Quiet Box – Midterm Project
Context & Significance
When I researched interaction for our previous Group Project, I saw a lot of projects that didn’t allow for direct interaction between users and technology, wherein people triggering the response of the project couldn’t actually see what it did. For example, in the light installation that was powered by driving cars, the people driving were on the highway when the lights their cars triggered turned on, and so could not actually see what they had caused to occur, and could not directly “interact with” the project. Due to this, I knew I wanted to create a project wherein the user of my project saw a direct response to their actions, and could physically see the machine doing something, which is how I personally define interaction.
With my partner, I created a “Quiet Box” meant for a library, dormitory common room/kitchen, or any shared space where people are expected to not make too much noise. Our project is unique in two ways: firstly, because it measures sound over time, so if people speak or loud noises or made for a certain period of time, it alerts people to keep it down, and secondly, because it reacts to users in two ways (a beeping noise and a red light; meaning people who can’t see it will be able to heart it, and vice versa). The Quiet Box could be used by schools, shared living spaces, public libraries, or even in someone’s home to keep guests/kids quiet past a certain hour. This project could help keep shared spaces accommodating and peaceful for everyone there, and assure people stay respectful at public/private spaces.
Conception and Design
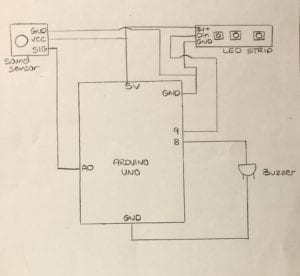
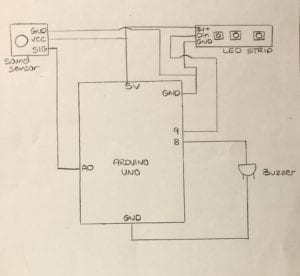
We knew our project was intended for quiet spaces, so we didn’t want to make the sound sensor trigger any reaction that was too disruptive, as the whole point of the Quiet Box is too keep people quiet and calm, and doing so would defeat the purpose of our project. We tested out different sound levels and LED brightnesses until we found ones we thought were just loud enough and just bright enough to grab people’s attention, but not so disruptive that they disturb other people within the space. We considered making the LED blink red, but realized this might be too disruptive in a quiet space, and decided on a constant, glowing red. To create our project, we used: RGB LED strips instead of lights, as we knew these would be able to change color and get bright enough to glow through our box a sound sensor, an on/off switch, and an external power source. Furthermore, we 3D printed a box, with thin, white walls so that it could appear to “glow” when the LEDs are on. We had considered using the laser cutter to create either a wood or clear plastic box, but wanted a semi-transparent look for the box that we knew the 3D printer would work best for.
 I
I


Fabrication and Production
Our production process was lengthy, mainly because it took a lot of trial-and-error to perfect the code. We ran
into issues with the LED’s constantly blinking, even when little noise was being made, and so we had to build in a threshold within which the light only blinks if sound is over a certain level for a certain period of time. This way, one noise won’t trigger the light and sound reaction, but the build-up of sound will. We underestimated how see-through the walls of the 3D-printed box would be, and ended up making them so thin that you can just faintly see outlines of wires/LEDs through the box. Along with making the walls of the box a bit thicker, we should have added a piece of paper or see-through piece of plastic behind the ‘QUIET’ letters, so that you wouldn’t be able to see the wires so well from up close.
During user testing, we had 5 people suggest we find a way to hide the external-power battery pack (to make the project one single piece and look neater) and add an on/off switch on the outside (so that the box can be turned on or off without having to unplug the power source). We took this advice by putting the battery pack inside the box, and adding a toggle switch that can turn the device on and off. 
 \
\ 



Conclusion
The goal of my project was to create a small, portable, sleek device which can be placed in any shared space (such as a public library or dorm) to keep noise levels of people down by notifying them when they are being two loud through a visual and audio cue. My project aligns with my definition of interact, because a trigger (talking too loud) on behalf of the user causes a response in the device (a red light and beep) which the user is able to directly see (and hear). My audience interacted with my project by making loud noises in order to trigger a light and sound response. If I had had more time, I would have reprinted the main box which all the wiring is in with slightly thicker walls. From the coding issues I ran into with this project, I learned that properly executing an idea is often much more complicated than expected, and that coding issues may just have to be solved with trial-and-error. Given that it was my first time 3D printing, I’m proud that I was able to design and print the box (even if it wasn’t perfect). I knew I wanted to make a project that I could execute neatly and play around with in terms of code and design, but have a clear idea of functionality with. Though wiring and coding the project proved to be more of a challenge than expected, I utilized the critical thinking and problem solving skills learned in class to ask for help, research online, and map out key aspects of my project. My project shows that even someone with limited knowledge of circuits, coding, and digital fabrication can create a device with function and purpose.