http://imanas.shanghai.nyu.edu/~kd2130/final_project/index.html
Inspiration
Whilst I was scrolling through my Pinterest board feed as per usual, I stumbled on a post on reimagined modern websites such as google and facebook in the style of the very old of Windows computer in the 2000s. I was really inspired by this that I started wonder what Instagram would look like in the 90s.

I’ve always had this fascination with the 90s because it was this great period of time in which the Internet has only started to become popular and widespread. At the time, simply starting up the internet took up so much time, graphics were really pixelated and computers were the size of TVs. Despite how much progress the internet has made since, people still look back on the “good old days” of the 90s with happy nostalgia, hence integrating Instagram into the 90s was an attempt to bring back that feeling.
Furthermore, as my favourite social media, I felt Instagram was the most fitting choice of social media to integrate as most people of generation use Instagram to share their personal experiences and their lives. Living in Shanghai now is a totally out-of-my-comfort-zone experience that’s it’s both extremely new but amazingly exciting. Hence, I thought of combining these two ideas in which we use a 90s Instagram look as a medium to show our experiences in living in Shanghai.
Visual Design
A lot of my focus on this project were the visuals. For the actual Instagram page and desktop, I tried to replicate the original Windows 85 to the best of my ability and the Instagram page the same layout and format as the current Instagram desktop format, I’m happy with how it came out. My immediate vision for the individual posts were the colours. I wanted bright, bold colours that also mirrored how the 90s used colours at the time and to also give each post a distinct look of their own. Hence, each post/picture had a different colour in which I tried to cohesively matched together as an instagram feed.




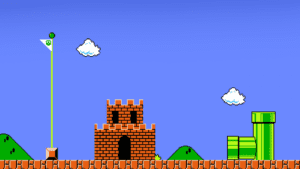
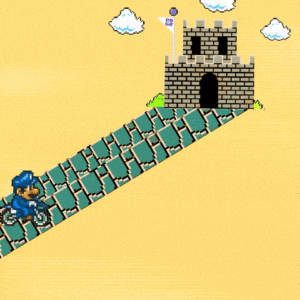
I then decided that the best way to present our visuals would be through photoshopped images in order to blend photographs we took ourselves into assets that we could use. For example, for our brunch post, all of the food that is shown in the photo was taken (and eaten) ourselves. Moreover, to incorporate some aspects of the 90s, photoshopping was the more obvious choice instead of hand-drawing EG we were able to incorporate Mario as an ele.me driver and make the iconic castle representing NYU Shanghai.



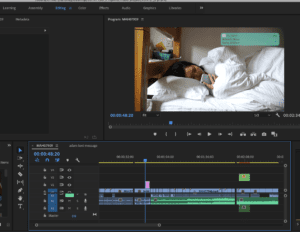
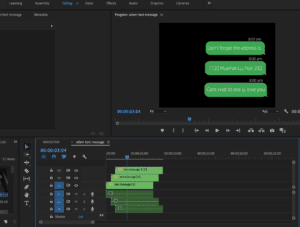
For the videos, all of the footage were also all taken and edited by us. I had an especially fun time making the “Friends” video, incorporating the popular 90s TV show. We were lucky that one of our friends often makes videos for Youtube and so we had readily available footage of us from the first and second semester. For both videos, filters were used to also replicate a VHS camera.
The visual assets alone took around 2 weeks to fully complete but out of the whole project, this was the most tedious yet most fun part to create.
Coding Process
Whilst I did some, Helen handled a large part of the coding process and putting all the visuals elements together which is quite a feat since we had over 30-40 images, videos and buttons that had to be put together. Much of the coding we used for this was straightforward as we incorporated a lot of the skills we learned from previous projects such as hover, counters, block/display/none.
The most difficult aspect we encountered with this project was the coding for the ele.me driver to move around the page. It was originally meant to be a draggable element in which the user can drag the driver to its destination, but for some reason it wasn’t working when placed onto the div window. Instead, with the help of Dave and our friend Robin, we opted for a ‘click’ then leading the driver which served a similar purpose.
Overall
I had a lot of fun making this project. Most of it turned out exactly as I had imagined. There were some things that could have been improved such as interactivity in the videos or perhaps a better foundation for the conceptualisation. If we had more time, we would have definitely created more posts of what we loved about Shanghai and included some p5 elements which would have enhanced our project even further. Moreover, we could have even added more button function to make it even more like an actual desktop besides just the close button and follow button. Despite some limitations of our project, I’m extremely proud of our project as it is a homage to everything we learned in comm lab.
Thanks to all of the IMA fellows who has ever helped me with any of my projects. I couldn’t have done any of it without them, especially Dave !!
Lastly, shoutout to Helen for being an amazing amazing partner <3