For the group project, our group designed a glove for people with speaking disability. This intellectual glove can identify the movements of the users and transform the sign language into verbal languages. For me, I think interaction is a complicated and creative procedure of “input-process-output” between various actors. The glove receives the information from its users as input, translates based on its own understanding and intellectuality as processing and speaks verbal languages as its output. The group project makes me realize that high-quality interaction should be able to stimulate all the engaging actors’ inspiration. Thus, my partner and I designed a memory game for our midterm project. This memory game is called “the spaceship”. Basically, the player should memorize the movements (a random sequence of left and right) of the spaceship and copy the movements by pressing the left and right buttons. Each player has three lives which are suggested by the three LEDs and there are overall ten rounds. Everytime when the player wins, loses and operates the movements, there will be corresponding sound as output and active feedback. There are two points of why I think my project has a significant value. Firstly, this memory game can stimulate the players’ awareness of the way they memory things. In a contemporary world where human’s memory loses its initial importance and faces the potential risk of being replaced by digital device, the game is designed to remind us that using our human intelligence is still a challenging and interesting thing. Secondly, we think game as a representative way of interaction can be qualified as a challenging and rewarding form of the midterm projects. Game itself is a high-quality interaction in my perspective. In a game, you have to concentrate on the your interaction with the equipments so that you can fully participate and enjoy the game. During this process, the information exchanges and active feedbacks among the various interactive entities are supposed to be complicated. My partner and I think the potential hardness we may face in creating a game may be a rewarding chance for us improve our capabilities of creating interactive projects and enhance our understandings of this course. The target audience of our project will be those people who want to challenge themselves and enjoy the experience of using their intelligence. We want to use a game to make this self-exploration and self-evaluation process more entertaining and user friendly.
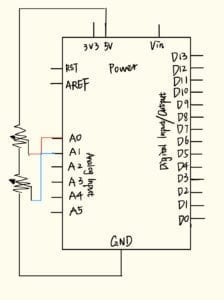
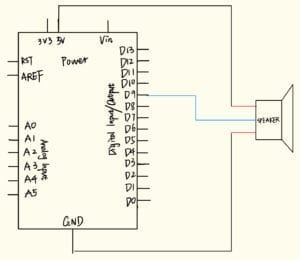
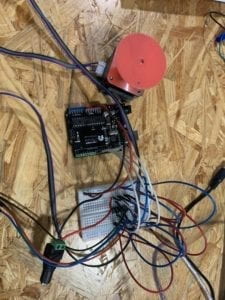
In our memory game, as I have mentioned in the last paragraph, we inserted several LEDs and buttons as the fundamental elements of interaction. The left and right buttons with red and yellow colors are designed as the major input of this game. The three LEDs in the middle of the joystick suggests how many lives the player has. The two LEDs located in the left and right side of the joystick is to remind the player what they should do right now, either memorization or operation. Besides these visual factors, we also take the sound into consideration. Different clips of music will be displayed in order to suggest different status. For instance, there will be up tunes for suggesting wins and down tunes for indicating failure. Also, everytime the operations are identified by the project as wrong, there will be warning sound. The movements of the spaceship, either conducted by the project or the players, are along with the sound to ensure the effectiveness of the interaction. So in response to the question, I would say that my group expects the users to interact with our project by easily getting familiar with the operation of this game and enjoy the feeling of challenging themselves. The materials we use for constructing our project, except the circuits, are mainly cupboards and papers. Since the coding and circuits in our project are really complicated, we want to design a box that is able to cover the messy circuits but at the same time keep the whole project sophisticated and portable. Thus, we select some light materials like cupboards and paper to construct our project. Besides, we also use the the laser cutter to cut the spaceship so that it looks more beautiful. Actually at the very beginning, we think of 3D printing the whole box because it will be more accurate and sophisticated. However, we found out later that this box should be easy to tear down and reconstruct since we are likely to revise our circuits over and over again. In order to achieve this goal,we gave up the idea of 3D printing.
The most difficult part of our project is coding. Since the games we designed should have distinct responses towards the various input of the players, the coding includes a lot of loops and built-in models. My partner, as a potential computer science major, took in charge of this hard work. Although there were times when our expected instructions can not be achieved by the coding, we solved all of them and achieve all of functions eventually. Another major difficulty we encountered are about the buttons.The buttons we borrowed had some connection issues and were too sensitive. After careful examination, we realized that the linkage part between the wires and the buttons were the origin of the unstable connections. Due to the narrow space we reserved for the circuits, there would be unconscious touch between the linkage parts and the boxes, which lead to the chaos of inputting. We addressed this issue by changing the structure of the boxes to reduce the possibility of the unnecessary touches. In our user text section, the main issue we encountered was that most of the players were confused about what they should do to participate in this game. Even though they were told that this was a memory game, they usually didn’t understand they should memorize the movements of the spaceship. Later on from their comments, my partner and I realized that it was the labels of LED that kept confusing them. Initially, the “memorize” and “ready” labels in the left and right side of the joystick were actually “Alien” and “You”. These initial two labels were confusing cause it didn’t state out what the players should do when this two LEDs lighted in turn. The adaption of revising the labels was proved to be effective. Our goal of creating this game is to bring joy and relax the players, while at the same time stimulate their interest in using their own intelligence. Thus, our project is designed based on the demand of the users. We particularly focused on the interactive design. As I have mentioned, we insert not only visual signals(like LEDs), but also sound signals, to help the player identify their current situation in the game.
Our goal of the midterm project is that we want to create a high-quality interactive project that can relax and entertain the users, make them involved in, and also stimulate their motivation and interest in using their own intelligence. I think our project successfully relaxes and pleases the players. In the user testing session, a lot of people found the game extremely challenging when the movements they should memorize increased, and that was exactly what we expect. The feeling of challenging will help the players reflect on the way they memorize things and came up with better strategies in order to win this game. However, we are kind of unsatisfied with the interactive designs of our project. The major form of input in out project is the buttons. The users are gonna press the buttons to copy the movements. This form of interaction is a typical one but lack of creativity and innovation, thus seems too simple. After the final presentation, my partner and I talked about the possible improving plans, and we both agreed that we should create a more creative way of interaction. On a personal note, I think we can use some sensors to revise our interactive design. For instance, we can use the light or distance sensor to identify the players’ relative direction compared to the equipment, which means that they have to copy the movements with their whole bodies rather than only hands. We are really happy that we eventually made a mature project with comprehensive functions. I gradually understand that designing a interactive project is a really difficult thing. You have to revise over and over again and you may encounter unexpected failure and issues along the way. Thus, you have to be really familiar with your projects and any specific components of it so that you can address various issues.
The importance of our project is that you can reflect on your own behaviors and realize the interest of using human intelligence when you are interacting. During the whole project experiences, I gradually learn two things. The first is that a successful project needs comprehensive considerations. To achieve the goal of your core interactive design, you need to consider what components you have to use, what kind of coding you need to write and what the eventual results would be. This is not a single-track task. You should always be prepared to think of a backup plan if your first choice lacks empirical supports. And even a simple interactive design that seems to be natural and basic with human bodies can be extremely difficult to achieve in the digital world. Secondly, the most important lesson the project has taught me is that we should always put human into the center of our innovative projects. In another words, no matter how advanced the technology is, they should always respect humanitarianism. Only when you have this kind of experience of trying to make those basic human interactions available with digital devices that you can understand what a masterpiece our human body is. We as a human can operate a much more complicated interactions than the computer and any advanced technology so far. Thus, I realized that the innovation of technology and interactive design should always consider our human body as a treasurous sources to gain inspirations.