Joy Garnett’s choice of artistic re-creation after the de-contextualization of the original work from Susan without awareness and credit is both experimental and controversial, which started a series of re-creation. One question asked in the article concerns with “Should artists be allowed to decide who can comment on their work and how?” and “Who owns the rights to this man’s struggle?” Joy was not aware of where this picture came from, but is this decontextualization per se a morally acceptable thing to do?
Towards the ending of this article, Susan’s response to this controversy may hint some insight to these questions. Linking back to the McLuhan’s statement of “the medium is the message,” for sure, it is the technology in the digital age that facilitates the massive circulation of information, and gives rise to new problems that nobody has ever thought about. Once a user publishes some message via this medium, nobody but the technology per se is the controller of the circulation. New technology, internet, open the pandora’s box of the unknown: Is there anyone that we should blame at this controversy of Molotov Man?
To establish the social order in the cyberspace demand every user has a unified standard: what message to publish, who should I credit if I want to reuse something, etc. However, wouldn’t the act of setting up a standard be a betrayal to the charm of the Internet, freedom? How we can have a better trade-off between idea freedom and integrity is always a question to consider.

 to
to
 +
+

 into
into

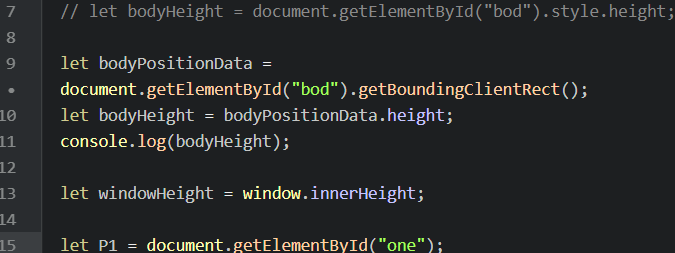
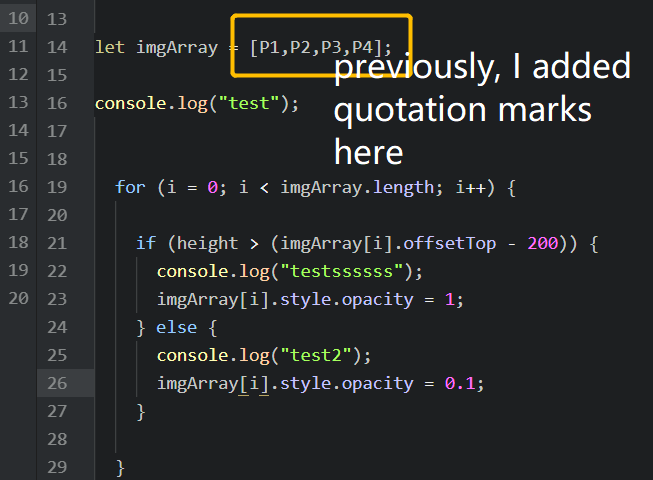
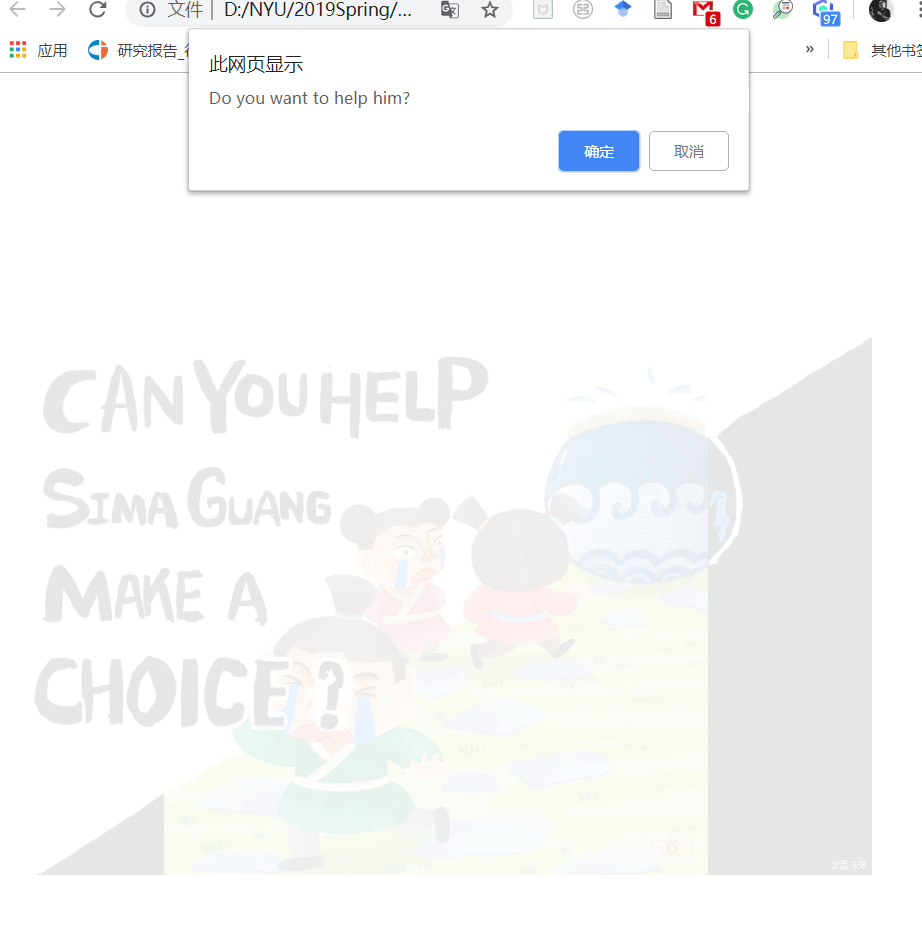
 The confirm alert pops up before the opacity of the image turns to 1. I realized that the reason why it happens is that I only calculated how much pixels I need to trigger the confirm, but I ignored the fact that the size of the window may change, and pixels varies from size to size. To solve this, I changed the pixel numbers into the difference value with regards to the HTML element height and width.
The confirm alert pops up before the opacity of the image turns to 1. I realized that the reason why it happens is that I only calculated how much pixels I need to trigger the confirm, but I ignored the fact that the size of the window may change, and pixels varies from size to size. To solve this, I changed the pixel numbers into the difference value with regards to the HTML element height and width.