Documentation and Reflection: Kevin Xu
http://imanas.shanghai.nyu.edu/~kx421/flp/trueintro.html
Project Proposal:
A virtual midi board including drums, piano, and a guitar, which also represents how a computer recognizes sounds. Using the assumption that computers can only read binary, the computer reads the notes using binary as well.
Project Description
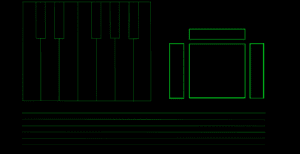
The main goal of my project was to emulate the simple layout of a MIDI board, allowing users to easily access three separate instruments on the same page. However, the second version of this website, which is the “dark” version is meant to represent how a computer recognizes notes of music. Binary is shown which can be translated into the notes which the user played, allowing the user to keep track of the notes he or she played during the experience.
Process:
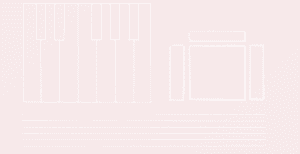
In order to complete my project, I set out two main goals. One was to solve the javascript and functions of the project, while the other was to create a visual that was simple and relaxing to look at while not interfering with the user. I settled with a subtle gradient background which slowly changes color behind a clean white interface. This way, the visuals or not overwhelming or distracting but instead allow the user to focus on the music. In contrast, I made the “dark” version of the website clearly meant to symbolize a computer with the bright neon green on top of black similar to the color scheme of movies like The Matrix. I used the keydown and keyup functions in order to get the instruments to work.
Issues:
The main issue that came up with was getting the guitar to work. In order to simulate a real guitar, I wanted users to hold one key on the keyboard while strumming the guitar with 6 other keys, like the strings on a guitar. At first, I couldn’t get two keypresses to work at once, but with the help of the IMA fellows I was able to allow the strings to work with a two keypresses.
Project Reflection:
The final product i created was just like how I imagined it to be. I wanted to create a simple layout with a focus on the instruments at hand and music which could be played on them. In the future, I would like to be able to actually learn how to code a binary to text translator to put into the dark version of the website which would allow users to translate their binary into text right in the website.
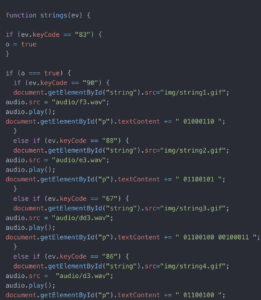
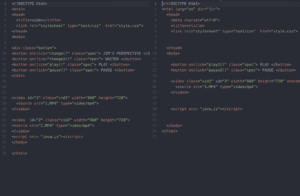
The following are screenshots of how I got my keypresses to work as well as the two contrasting layouts for the virtual midi board.