Project name: “The Sounds of NYUSH”
Partner: Ploy
Link: http://imanas.shanghai.nyu.edu/~kv795/week6/audio/audio_project.html
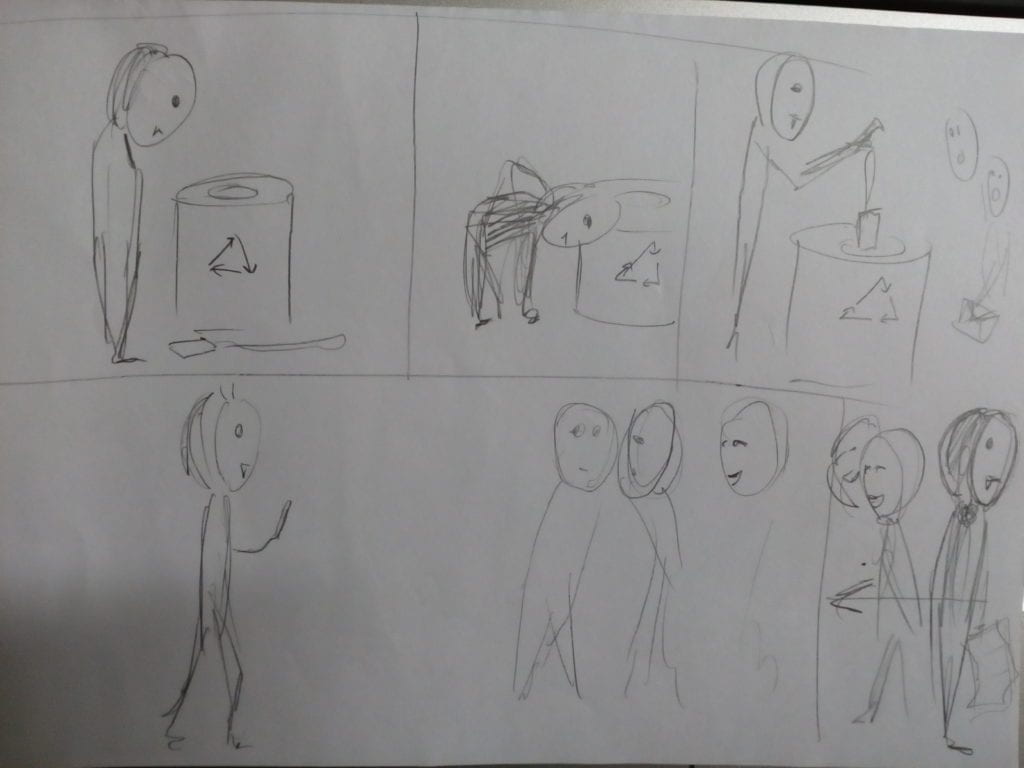
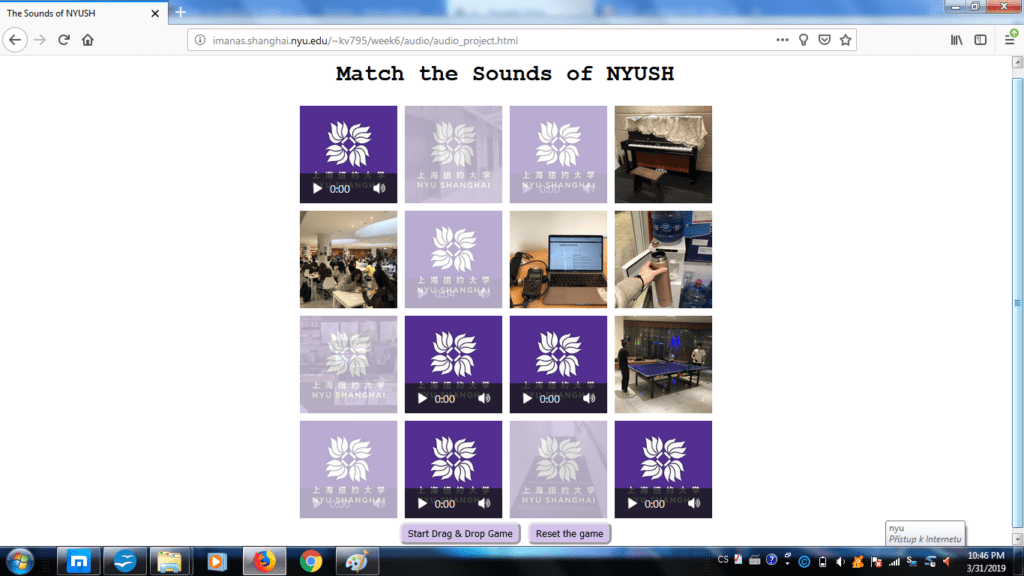
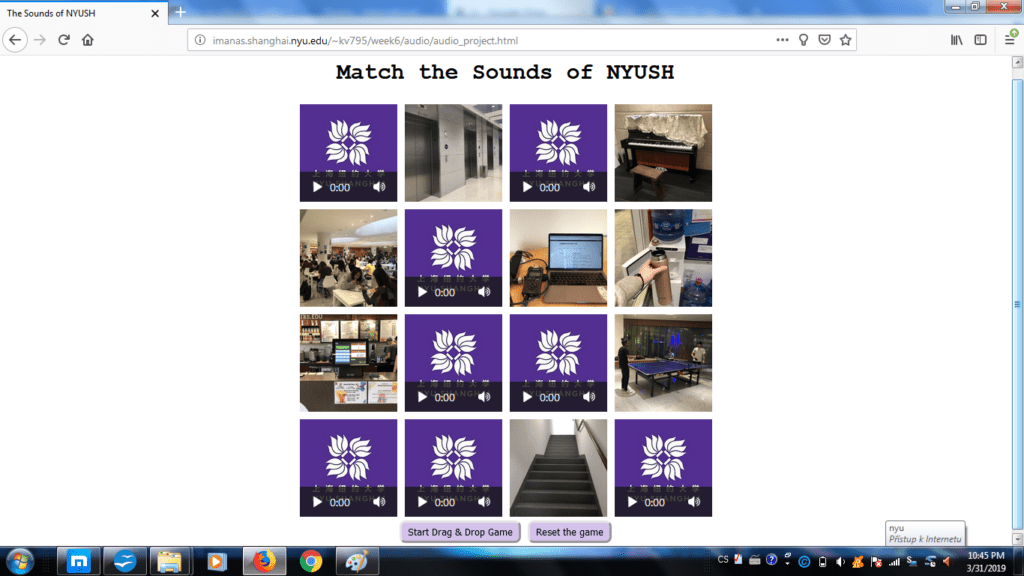
Me and Ploy have decided to make this project as much fun as possible while gaining valuable experience about audio production and further coding. This led us to creating a website with 4×4 square tiles, on which are 8 pictures of places around the AB and 8 matching sounds. Our goal was to challenge the senses of the viewer, as we believe nowdays the sense of hearing has yelded to the visual sense. So with this project, we wish to remind the viewers that everything around us is in a way unique not only in the way it looks, but also the way it sounds.
Photo Documentation

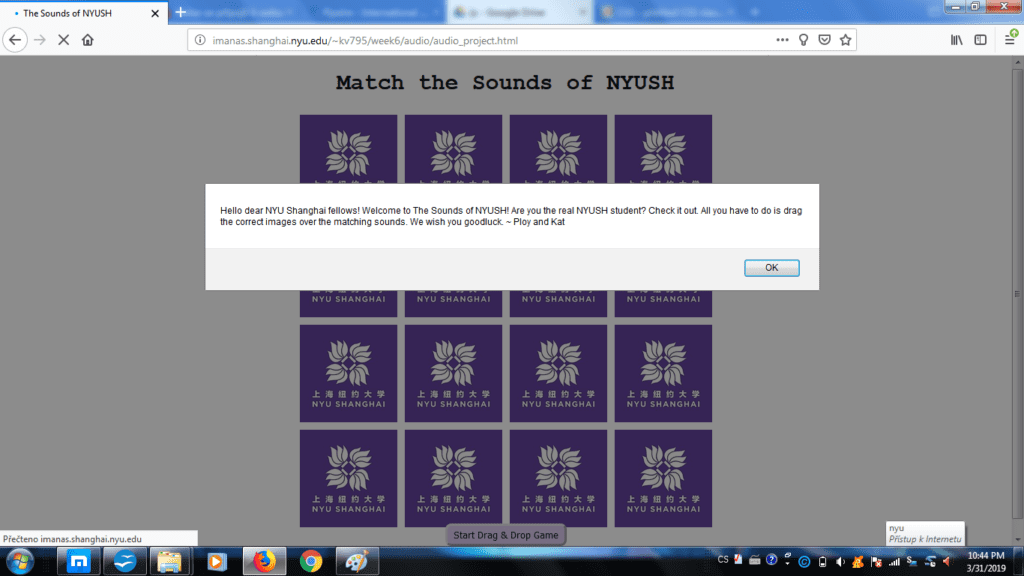
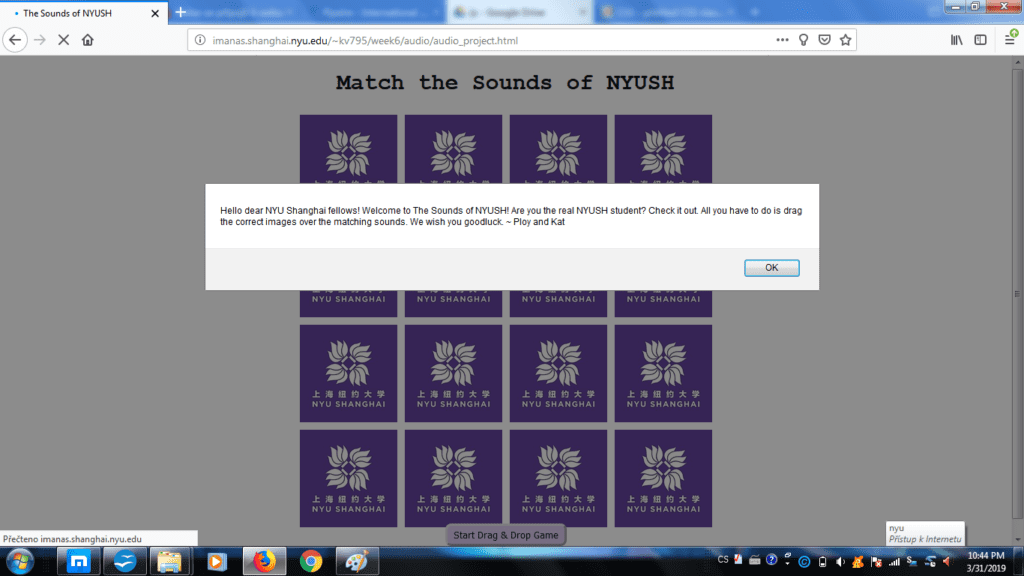
- After unloading the page, an alert window appears with project description.

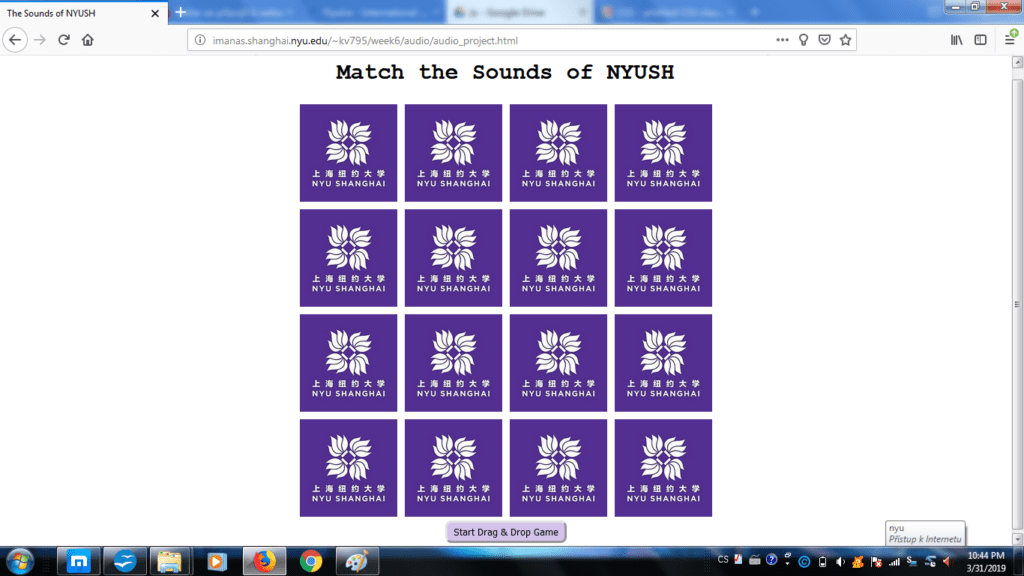
2) After closing the alert window, the visitor clicks on the “start the game” button below the grid.

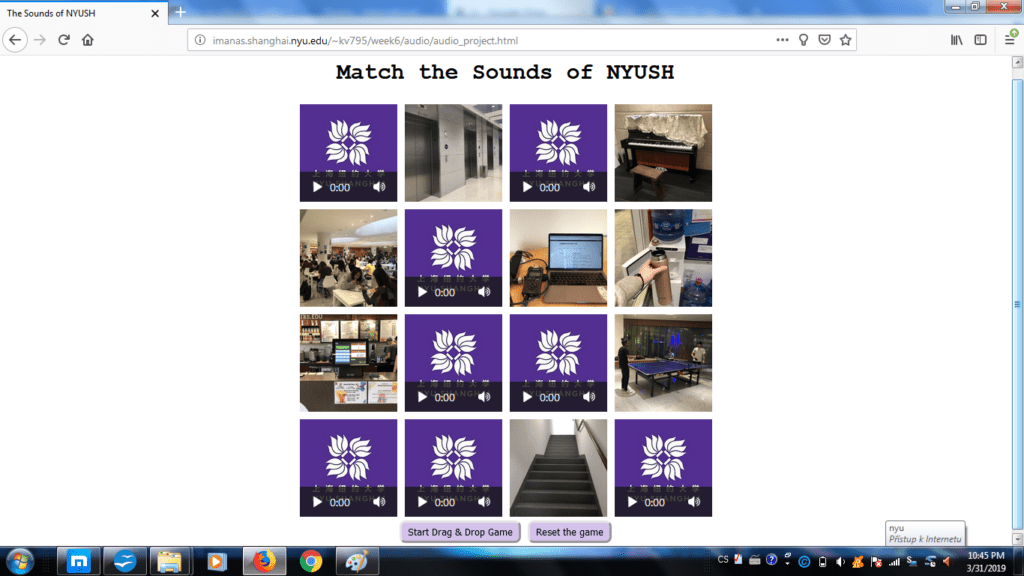
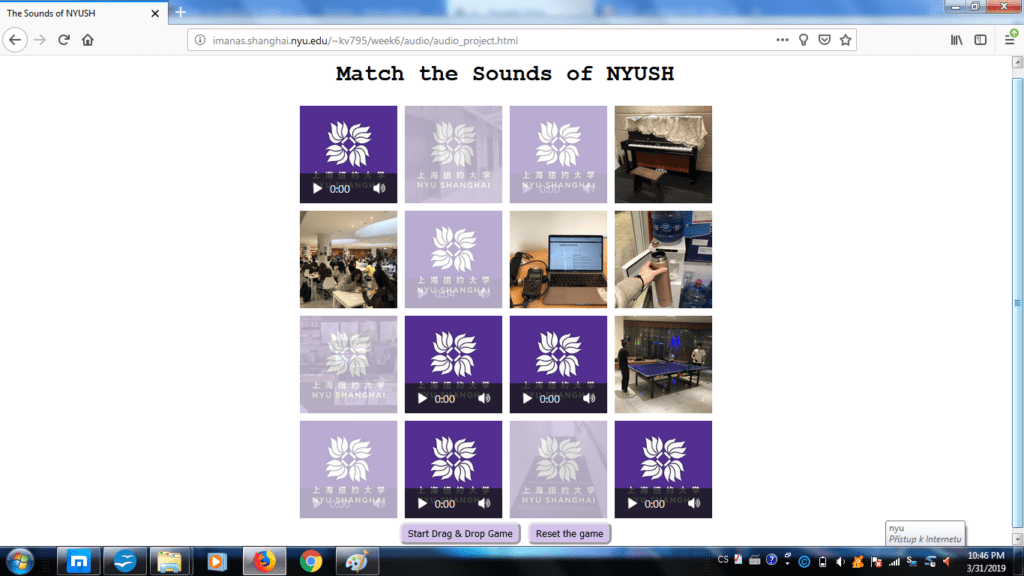
3) The pictures and audios are then randomly distributed over the grid. The pictures are draggable and if the visitor drags and drops an image over a matching audio (if the audio has been playing, it stops to play), both of the tiles change color and transparency.

4) The visitor can anytime click on the “reset game” button, that returns him to back to stage 2).
The process
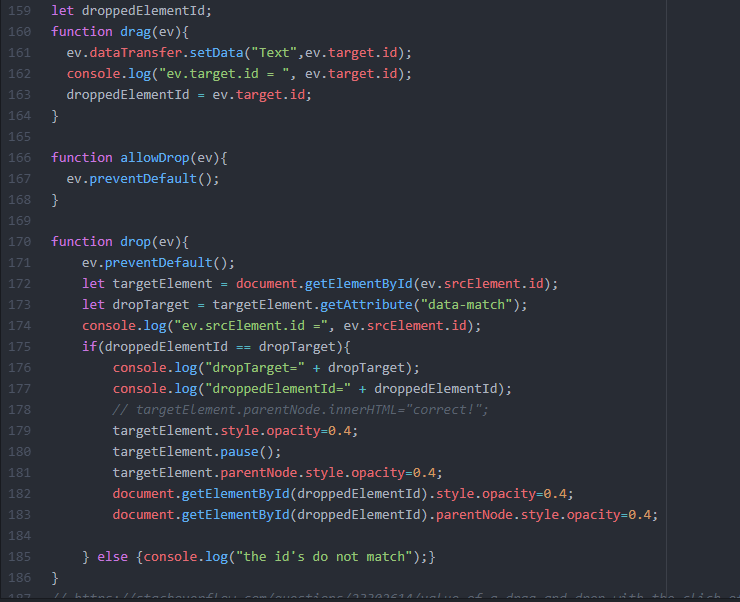
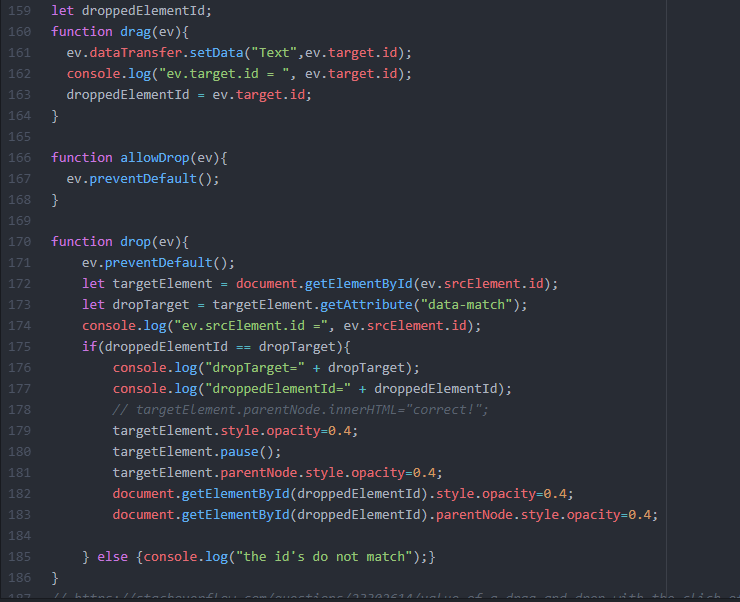
The overall process turned out to be much more complicated than we first expected. We have decided to split the work as evenly as possible, recording together, later simultaneously working on sound processing and coding the functions in JS. Problems appeared on both tasks, first the audio recording was strange with strong background noises, while the actual recorded sounds were sometimes unrecognizable. These recording were not usable, so we had to do them again under different conditions. What concerns the coding, the first part of setting up the grid went pretty smoothly, the main problem appeared when we wanted to add the drag and drop attribute with the condition of matching IDs. This proved to be almost fatal to our project, as even after five days of rigorous online article and manuals reading, we could not find anything that would work for us. Luckily on the last day the hard work paid off. Next two challenges we faced in coding were in the form of autoplay, which didn’t want to turn off, as well as random distribution of the tiles.
Post Mortem
Compared to my last project, I believe we have managed to bring the communication and sharing of each others work to maximum. Which I believe is the reason we have, despite the multiple challenges we faced during this project, managed to finalize it. I first hoped we could create a multiple level game, with the second level memory based as turning&matching cards, add the “Start Game” button into the alert window that shows at the beginning, style the alert itself and play more with the visual aspect of the audio controls. But after encountering finding the solutions to the coding and audio issues we had, I am pretty content with the overall result. It has taught me so much and although on first glance our project may come off as pretty easy or simple, I can still see how much work and self-learning is hidden behind it. Working with Ploy on it was joy.
Last Note:
I believe others may find it useful how we finally cracked the drag&drop IDs matching issue.

in the tag of the object, which is being dragged:
draggable = “true”, ondragstart = “drag(event)”, data-target-id = “n”+i+”a”
In the tag of the place where the dragged obj. is being dropped:
ondrop = “drop(event)”, data-match: “n”+i+”img”