Sonic Drift
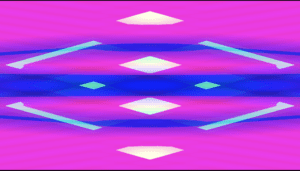
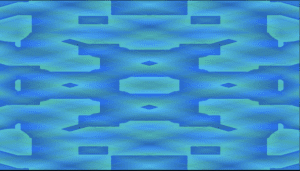
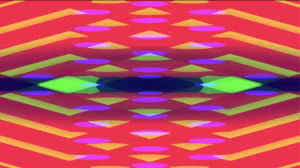
My project is an experimental soundscape and visual design meant to provide its viewers with psychedelic and calming effects. It is created to allow its aesthetic effects to wash over its viewer’s minds, allowing them to release any worries they may have. Its design is a constantly shifting kaleidoscope image that changes color and expands and contract with the beat. My intention behind creating this design was to create an enticing soundscape that draws the user in and pair it with an aesthetic visual system that is intricate but not overly complex.
My project fits into the context of visual music because the soundscape that I created directly correlates with the visuals that it is linked to. The visuals resemble a colorful kaleidoscope forever shifting in size and color. I believe my project can also be related to synesthesia because the 3patternmappr that sends the textures to my projectr has audio values sent to it from the soundscape. Therefore, I believe that I am portraying the effects of synesthesia by linking the audio to the visuals the same way somebody with synesthesia’s mind would link sound to the colors that they perceive. By using programming to mimic the connections that would occur in a synesthete’s mind, I believe that I am providing that experience to a wider audience.
MY GIST
I developed my creation first by establishing my main audio sources. I first started with the piano roll sequencer and the gate sequencer, adding a keyboard later on. I converted all of the audio that was produced through audio2vizzie and the beapconvertr. I also separately sent all of the different audios to a stereo to hear my sound as I calculate the visuals that I want to associate them with. My next step was to send all of my output values through smoothrs to have values that were not too finicky. I noticed the trick to using smoothrs is to smooth out the outputs enough that your visuals aren’t laggy, but not smoothing it out too much to where your data is unresponsive.

Once having smoothed out the different audio data, I sent them into the 3patternmappr. I used the audio from the main twinkly background to control some of the coloring values and I used the values from the drumbeat to control the pattern variation. I then sent the output texture from this 3patternmappr into a kaleidr. This kaleidr’s horizontal and vertical values were controlled by an attractr. Meanwhile, I have its mode controlled by the audio values being output from the keyboard that I had added later on. This causes my visuals to practically melt off of the screen every time the keyboard is pressed by the performer. I then mix the output of the kaleidr with a primr, whose inputs are all being controlled by twiddlrs, into a mixfadr. Then I send the mixfadr to the projectr.
My final result works as the main 3patternmappr animation is constantly pulsing and changing color following the drumbeat and main background audio. I also have the kaleidr change its mode every time the extra background sounds are triggered by the keyboard. In addition to that, the kaleidr and primr’s values are constantly generating in different ways due to the attractr and twiddlrs that I have added. A lot of my experimentation involved finding different visuals that were complicated enough to grab the viewers’ attention, but not too complicated to the point where it would be difficult to see how they relate to the audio samples. This led to a lot of tweaking until I found the perfect mix of intriguing yet not confusing visuals to match my soundscape.
I believe that my in-class presentation went very well. Even though I didn’t have the most intricate project, I was happy with the outcome of my patch and I think it definitely represents the efforts that I have put into this project. My patch didn’t lag too much and everything involving technology functioned how it should have. My audio sounded great on the speakers and I don’t know if there’s much to improve on in my presentation skills. The confidence I had for this presentation definitely has taught me that there’s no need to get nervous about small things like class presentations.
In conclusion, I believe that I learned a lot during this project involving my own skills, the extent to which the Max program can be utilized, and my love for music and art. I think that using creative technologies such as Max can bring out many creativities that have simply had no medium to be expressed through before. So through my understanding of this program, I believe I was able to use my creative side, as well as my love for technology to produce a satisfying audiovisual performance.
Due to my affinity for visual learning, I have always struggled with traditional coding programs. Lines and lines of text are simply hard for my brain to process. However, I have gained a big appreciation for the way that Max is set up as I can see where all the information is connected to without needing to consult lines of logic and code. I think this is ideal because it allows me to focus more on the creative process than figuring out the meaning of specific characters of code. Overall, I’m glad this project turned out the way it did because it expanded my confidence in my creative ability while also letting me learn more about the workings of Max.