We decided to focus on a story in the Song Dynasty in China, “Sima Guang breaks the vat” to make it into interactive comics.
Sima Guang breaks the vat: A famous anecdote relates how the young Sima Guang once saved a playmate who had fallen into an enormous vat full of water. As other children scattered in panic, Sima Guang calmly picked up a rock and smashed a hole in the base of the pot. Water leaked out, and his friend was saved from drowning. (Wikipedia)
Regarding the plot, we have decided that we could set two storylines. At the beginning of the story, the user can choose which character he or she would be – Sima Guang or the children to jump into the vat, and let the user make decisions. The result, according to different decisions that the user may make, would be implications of morals like “be careful about the unknow vat” and “don’t be panic when facing an emergency.”
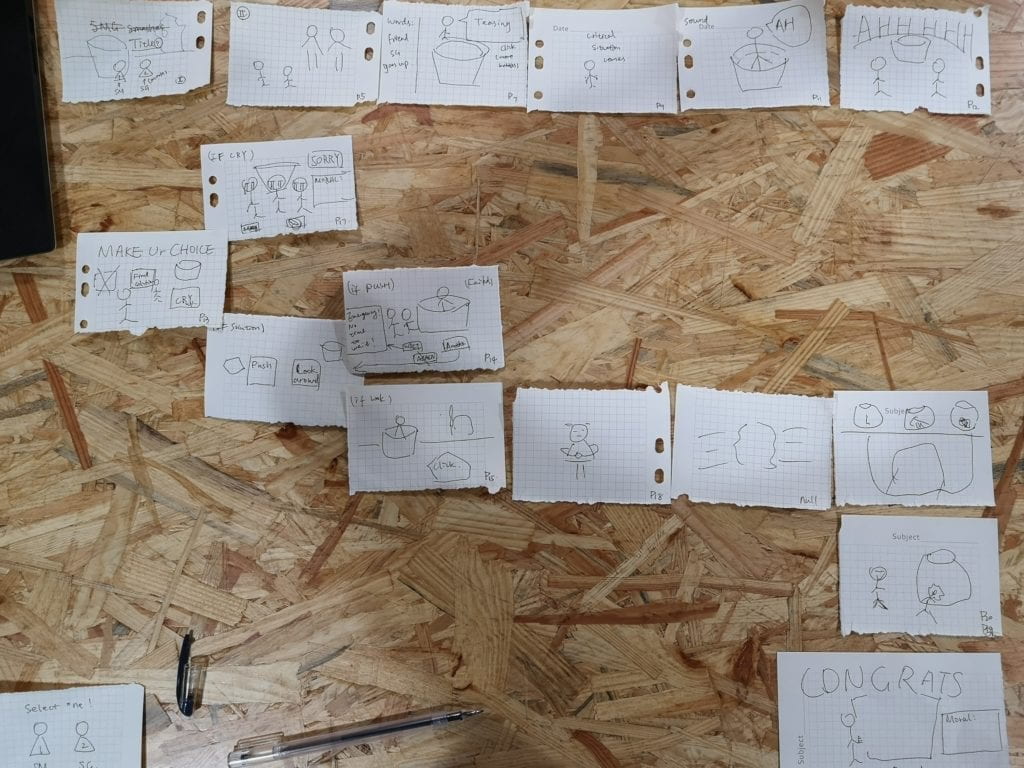
Update (March 7 2019): We have decided to only make one storyline, but more interactive. This is the storyboard that we have made:
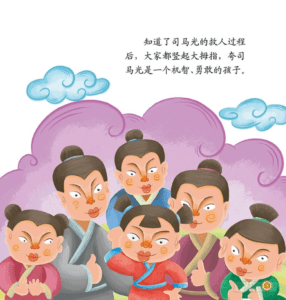
Currently, we want to modify the comics with reference to this website, and photoshop all the characters individually to plot our new storyline. The sample pictures are as followed:



Meanwhile, Val is taking Chinese Art course where she is learning to draw in a traditional Chinese style. We have got inspiration from this website, and thought that we can also make some scene of the story in a style like this:

We will keep updating.
Update (March 7 2019): We decided not to use the traditional style but a modern one because we want to make it a light-hearted story.
We are now photoshopping the images that we can get from the internet, and draw some comic effects referencing Understanding Comics to exaggerate some scenes.
Examples:


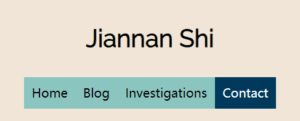
 To solve the “center” problem, I figured out that I need to set “display:inline-block;” in the CSS ul{} section. (reference:
To solve the “center” problem, I figured out that I need to set “display:inline-block;” in the CSS ul{} section. (reference: 
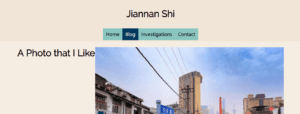
 No matter how I change the “text-align: center” of the title “a photo that I like,” or try to make the picture centered, I failed. Solution: I added another <div> dedicated for the title. And it finally looks like this:
No matter how I change the “text-align: center” of the title “a photo that I like,” or try to make the picture centered, I failed. Solution: I added another <div> dedicated for the title. And it finally looks like this: