Title Disco Fever
Presentation Date 05/17/2019
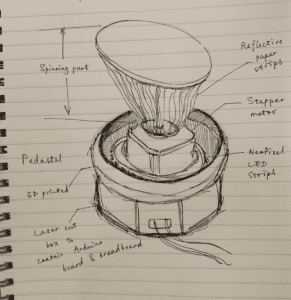
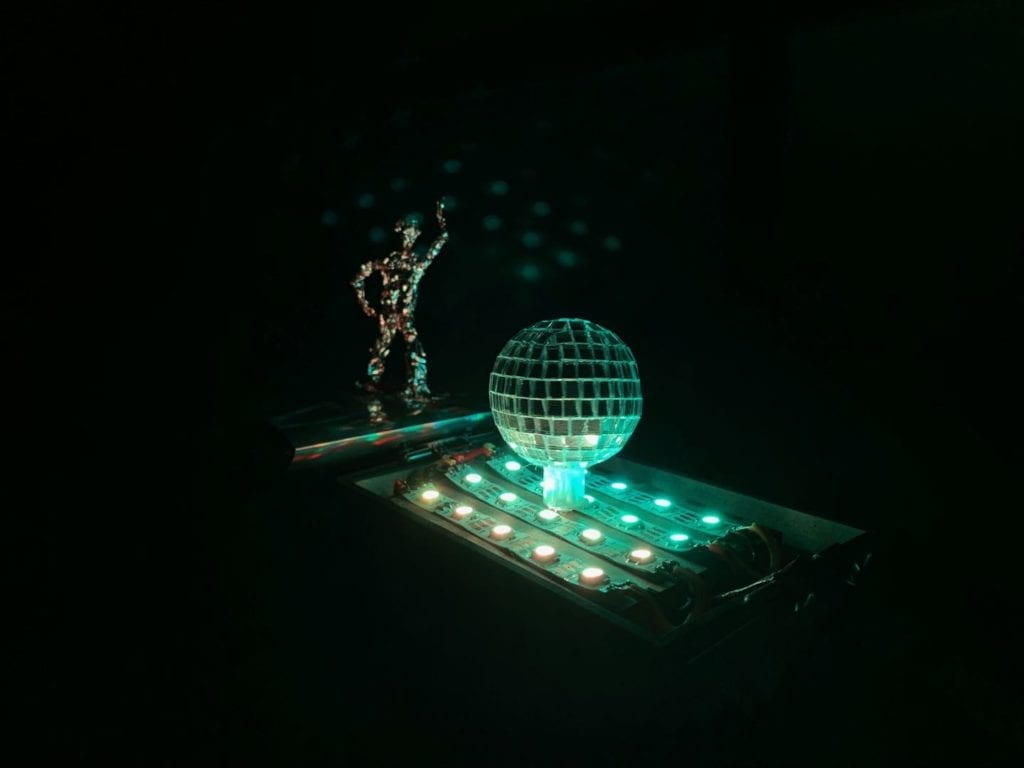
Project Description Intended to pay homage to the 1977 film Saturday Night Fever, “Disco Fever” comprises a DC motor and a NeoPixel LED strip. As the light composition goes, the spinning disco ball reflects the light and casts it throughout the room, creating dynamic patterns all around. The box containing the motor and circuit was made using laser cutting, in which there is a hidden layer that will lower to hide the disco ball when the lids of the box close.



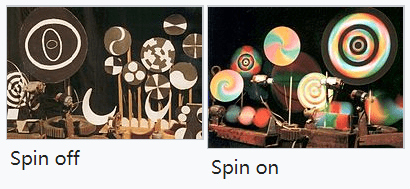
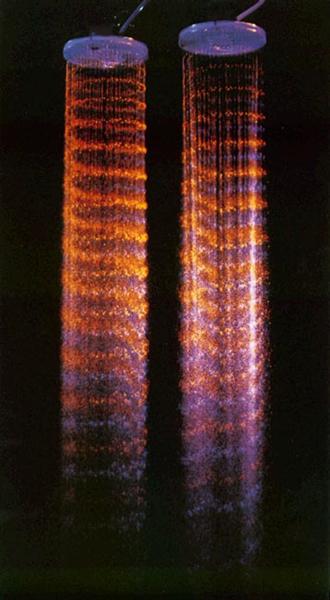
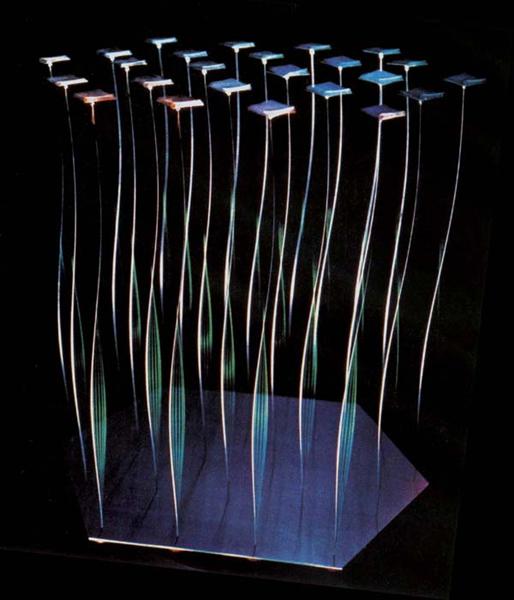
Perspective and Context As a fan of pop music, I found dance music to be the most engaging and inspiring genre. From 70’s disco to 10’s electronic dance music, dance music has evolved a lot; what remains unchanged is its liberating essence. Dancing symbolizes the liberation of the soul from the mind, and thus dance music acts as the medium that enables the revealing of one’s true self to happen. Greatly inspired by that, I wanted to make a disco box that embodied the retro disco spirit. The intention of my project was to revive the atmosphere of 70’s disco dance floor using a small-scaled device but within space as big as a room. I simulated the famous light matrix dance floor from Saturday Night Fever with four strips that are connected together in a series circuit. The disco ball, on the other hand, softened the light and shattered it into various shapes, producing a sparkling effect.
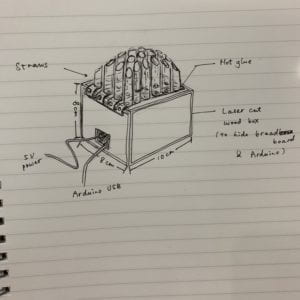
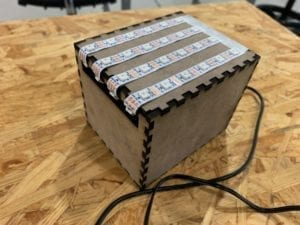
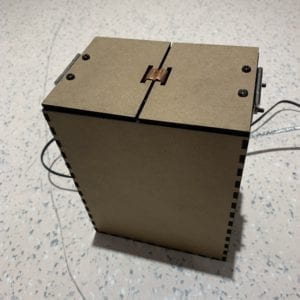
Development & Technical Implementation The creation process started with making the box. With the help of fellow Leon, I laser cut the two boxes needed for this project. To make the lids, I bought hinges online, drilled holes in the box, and screwed the hinges to the box. I glued the sides of the box together with super glue and left one out for the convenience of building the inner structure of the box.


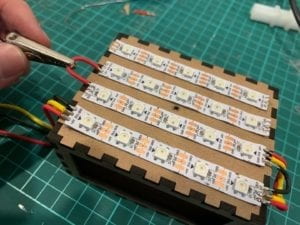
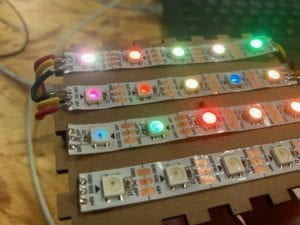
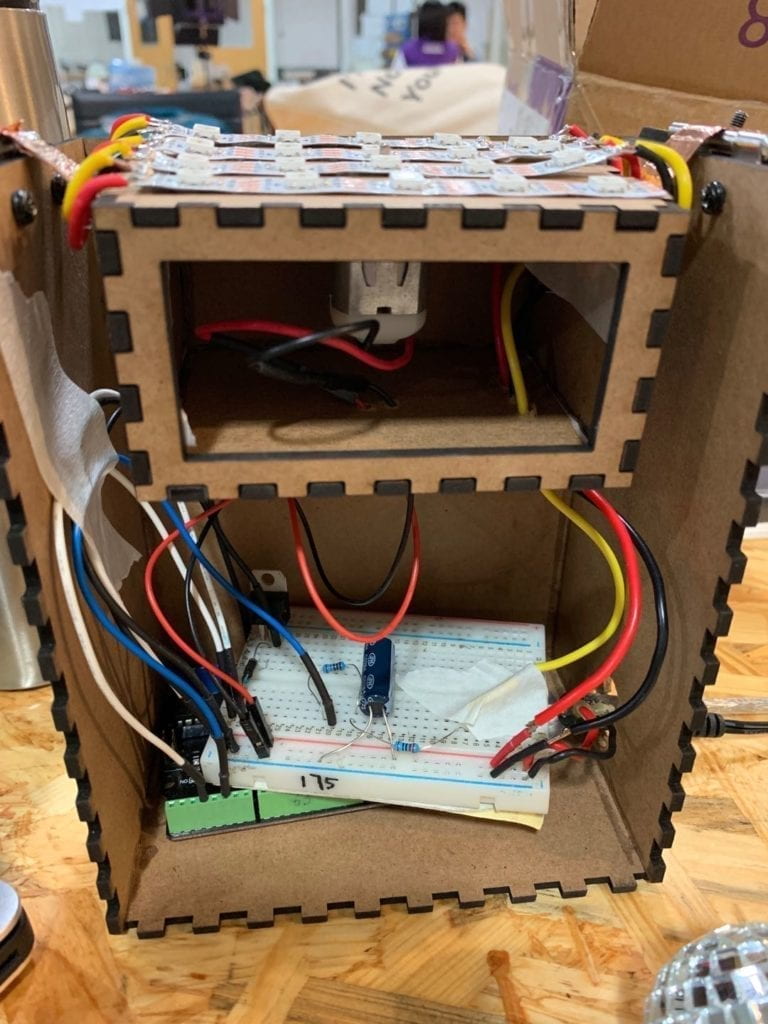
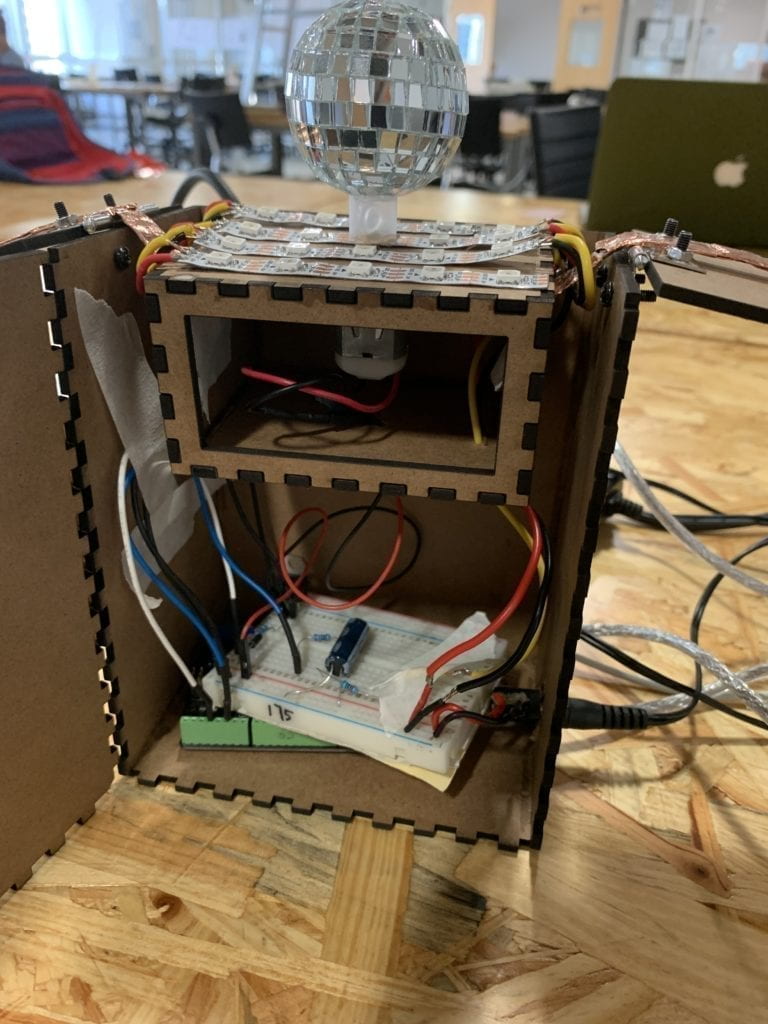
The purpose of making a box was to hide everything inside when it’s closed, and have the disco ball automatically lifted up when the lids open. The inner box is the key to the trick, and also where the LED strip would be. I glued the four strips zigzagged on the lid of the inner box, and then soldered them together. This process happened twice because the first time the product didn’t work, and I couldn’t decide what the problem was. So for the second time I did it, I tested the strip as soon as I finished soldering each part, in order to make sure every joint was well done.


The lids work like this:
After assembling the box, the challenge was to hide the circuit, which contained a strip and a motor, within such small space, and to keep the circuit stable with the inner box moving up and down. I used a lot of tape to make sure the wires stick to one side of the box and don’t interfere with the inner box. Some extended wires were needed to connect the motor as well. To fix the disco ball, I used hot glue. Since the box would be moving up and down, the wires of the strip needed to be flexible, so I soldered a strand wire at the end of each wire of the LED strip, which are softer and easier to bend than solid wires.




The last part but also the best part is the little statue I hand-made with conductive tape. I gave it the iconic gesture in Saturday Night Fever to make it look like it’s dancing. This little statue is not part of the box but stands beside the disco ball. Because the tape is reflective, it looks extremely shiny with dynamic light casting on it.

Presentation During the in-class presentation, thanks to some advice I got from my classmates, this project was made a whole lot better through just a simple change. I changed the position of the little statue and put the box against the wall, and the shadow of the disco man statue cast on the wall produced some unexpectedly amazing effects. Because the light from the LED strip constantly changes, the shadow on the wall moves as if the man is actually dancing. I also played the “Stayin’ Alive” song to reinforce the disco theme and build the dance club atmosphere. The feedback was mostly positive, saying that it did produce some “disco vibe” as I expected.
On the final show, this project attracted a lot of attention, which I hadn’t expected at all. Many took photos and videos, and told me that they were impressed at the dynamic movement of the shadow. Some also said that it would look better if made in a larger scale. There were even two little kids who saw my project and started dancing instantly, and thanks to them, I think I have achieved my goal of motivating people to dance to this project.

Conclusion The making of this project did equip me with a lot of skills that I wasn’t so familiar with or hadn’t even touched before. I had to use the drill a lot to make holes in the box and screw screws into them. Soldering the LED strip really made me better at soldering as I spent about three hours in total doing it.
What I would have definitely done to do it better is to integrate music into it, rather than using an external player. Or better still, I would time the light composition to the music so that the shadow would dance on beat. I would also make the lids into a switch that turns the circuit on when opened.