CONCEPTION AND DESIGN:
I have read a news report about a boy saving and raising lots of the monarch butterfly, which is a beautiful milkweed butterfly but threatened by the pollution, forest fire, and manmade deforestation. However, the butterfly is just a representative species threatened by human beings. After the industrial revolution, humans occupied more and more places of nature and turn it into cities for people to live, while lots of animals die out because of these human activities and pollutions following. It is a kind of nature for the citizens to have a will to approach nature. Nevertheless, when the human approach to the woods, the damage caught by chemical pollutions, expansion of cities, over-hunting, changes of the environment also approach the woods and animals living there. My final project aims to let the audience being aware of what humans did to the environment and motivating them to do something to save us and the animals’ environment, especially for those who are born and raised in the cities. It is important for people to realize the environmental problems as they related to everyone’s daily life.
From the original version, my design aims at letting the audience see the changes of the device as they approach the device. The nearer we are, the easier we damage the forest. However, we can do something to save the forest so that there also needs to be some components for the audience to interact with, and they will pay effort and choose to save the forest they have destroyed during the approach.
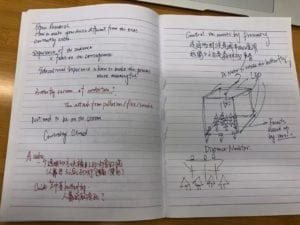
Both the digital part and the physical parts are essential in the project since nature is not something only showing on the screen, but the physical subsistence for people to see and feel. There should be symbols to represent the forest and species living in the forest for the audience to feel it. Meanwhile, the screen is also important as it will show several videos about the forest to reconstruct the scenes for the audience, and attract them to come nearby. However, as long as they get nearer, the scenes will change into the videos about pollutions, floods, forest fires, deforestation, and the city views, which represent the space is occupied by human beings to boom the industrial and urban growth. The physical representative thus responds to the changing scenes, reinforcing the experience of the audience. To symbolize the forest, I imply trees, green color, butterflies, and wood materials. The criteria are being symbolic and match with the stereotypes of the audience of understanding the forest. The materials need to be light as well so that they can be put on servos or the DC motors.

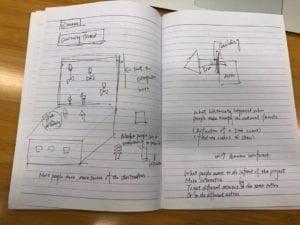
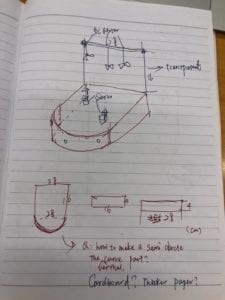
My initial idea was to create a game about the butterfly getting through these environmental obstacles. However, there is no digital fabrication involved as well as there will be less interaction for the users. So that I changed my mind after seeing one project called the “Curiosity Cloud”, which consists of lots of glass bottles hanging down from the ceiling. Within those glass bottles, there are insects model stringed on the DC motors and rotate when the audience getting closer to them. Thus, my original idea was changed to build a transparent cube, with butterflies hanging on the top and trees at the bottom inside. But after talking to my professor, I think maybe I can change it into a stage combined with digital videos shown on the computer screen.


The advantage of this design is the combination of digital and physical, while most of the knowledge we learned during the class is used in this project. The change of the environment while the audience approaching the device is both shown on the screen as well as represented by the physical symbols like the trees and the butterflies so that nature I portrayed in my project will not be interpreted as an absolutely digital thing.
FABRICATION AND PRODUCTION:
My project can be divided into the digital part and the physical part. Both are important as the project is a combination of these. And I met lots of failures and difficulties when doing both. To deliver my message, I thus changed the design a little bit. During the process, I also used to consider abandoning the physical symbols. However, the user testing and the talk to my professor changed my mind and I rebuilt the physical stage representing the nature scenes. There are lots of changes happened in both parts and I met lots of obstacles.
- Before the User Testing
- Digital coding: The initial idea of my code part is just to show one video at once, which will change based on the distance input. However, one of the staff told me that I could make a bunch of videos at the same time to show different perspectives of the forest as well as various natural disasters brought by human beings. The arrangement of multiple videos and their corresponding codes is hard since there are 8 videos involved. Meanwhile, the transition from the forest scene to the industrial scene is not so smooth as I expected so that I can only make some black rectangle blocks appear at random positions.
- Physical stage: This is added after the user testing since there was no enough time for me to finish the fabrication design and the laser-cut. In the beginning, I decided to delete the stage and the rotating forests and the butterflies because if there were many of them, they could only be distractive for the user. Meanwhile, the videos shown on the screen are much more attractive for the users so the physical representatives may be neglected in the first place. However, one of my initial purposes to combine the digital and physical works at the same stage is thus diminished. After talking to my professor, I rebuilt the stage and add the DC motors and the servo. The circuit thus became much more complex than the version only with two distance sensors and one button.
Based on my initial purpose, I set up an initial version of my project, which only has a digital part (videos) and two distance sensors. A button is added to make the user do something to save the forest and there was an instruction about it at the side of the button saying “do something! Press the button to save the forest.”

This is how my project looks like initially and previous user experience.
- Suggestions given during the user testing

There are lots of suggestions given during the user testing sessions. For the digital part, Jingtian suggested that I could change the positions of each video and let them look more various so that it was clearer for the users to understand that were different videos instead of just scenes are changing in the same one. At the same time, lots of the users recommended me to recut the videos as many of them were misleading. The forest fire does not look like a forest fire and the user cannot get the message I try to convey. Meanwhile, the feedback after “saving the forest” is not strong enough for the audience to understand what has just happened. For the physical part, my professor suggested that the stage, forest, and butterflies were still necessary since those were ones distinguishing my project from the others. The user experience would be more involving as well. Tiantian mentioned that it would be more interactive to change the words “do something!” into “do you want to save the forest?” so that there would be more options for the user.
Basically, I took all those suggestions. However, because of the technique and my limited coding and fabrication knowledge, I needed to adjust the code and the stage correspondingly to make the initial idea conveyed.
- After the user testing
Lots of suggestions were implemented on my project. The most significant change must be the change of its outfit. The box “theater” was created by the laser-cut and its material was selected based on the original standard. Meanwhile, the trees representing the woods and the butterflies representing species living inside of the disappearing forest were also cut and attached to the motors and the servo.
However, DC motor will twist and cut the string connecting the butterfly. But I knew this after already hot glued the DC motors on the laser-cut theater. It was hard to change so I switch the time for the motors to rotate. Originally, they will rotate when the scene was set as the forest so that butterflies strung on that will move accordingly. Now both the motors will rotate when the user approach to simulate the sound of drills, representing industries and the sound of cutting trees.




* The sound is added after the video is shot. Basically, the relaxing music and the birds sound will occur when it is the forest scene and the sound of cutting trees and flood will occur when the situation change.
- The effect
The feedback I received from users improves a lot since the message is delivered in a much clearer way. Though the settings and arrangements of each component change, these changes are responding to my purpose of alarming the user for the serious environmental issues. For instance, the stage changes to a box that contains my screen inside so that the user will better focus on the video shown, instead of distracted by something other than my screen. However, there are also some problems due to my limited knowledge. For instance, the servo I use is too big for a piece of laser-cut wood. It will look better if I apply the small, blue ones. Meanwhile, the butterflies are not rotating with the DC motors, which is one of my regrets.
But the overall project is clear for the user to understand the message behind. If time and equipment are available, I hope that I can improve more on these pities left.
CONCLUSIONS:
Begin your conclusion by restating the goals of your project. How do your project results align with your definition of interaction?
The goal of my project is to aware of the audience, especially those who are born and brought up in the cities, the possible dangers and threats we bringing to nature as we approach it. Both the forest and the species living in the forest are gradually endangered by the frequent and destroying humanity activities. To remind people of these possible consequences like deforestation, drought causing the forest fire or pollution to our environment, I hope my project can arouse the awareness of protecting the environment since it is closely related to our daily lives. Meanwhile, by interacting with the device, I hope the audience can realize the awareness and the actions are both extremely important to protect the environment.
The result of my project is not perfect. But it aligns with my definition of interaction, which is bringing the joy or reflection in the users’ hearts. This project may be not joyful enough. However, it is reflective as it reveals the bigger environmental issues. The responses from the project are instance as it will act correspondingly to the users’ different performances.
Nevertheless, the project is not perfect at all. There are lots of pities and differences in users’ responses, which are out of my expectations during the user testing and the final presentation.
First is the user may not come from the front. This means though my distance sensor will work as long as the users getting close, the users may not see the forest scenes at the beginning. There are many fewer meanings in my project if the user cannot see the changes. But because of the classroom and the project position setting, they always tend to walk closer from the side, where they cannot see the screen initially. This problem is optimized by the stage setup. If the audience cannot see anything from the side, the possibility for them to come from the front increases a lot. But the problem still exists. If I have more time, probably I will set up multiple screens around like a circle so that no matter where the users come, they will see the differences.
Second is the button is not noteworthy enough so that many users may neglect it. This problem becomes more obvious after I change my physical settings. Though the option of not saving the forest also exists, I hope that they have that chance to see it, instead of directly neglecting it (even if this is closer to the truth that we always don’t know how to save the forest in our daily lives). This problem is closely related to the third one, which is the way of saving the forest seems to be too simple and irrelevant to the realities. Pressing the button only reminds the user that we need to do something while holding it for a while means that we need to be patient and pay continuous efforts to it. These meanings are not some practical suggestions related to our daily lives. Therefore, there is a possibility for users to do nothing after using this device since they do not know how to do it or even do not care about these general principles.
Hence, if I have more time, I will improve my project by improving my stage setting as well as introducing a more complex way to save the forest in the device. For instance, various tree models can be connected with electric conductors and magnets. There will also be a map as well. For the user, they need to “plant” multiple trees to get the forest back. Meanwhile, some obstacles can be set, like distractions from the physical devices, representing the resistance from officials and businessmen, who do not care about the environment shared, but only their benefits.
There was a time that I did not want to work on the project anymore. I felt exhausted and every effort I made seemed to be meaningless. Most of the energies on me were drained out by various essays and due dates. I did not know any coding, fabrication, or circuit knowledge outside of this class. However, talking with the fellows and the professor is extremely important during the process of making my project. It is deniable that they helped a lot in advising and providing techniques for me to fulfill my project design. Meanwhile, I could not insist on improving the project without encouragement from them. There are lots of changes from the user testing version to the final version, which is something I could not imagine about before. This is a great lesson for me. First, communication with others is essential for developing an interactive device since the device is going to essentially interact with other human beings. If others cannot feel the idea I want to convey through the project, it is not successful at all. Second, I cannot give up even if it is hard. I have learned those circuits and codings in class before. As long as I insist and go back to review those samples, I can combine them together and make my own device. Just as the old Chinese saying goes, “Nothing is difficult if you put your heart into it.”
This is my main takeaway as well as I reexamine the seriousness during my research process. I did not care about the environment so much before and I did not know the forest could be so beautiful as well. The accomplishment of the project does not only represent there is a final product for my IMA course, a score for my coding study, a hard but worthy time working on it, a more complete understanding of the term “interaction”. It also represents a more compound understanding of those serious topics we should think about, like the forgotten language shown by Sarah, diversity shown by Kevin, the influence of social media by Xueping…… These compound issues link us, a user of these interactive products, with the whole society. For my project, the environment is something we can touch, can feel, can see every day. Even if we may not have the opportunity to see the real forest, we do not want these beautiful sceneries, as well as a protection for the Earth, disappear. This is also the reason why I have all my key elements connected with the forest, like wood-like materials, trees, and butterflies as symbols, and the contradicting videos are shown in two scenarios.
Though the experience of using my interactive device is not complete enough and perfect enough, the link between the device and the forest, the awareness to protect our environment is clear and obvious. The ideology is reflected by the project, understood and considered by the users. It not only fit with my definition of interaction but also brings significance to my project: being away from nature and give the trees and other species more place to live. Meanwhile, in a time that the destruction of the environment has already been serious, we have more responsibility to do something to save the forest and get it back.
Codes for Processing:
import processing.serial.*;
import processing.video.*;
Movie myMovie1;
Movie myMovie2;
Movie myMovie3;
Movie myMovie4;
Movie myMovie5;
Movie myMovie6;
Movie myMovie7;
Movie myMovie8;
Movie myMovie9;
Movie myMovie10;
Movie myMovie11;
Movie myMovie12;
Movie myMovie13;
Movie myMovie14;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 3; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues;
int number = 130;
int number2 = 200;
int count = 0;
int time = 0;
float lenth = 0;
void setup() {
fullScreen();
background(0);
setupSerial();
myMovie1 = new Movie(this, "The Forest || Cinematic 1.43.32 PM.mp4");
myMovie1.play();
myMovie2 = new Movie(this, "REDWOOD NATIONAL PARK IN 4K (Ultra HD).mp4");
myMovie2.play();
myMovie3 = new Movie(this, "REDWOOD NATIONAL PARK IN 4K (Ultra HD)-3.mov");
myMovie3.play();
myMovie4 = new Movie(this, "The Forest || Cinematic.mov");
myMovie4.play();
myMovie5 = new Movie(this, "The Forest || Cinematic 2.mov");
myMovie5.play();
myMovie6 = new Movie(this, "REDWOOD NATIONAL PARK IN 4K (Ultra HD)-3 2.mov");
myMovie6.play();
myMovie7 = new Movie(this, "Autumn Forest - River Sounds - Relaxing Nature Video - White Water - HD - 1080p.mp4");
myMovie7.play();
myMovie8 = new Movie(this, "4K Virtual Forest Walk along Middle Fork Trail at Snoqualmie region. Part 1- 3 HR Relax Music.mp4");
myMovie8.play();
myMovie9 = new Movie(this, "City View Night - Relaxing Video w-City Sounds.mp4");
myMovie9.play();
myMovie10 = new Movie(this, "Extraordinary Flash Flood Drone Footage, Southern UT HD.mov");
myMovie10.play();
myMovie11 = new Movie(this, "Filming a Raging Forest Fire | North America 2.mov");
myMovie11.play();
myMovie12 = new Movie(this, "Filming a Raging Forest Fire | North America.mov");
myMovie12.play();
myMovie13 = new Movie(this, "MONSTER flash flood, debris flow in Johnson Canyon, Utah on July 16, 2018!.mp4");
myMovie13.play();
myMovie14 = new Movie(this, "Viking - cutting down big tree with axe - how to.mov");
myMovie14.play();
}
void draw() {
updateSerial();
printArray(sensorValues);
if (sensorValues[2]<130 && count <200) {
if (sensorValues[0]<number && sensorValues[1]<number) {
background(0);
forest7();
forest1();
forest2();
forest3();
//forest4();
forest5();
forest6();
forest8();
myMovie14.stop();
myPort.write('H');
}
if (sensorValues[0]>number && sensorValues[0]<number2 && sensorValues[1]<number) {
background(0);
forest7();
forest1();
forest2();
forest3();
//forest4();
forest5();
forest6();
forest8();
myMovie14.stop();
block1();
myPort.write('L');
}
if (sensorValues[1]>number && sensorValues[1]<number2 && sensorValues[0]<number) {
forest7();
forest1();
forest2();
forest3();
//forest4();
forest5();
forest6();
myMovie14.stop();
forest8();
block2();
myPort.write('L');
}
if (sensorValues[1]>number && sensorValues[1]<number2 && sensorValues[0]>number && sensorValues[0]<number2) {
background(0);
forest7();
forest1();
forest2();
forest3();
//forest4();
forest5();
forest6();
forest8();
block1();
fire1();
flood();
myPort.write('L');
}
if (sensorValues[1]>number && sensorValues[1]<number2 && sensorValues[0]>number2) {
background(0);
forest7();
forest1();
forest2();
block1();
fire1();
deforest();
fire2();
flood();
myPort.write('L');
}
if (sensorValues[0]>number && sensorValues[0]<number2 && sensorValues[1]>number2) {
background(0);
forest7();
forest1();
forest8();
block2();
fire1();
deforest();
fire2();
city();
myPort.write('L');
}
if (sensorValues[0]>number2 && sensorValues[1]>number2) {
background(0);
myMovie1.stop();
myMovie2.stop();
myMovie3.stop();
myMovie4.stop();
myMovie5.stop();
myMovie6.stop();
myMovie7.stop();
myMovie8.stop();
fire1();
deforest();
city();
flow();
fire2();
flood();
myPort.write('D');
}
}
if (sensorValues[2]>130) {
noStroke();
fill(75, 129, 85);
for (int i=0; i<130; i++) {
tree();
}
fill(255);
lenth = map(count, 0, 200, 0, width);
count = count +1;
rect(0, height/2, lenth, 10, 7);
}
if (count>200) {
background(0);
forest7();
forest1();
forest2();
forest3();
//forest4();
forest5();
myMovie14.stop();
forest6();
forest8();
cong();
myPort.write('H');
time = time +1;
println(time);
}
if (time >600) {
count = 0;
time = 0;
myPort.write('H');
}
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 2 ], 9600);
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
sensorValues = new int[NUM_OF_VALUES];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), ",");
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}
void forest1() {
if (myMovie1.available()) {
myMovie1.read();
}
image(myMovie1, 0, -50);
myMovie1.loop();
}
void forest2() {
if (myMovie2.available()) {
myMovie2.read();
}
image(myMovie2, 100, 900);
myMovie2.loop();
myMovie2.volume(0);
}
void forest3() {
if (myMovie3.available()) {
myMovie3.read();
}
image(myMovie3, 0, height-400);
myMovie3.loop();
myMovie3.volume(0);
}
void forest4() {
if (myMovie4.available()) {
myMovie4.read();
}
image(myMovie4, -100, -200);
myMovie4.loop();
myMovie4.volume(0);
}
void forest5() {
if (myMovie5.available()) {
myMovie5.read();
}
image(myMovie5, width-150, 300);
myMovie5.loop();
myMovie5.volume(0);
}
void forest6() {
if (myMovie6.available()) {
myMovie6.read();
}
image(myMovie6, 525, 600);
myMovie6.loop();
myMovie6.volume(0);
}
void forest7() {
if (myMovie7.available()) {
myMovie7.read();
}
image(myMovie7, width-250, 10);
myMovie7.loop();
myMovie7.volume(0);
}
void forest8() {
if (myMovie8.available()) {
myMovie8.read();
}
image(myMovie8, width-250, height - 250);
myMovie8.loop();
myMovie8.volume(0);
}
void city() {
if (myMovie9.available()) {
myMovie9.read();
}
image(myMovie9, 0, 720);
myMovie9.loop();
myMovie9.volume(0);
}
void flood() {
if (myMovie10.available()) {
myMovie10.read();
}
image(myMovie10, 0, 360);
myMovie10.loop();
myMovie10.volume(0);
}
void fire1() {
if (myMovie11.available()) {
myMovie11.read();
}
image(myMovie11, 1280, 0);
myMovie11.loop();
myMovie11.volume(0);
}
void fire2() {
if (myMovie12.available()) {
myMovie12.read();
}
image(myMovie12, 640, 0);
myMovie12.loop();
myMovie12.volume(0);
}
void flow() {
if (myMovie13.available()) {
myMovie13.read();
}
image(myMovie13, 640, 360);
myMovie13.loop();
myMovie13.volume(0);
}
void deforest() {
if (myMovie14.available()) {
myMovie14.read();
}
image(myMovie14, 0, 0);
myMovie14.loop();
}
void tree() {
noStroke();
fill(75, 129, 85);
float x = random (0, width);
float y = random (0, height);
ellipse(x, y, 25, 30);
rect(x, y, 5, 40);
}
void block1() {
fill(0);
float x=random(0, width);
float y=random(0, height);
float size = random(30, 200);
float aa = random(30, 200);
rect(x, y, size, aa);
myMovie3.stop();
myMovie5.stop();
myMovie2.stop();
myMovie7.stop();
}
void block2() {
fill(0);
float x=random(0, width);
float y=random(0, height);
float size = random(3, 40);
float aa = random(3, 40);
rect(x, y, size, aa);
//myMovie4.stop();
myMovie6.stop();
myMovie1.stop();
myMovie8.stop();
}
void cong() {
textSize(64);
fill(75, 129, 85);
text("YOU SAVE THE FOREST!!", width/2-100, height/2);
}
Codes for Arduino:
#include <Servo.h>
Servo myservo;
int DCmotorPin1 =12;
int DCmotorPin2 =13;
int ServoPin1 = 11;
int valueFromProcessing;
void setup() {
Serial.begin(9600);
pinMode(13, OUTPUT);
pinMode(12, OUTPUT);
pinMode(11, OUTPUT);
}
void loop() {
int sensor1 = analogRead(A0);
int sensor2 = analogRead(A1);
int sensor3 = analogRead(A2)/4;
// keep this format
Serial.print(sensor1);
Serial.print(“,”); // put comma between sensor values
Serial.print(sensor2);
Serial.print(“,”);
Serial.print(sensor3);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(100);
//
//
while (Serial.available()) {
valueFromProcessing = Serial.read();
Serial.println(valueFromProcessing);
}
if (valueFromProcessing == ‘H’) {
digitalWrite(DCmotorPin1, LOW);
digitalWrite(DCmotorPin2, LOW);
myservo.attach(ServoPin1);
myservo.write(0);
// myservo.attach(ServoPin2);
// myservo.write(0);
}
if (valueFromProcessing == ‘L’) {
digitalWrite(DCmotorPin1, HIGH);
digitalWrite(DCmotorPin2, HIGH);
myservo.attach(ServoPin1);
myservo.write(0);
// myservo.attach(ServoPin2);
// myservo.write(0);
}
if (valueFromProcessing == ‘D’){
digitalWrite(DCmotorPin1, HIGH);
digitalWrite(DCmotorPin2, HIGH);
myservo.attach(ServoPin1);
myservo.write(90);
// myservo.attach(ServoPin2);
// myservo.write(90);
}
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(10);
}
References:
https://www.youtube.com/watch?v=ORJtxkuD62E
https://www.youtube.com/watch?v=wDtPsl7EwYM
https://www.youtube.com/watch?v=IadsLclBOS8
https://www.youtube.com/watch?v=PsrPTpg6mNo
https://www.youtube.com/watch?v=LQQRaYnIyK8
https://www.youtube.com/watch?v=MChe0ltPdzQ
https://www.youtube.com/watch?v=R9tQXY2GNxI
