Date: 03-22-2019
Click here to visit on p5 Web Editor

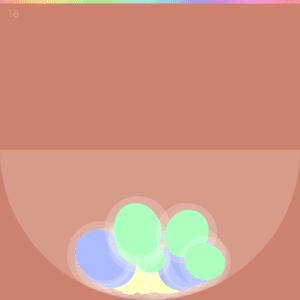
Since I’ve always wanted to learn to implement collision in p5, I made this with what we just learned about collision. The layout is simple, with a transparent bowl at the lower half of the canvas and a rainbow-colored stripe at the top. If you move your mouse to the rainbow-colored stripe at the top, it expands a little bit so you can pick a color, and the circle below indicates the color you’ve picked.

Then you can start adding goo to the bowl by simply clicking! The goo dropping to the bowl is the core part of this assignment, as it requires some trick to make it collide with the bowl – which is a half-circle in shape. It’s basically the same thing as making two balls collide, the only difference being the relationship between distance and radii – in this case, the radius of the outer circle equals the sum of the inner circle radius and the distance from one center to the other. Collision also happens between any two of the goo balls you create, though it’s not exactly collision, but some kind of sticky effect.


When too many goo balls are added to the bowl, all of them disappear! I added this feature after I realized too many of them resulted greatly in frame rate dropping.