the game itself also gives different feedbacks. When a plastic piece fall into the sea, it will start moving randomly in the “sea area” and threaten the fish. If users don’t control the fish and hide away from plastic pieces, it will die. Different actions done by users can lead to the game’s winning or game ending. The whole process is an active, interactive process.
If we had more time, we would change our “keypress” into pushbuttons. We can place several neat little buttons on laser-cut boards in front of users with captions like “start” “restart” etc.
We can also use a camera that connects to the computer and hide the computer away. This way, we can change the distance of the camera and the user instead of placing a computer in front of users (which made their image appear to be very large and they can too easily “catch” the plastic pieces.) After this, our whole project can look more simple and neat.
We can also add some sound effects so that as soon as users “catch” a piece of plastic trash, a sound can be played.
Finally, the page that contain scientific data and call to action can be shown to users before the game starts instead of after the game ends, because users are usually too busy restarting the game instead of stopping and taking a look at those words.
I’ve learned that if I want to raise awareness, I should focus more on how to make everyone feel like “I really should care”. Our project simply stated the current disastrous situation of ocean animals, but our game didn’t show how this affects us and wasn’t touching enough to encourage people to care. Moreover, it would be better if we made the whole thing look more pretty that people will be very interested in interacting with it as soon as they see it.
I was glad that some people really liked the “blocking the falling plastic pieces” part. They thought it was interesting. One person even did research into plastic pollution after user testing and decided to buy less drinks contained in plastic bottles and use less plastic products. I wish if I have another chance in the future, I can refine the whole game and make it look more attractive, so that we can let more people know about this serious environmental issue in a fun way. Taking actions to slow down our environment worsening can’t wait another day. However, if I directly call for everyone to take actions, no one will be willing. This project we made can be of some help to interest people in this often-ignored environmental problem that actually decide whether we and ocean animals live or die.

PART OF OUR CODE
(the part when fish is alive.
code that decide the winning and losing of this game)
//PART OF OUR CODE
//(the part when fish is alive & code that decide the winning and losing of this game)
if (ok==true) {
for (int k=0; k<plasticList.size(); k++) {
Plastic temp=plasticList.get(k);
temp.display();
temp.move();
}
if (fishY<=height/2+10) {
fishY=height/2+10;
}
if (fishY>=height-40) {
fishY=height-40;
}
if (fishX<=30) {
fishX=30;
}
if (fishX>=width-30) {
fishX=width-30;
}
if(sensorValues[0]==1){
fishY-=fishSpeed;
}
if(sensorValues[1]==1){
fishY+= fishSpeed;
}
if(sensorValues[2]==1){
fishX-= fishSpeed;
}
if(sensorValues[3]==1){
fishX+= fishSpeed;
}
image (img1, fishX, fishY, 100, 100);
}
for (int j=0; j<plasticList.size(); j++)//When fish touches plastic, it dies
{
Plastic nmsl=plasticList.get(j);
float dis = sqrt((fishX-nmsl.x)*(fishX-nmsl.x)+(fishY-nmsl.y)*(fishY-nmsl.y))-nmsl.size*0.4;
if (dis<=0) {
ok = false;
}
}
if (ok==false ) {//if a fish dies, game over, users lose the game
image(img6, width/2, height/2, width, height);
// println("show game over");
}
if (key == 'c' && ok == false ) {//see the facts page
image(img8, width/2, height/2, width, height);
// println("show facts");
}
if ( key=='s' && ok==false ) {//restart after losing the game
ok=true;
win = 0;
start = 0;
int l = plasticList.size();
for (int i = l-1; i>=0; i--) {
plasticList.remove(i);
}
int r = fallingplastics.size();
for (int s = r-1; s>=0; s--) {
fallingplastics.remove(s);
}
}
if (win == 1 ) {//this means when users win, the fish is alive whatsoever
//myPort.write('1');
ok = true;
fill(255, 34, 899);
rect(0, 0, width, height);
textSize(40);
fill(376, 678, 222);
text("You Won!!Press 's' to restart", width/3, height*2/3);
textSize(45);
fill(255);
text("You won the game.", width/2,height/5);
textSize(30);
text("But there are countless fish that survive by chance like this", width/2, height/4);
text("We play a crucial role in deciding their lives and deaths",width/2,height/3);
text("Less Plastic, less disaster", width/2, height/2);
}
if (fallingplastics.size()>=fallingplasticsWinning && ok==true) {//After a certain amount of time, users win
win = 1;
fill(255, 34, 899);
rect(0, 0, width, height);
textSize(40);
fill(376, 678, 222);
text("You Won!!Press 's' to restart", width/3, height/2);
fill(255);
text("Save our ocean!", width/2, height/4);
text("Less Plastic, less disaster", width/2, height/3);
}
if (keyPressed && key=='s' && win==1) {//restart the game after winning
ok = true;
win = 0;
start = 0;
int l = plasticList.size();
for (int i = l-1; i>=0; i--) {
plasticList.remove(i);
}
int r = raindrops.size();
for (int s = r-1; s>=0; s--) {
raindrops.remove(s);
}
}
}
}
class Plastic {
float x,y;
float size;
float speedX;
float speedY;
Plastic(float startingX, float startingY){
x=startingX;
y=startingY;
size=random(50,150);
speedX=random(-10,10);
speedY=random(1,15);
}
void display(){
image(img2,x,y,size,size);
}
void move(){
x+=speedX;
y+=speedY;
if(x<=0||x>=width){
speedX=-speedX;
}
if(y<=height/2||y>=height){
speedY=-speedY;
}
}
}