Here is the link to my assignment.
Basically I created an apple tree along a river. I used basic shapes in p5 and created the outlines first. For the apples, I used the particle classes and applied according forces to them.
Interactive Media Arts @ NYUSH
Here is the link to my assignment.
Basically I created an apple tree along a river. I used basic shapes in p5 and created the outlines first. For the apples, I used the particle classes and applied according forces to them.
Here is the link for my assignment 3.
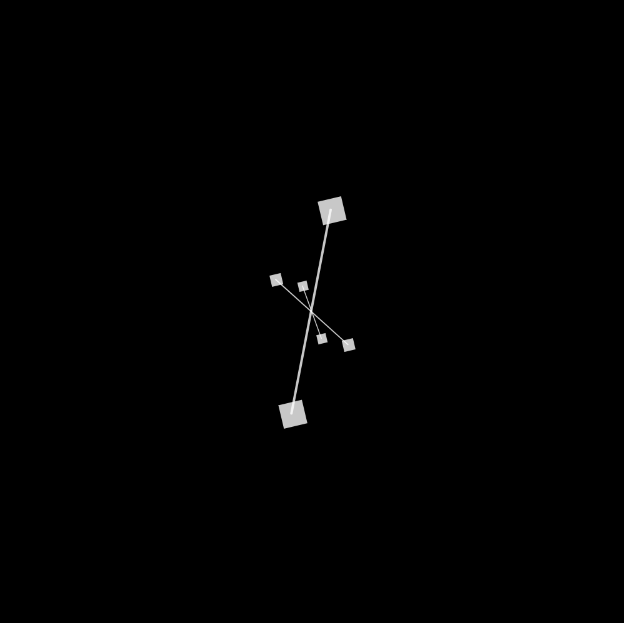
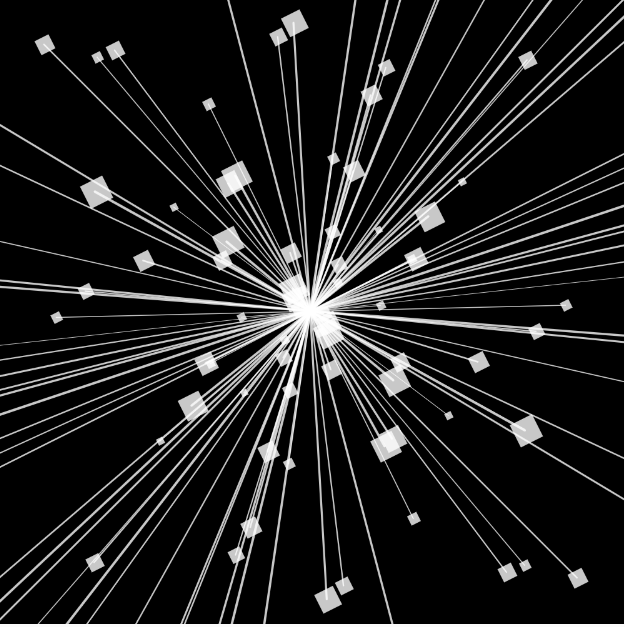
Basically it is consisted of rectangles and lines centered at the center of the screen. At first, I created a class which includes two rectangles and a line. The two rectangles are symmetric to the center point and have velocities in two directions. By applying the vectors, I gave rectangles an initial downward velocity and another velocity is along the line.
At first, there is nothing on the screen. By pressing the mouse, there will be a couple of rectangles and lines appearing on the screen with different sizes and velocities.
The velocity of the rectangles will change according to their positions, but most of the time there exist rectangles with low speed and high speed at the same time. And as the number of rectangles increases, there will be certain 3D effect. Also, when the mouse moves, the system will rotate according to mouseX and mouseY. 
Here is a short demo:
Based on the ml5 examples that we learned in class, I developed my project using poseNet. I started from the simple model where there are five rotating arcs as well as a red ball that is connected with the user’s nose movement by poseNet. And whenever the red ball touch the curves, there will be a transparent red color full of the screen.
Continue reading “IML | Week03 ml5.js Project- Smell it- Quoey Wu”
Here is the link for my week 2 assignment.
Based on work in week 1, I added more elements and properties to my balls. The changes doesn’t have certain exact meanings because at first I just wanted to explore functions as many as possible. Firstly, I created an object array to add more balls instead of having only one. And to make them more colorful, I changed the color but still kept certain color style. Instead of the red flicking rectangles, I made balls bounce on all of the sides. But since I made too many changes to their x speed, it was a little mess. So, later I still made them disappear on the boundary and reappear in the middle.

Since balls are all like falling by gravity, I added the function that the balls will float along the x-axis when the user presses the mouse. Since I changed background in the class method, I also control the number of balls under 100 to make the frames run normally.
Moreover, I added some shaking effect when the balls go up with sin function. And here is a brief demo video:
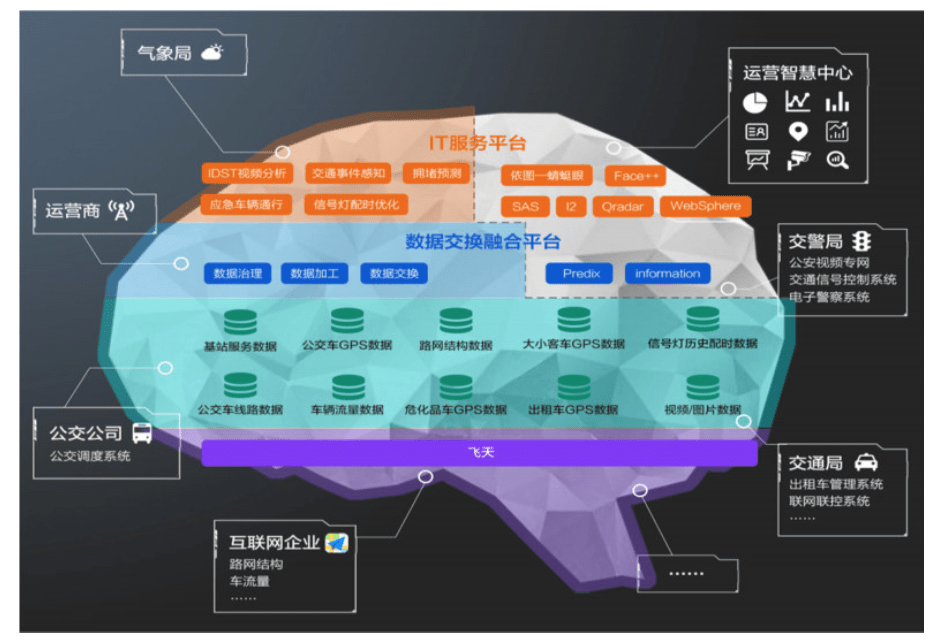
ET City Brain is an intelligent system developed by Alibaba Cloud which collects massive data and uses deep neural network to help manage the city in a smarter and more efficient way. More specifically, ET City Brain can function well in the management of mass transit systems, traffic congestion and signal control, community surveillance and safety, smart healthcare, urban natural resources management and many other aspects.
Here is the graph that illustrates the structure of the city brain. There are mainly three platforms operating together to combine data and serve the whole city. Here is the link for more information.

Also, AI capabilities are the core of ET City Brain. There should be a lot of training process according to logs, videos and data streams from systems across the urban center. Some of capibilities are as below:
Using these capabilities, it can do things like expediting ticketing and customer services, identifying suspects in a crowd, creating driving assistance app and helping public service departments.
This case interests me because it shows how powerful big data and AI can be and how our daily life can be related to computer data. In the past, it is even impossible to put all these data together, but nowadays we are able to make use of it and analyze it to get what we want. And I’m curious about the details of how the computer operates in each section and then generates the final result, which still needs more research.