Inspired by the definition of interaction given by Crawford (“a cyclic process in which two actors alternately listen, think, and speak” (1) ), I define interaction as a kind of conversation where two or more actors are involved. They listen (receive the information), think (process the information) and speak (give out the processed information).
The first project is two computers play rock paper scissor together. This project reshaped my definition of interaction in terms of the “actors”. At first, I thought interaction must involve at least one human. but in this example, there is no human involvement, only two computers. But this project doesn’t align with my definition of interaction because there is no “thinking” process between the two devices: they give out the rock paper scissor gestures simultaneously. Each computer runs its own random algorithm, choosing one of the three possible items. The two results are random every time, no cyclic process within. To be more interactive, the two computers can analyze the results and choose the item based on the prediction of the other computer.
Another project is the intelligent personal home assistant called “Lauren”. According to the project description, “Lauren will remotely watch over the participants . Participants will be able to direct her via voice command, she can anticipate their needs and learn to accommodate their desires. She will control their home remotely using the installed networked devices.” This project better aligns with my definition of interaction. It “listens” (to the voice command), “thinks” (anticipate the owner’s needs and accommodate their desire) and “speaks” (give out actions).
Our group project aims to address some problems in daily life, the starting point is that many of us who have pets find it difficult to deal with them when the owner is on vacation. Much like the project “Lauren” in our research, this project is a pet assistant installed with cameras and sensors. It’s a wearable device wear by the dog and controlled by the owner’s phone. Inspired by the first project, the rock paper scissors, we decided to design a project not used by human. This device has the ability to “listen”, “think” and “speak”.
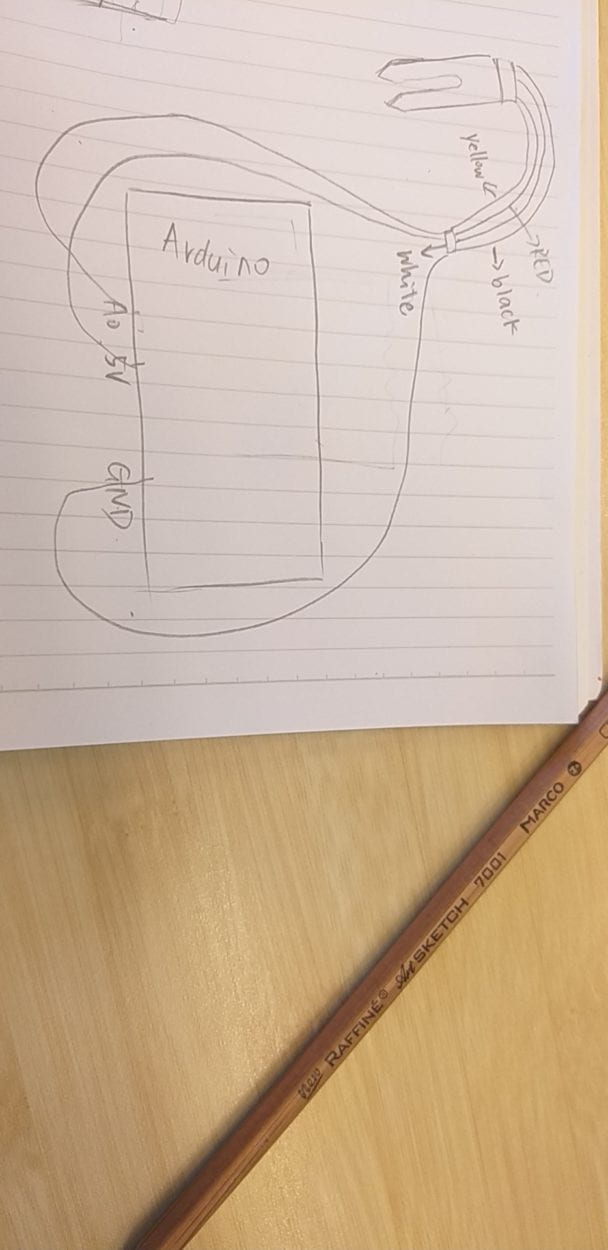
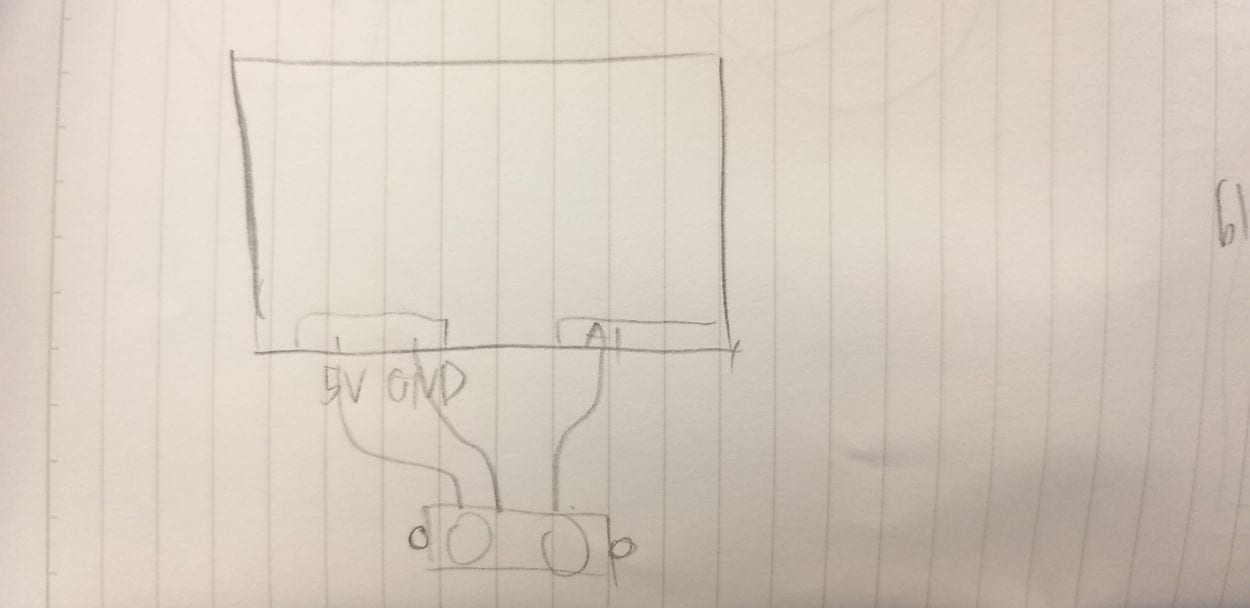
The “listen” process: there are multiple sensors on the dog’s collar to receive the dog’s barking and the blood pressure. The “thinking” process: it can analyze the frequency of the sound and the pressure of the blood and tell whether the dog is hungry. The “speaking process”: after the analyzing, it gives out food from the dispenser if the dog is hungry. When the owner is on vacation, he/she can view the dog’s actions by the camera on the collar and make some command on their phone to the connected collar. For example, if the dog urinate in the wrong place, the dispenser will not give it treats, vice versa.
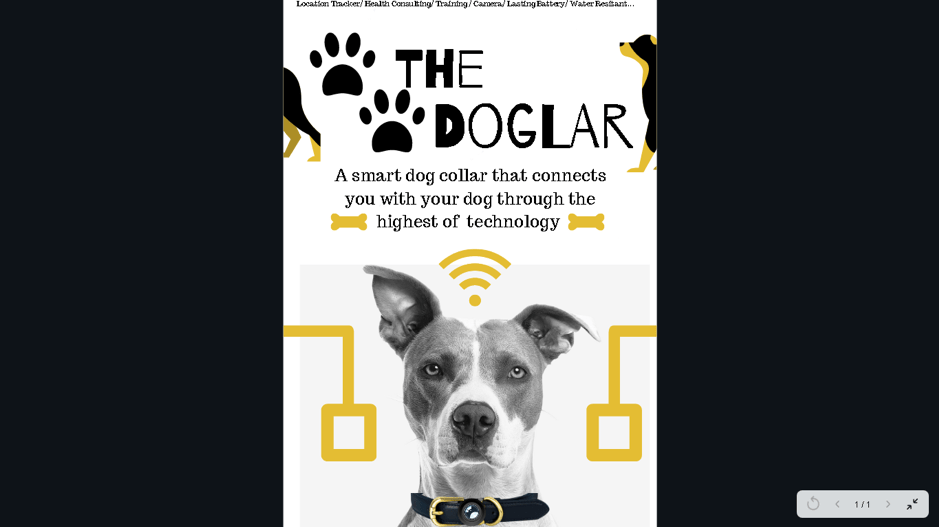
this is our poster:

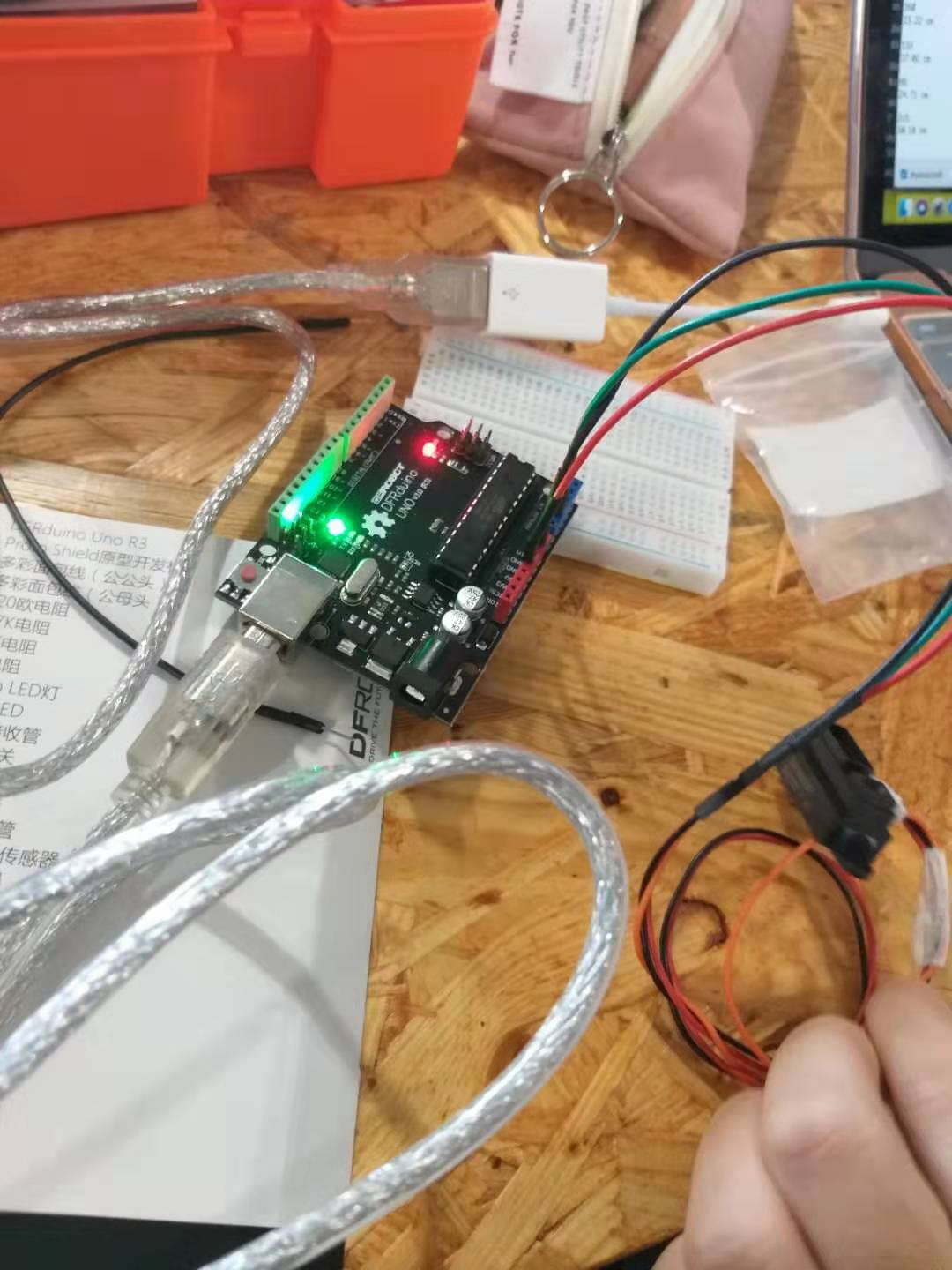
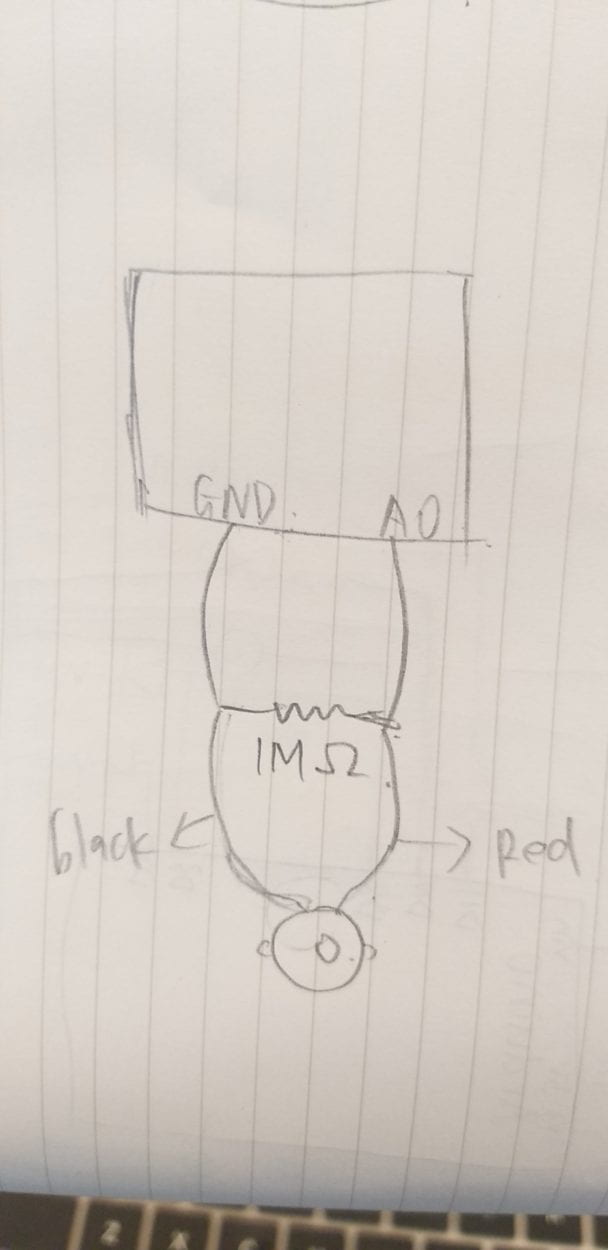
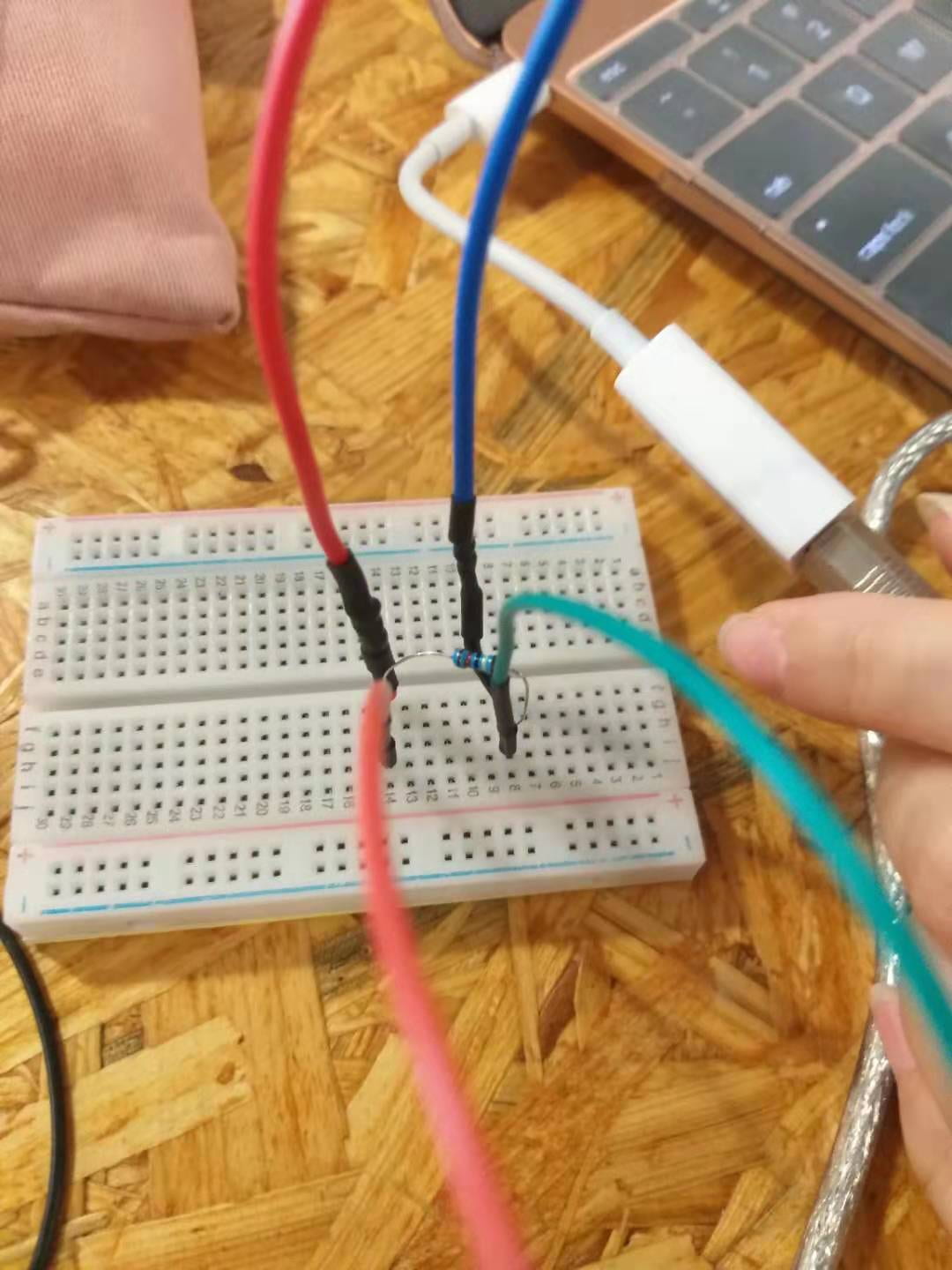
this is our prototype of the dispenser
references:
The Art of Interactive Design, Crawford
https://www.creativeapplications.net/webapp/lauren-smart-human-home-intelligence/
https://www.creativeapplications.net/processing/rock-paper-scissors-virtual-ring-where-two-computers-endlessly-battle-algorithms/


 Also the HPF filter makes the sound electronic no matter how I modify the
Also the HPF filter makes the sound electronic no matter how I modify the