Our idea explores the idea that children and adults see the world differently. We will film the same scenes from everyday life from two angles and with different editing, with a button to switch between the ages. We will include many different short movies to click through and each of the short movies will be shot twice from a different point a view. We want to capture the difference between adults and children when they perceive the world.
Audio Project – Documentation – Kevin Xu
http://imanas.shanghai.nyu.edu/~kx421/Audio%20Project/index.html
Documentation and Reflection: Kevin Xu
Project Proposal:
A song search engine that works off emotions of the user, with buttons to alter or add personal ad-libs to the song.
Project Description
I’ve always linked songs to emotions or feelings, so I decided that it would be interesting to share my own thoughts on music through this website. The concept we are trying emulate is as if all music is linked to a certain emotion, and the user would be able to type in an emotion and a song that relates to that emotion would being playing.
Process:
In order to truly make it so that each emotion typed in would bring up a single song out of a random array of thousands of songs which link to that emotion would require either a huge amount of hard-coding or artificial intelligence which at this point in my skill level would be extremely difficult. Therefore I decided to simply hard code songs to a fairly large range emotions in order to emulate the effect. This was my portion of the project.
Issues:
The main issue that came up was simply figuring out how to make it so that the code would recognize a word and execute a function based on the word inputted. After figuring this out, the rest was fairly simple as I used my knowledge from the last project to make it so each function would change the song by using document.getElementById.
Project Reflection:
The final product me and Adam created was exactly like the image I had for the project when we decided on the final look at the beginning. We drew out the layout at the beginning and followed a set work schedule so that we could finish the project on time and in its entirety.
Work cited can be accessed by typing in work cited in the search bar.
below are examples of the code template used to play each song.

Week 6 – Homecoming Response – Kevin Xu
After listening to this audio story, I found numerous techniques that can be used through the audio format to tell a cohesive narrative. Two specific tricks I saw that they used which were very important was using rising or falling audio to indicate changes in setting or time, as well as background noise to indicate where the characters are. One example is when time skips forward after Heidi talks with the Colin and the audio quickly rises and stops abruptly to create a mental image of change. In addition, the background noise during Colin’s call shows the place that Colin is in when he’s calling Heidi, and the constantly breaking call indicates a rushed, claustrophobic pace. This story was not only an interesting story, but it was also an important lesson to me on how to create mental images through audio.
Interactive Comic – Documentation- Kevin
http://imanas.shanghai.nyu.edu/~kx421/InteractiveComic/comic1.html
The link above is the completed interactive comic by Kevin and Kai.
Documentation and Reflection: Kevin Xu
Project Proposal:
A linear story about a newly engaged couple visiting the man’s family. The story takes place on a nighttime drive from los angeles to san francisco.
Project Description
When I started this project, I had a clear vision of what the result would be. I wanted to create a linear story experience that was subtle but hopefully will make the reader think about their own life through visuals, audio, and writing. I started the project by trying to complete two main objectives. One was to learn how to create the .gif images which would make up the main visuals of the story. The second was to create a template through javascript, css, and html which would allow me to create multiple pages with the same methods and create a consistent experience. These two objectives took the majority of my time since I was delving into concepts I didn’t previously know about. However, after understanding the tools I used, I was able to quickly create more pages far quicker than the first one or two. I was in charge of most of the images (.gifs) as well as the basic template for the coding, while Kai wrote the script as well as coded the bulk of the websites as well as added in interactive elements.
Process:
The images were created using a gif technique. I drew each image four separate times and compiled them inside photoshop using the frame animation tool. The template was created by using the counter system, where each click would result in a different result, allowing text to appear below the pictures like a subtitle. The experience was meant to be similar to a still movie.
Issues:
The main issue I came across was during the creation of the template. It was difficult to create an easily understandable and efficient first page since I was fairly new to coding. However, after creating the first page, every sequential page was far easier since I knew what I had to do and I had a working page to compare with when fixing bugs.
Project Reflection:
The final product me and Kai created was similar to my vision at the beginning. I initially thought the project might have been too ambitious due to the large amount of drawing required (each .gif required a single drawing to be drawn 4 times), however managing the push through and complete every panel was rewarding. I am excited to present the final product as I believe it was a successful combined effort and a project I can truly be proud of.
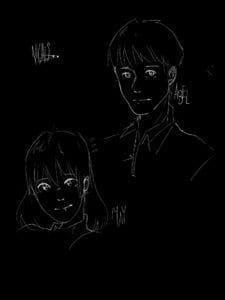
The below screenshots show early concept art, the coding template used for the pages, as well as the Nights logo.




Interactive Comic WIP – Kevin , Kai
http://imanas.shanghai.nyu.edu/~kx421/InteractiveComic/comic1.html
Work In Progress interactive comic.