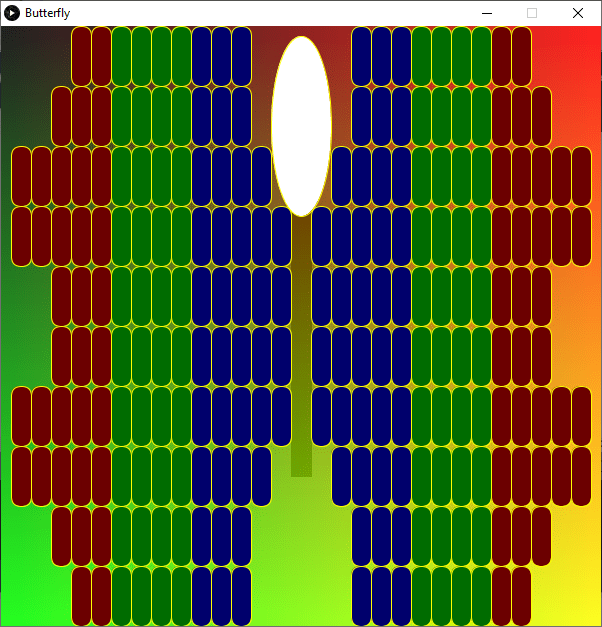
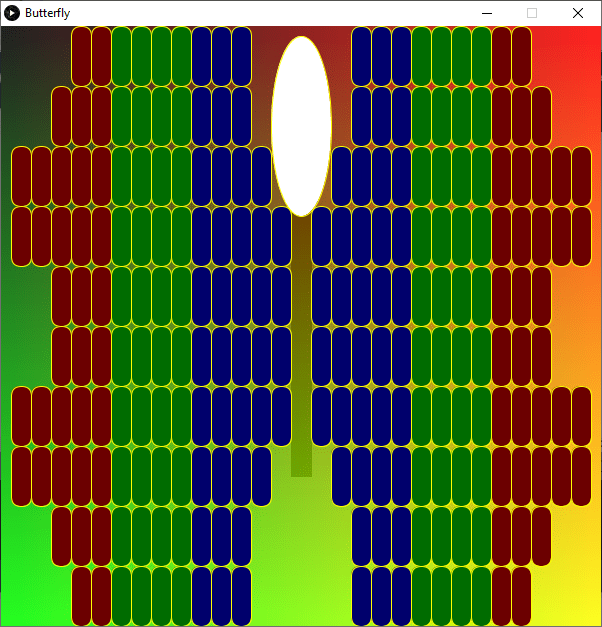
I choose this picture because I really love the symmetry of a butterfly. The beauty of a butterfly is the wingspan, which is the same on both sides. In real life, butterflies are quite small creatures, but in this painting, it seems larger than life. Everything about it from its symmetry to the bright vibrant colors it is appealing to the eyes. It makes you appreciate the small things in life because if we look at the small things we can still find beauty. Some people love infinite landscapes, but I prefer to focus on the small beauties always present around us.
I knew my processing and artistic skills were not that great, therefore I went for a simpler version. My art takes inspiration from the vibrant colors, symmetry, and bright background. At first, I had to find the correct rectangle sizes and angles to represent each part of the wings. Afterward, I placed them all in order on the y-axis and then copied and pasted that each time just adjusting the x position. The hard part was finding the proper color pallet. Eventually, I found that looked fine, and with little time left in class, I decided to just go with it. The quality of the two art pieces is obviously different, along with the colors. I think they both show off the butterfly beautifully though, all in all, I tried my best and I think I could improve a lot, but I am satisfied with the work I got done with only one hour.

CODE
size(600, 600);
background(255);
rectMode(CENTER);
fill(0, 0, 0);
rect(300, 300, 20, 300);
noStroke();
colorMode(RGB, 600);
for (int i = 0; i < 600; i++) {
for (int j = 0; j < 600; j++) {
stroke(i, j, 0);
point(i, j);
}
}
fill(255, 0, 0);
rect(20, 150, 20, 60, 10, 20, 30, 40);
rect(20, 210, 20, 60, 10, 20, 30, 40);
rect(20, 390, 20, 60, 10, 20, 30, 40);
rect(20, 450, 20, 60, 10, 20, 30, 40);
rect(40, 150, 20, 60, 10, 20, 30, 40);
rect(40, 210, 20, 60, 10, 20, 30, 40);
rect(40, 390, 20, 60, 10, 20, 30, 40);
rect(40, 450, 20, 60, 10, 20, 30, 40);
rect(60, 90, 20, 60, 10, 20, 30, 40);
rect(60, 150, 20, 60, 10, 20, 30, 40);
rect(60, 210, 20, 60, 10, 20, 30, 40);
rect(60, 270, 20, 60, 10, 20, 30, 40);
rect(60, 330, 20, 60, 10, 20, 30, 40);
rect(60, 390, 20, 60, 10, 20, 30, 40);
rect(60, 450, 20, 60, 10, 20, 30, 40);
rect(60, 510, 20, 60, 10, 20, 30, 40);
rect(80, 30, 20, 60, 10, 20, 30, 40);
rect(80, 90, 20, 60, 10, 20, 30, 40);
rect(80, 150, 20, 60, 10, 20, 30, 40);
rect(80, 210, 20, 60, 10, 20, 30, 40);
rect(80, 270, 20, 60, 10, 20, 30, 40);
rect(80, 330, 20, 60, 10, 20, 30, 40);
rect(80, 390, 20, 60, 10, 20, 30, 40);
rect(80, 450, 20, 60, 10, 20, 30, 40);
rect(80, 510, 20, 60, 10, 20, 30, 40);
rect(80, 570, 20, 60, 10, 20, 30, 40);
rect(100, 30, 20, 60, 10, 20, 30, 40);
rect(100, 90, 20, 60, 10, 20, 30, 40);
rect(100, 150, 20, 60, 10, 20, 30, 40);
rect(100, 210, 20, 60, 10, 20, 30, 40);
rect(100, 270, 20, 60, 10, 20, 30, 40);
rect(100, 330, 20, 60, 10, 20, 30, 40);
rect(100, 390, 20, 60, 10, 20, 30, 40);
rect(100, 450, 20, 60, 10, 20, 30, 40);
rect(100, 510, 20, 60, 10, 20, 30, 40);
rect(100, 570, 20, 60, 10, 20, 30, 40);
fill(0, 255, 0);
rect(120, 30, 20, 60, 10, 20, 30, 40);
rect(120, 90, 20, 60, 10, 20, 30, 40);
rect(120, 150, 20, 60, 10, 20, 30, 40);
rect(120, 210, 20, 60, 10, 20, 30, 40);
rect(120, 270, 20, 60, 10, 20, 30, 40);
rect(120, 330, 20, 60, 10, 20, 30, 40);
rect(120, 390, 20, 60, 10, 20, 30, 40);
rect(120, 450, 20, 60, 10, 20, 30, 40);
rect(120, 510, 20, 60, 10, 20, 30, 40);
rect(120, 570, 20, 60, 10, 20, 30, 40);
rect(140, 30, 20, 60, 10, 20, 30, 40);
rect(140, 90, 20, 60, 10, 20, 30, 40);
rect(140, 150, 20, 60, 10, 20, 30, 40);
rect(140, 210, 20, 60, 10, 20, 30, 40);
rect(140, 270, 20, 60, 10, 20, 30, 40);
rect(140, 330, 20, 60, 10, 20, 30, 40);
rect(140, 390, 20, 60, 10, 20, 30, 40);
rect(140, 450, 20, 60, 10, 20, 30, 40);
rect(140, 510, 20, 60, 10, 20, 30, 40);
rect(140, 570, 20, 60, 10, 20, 30, 40);
rect(160, 30, 20, 60, 10, 20, 30, 40);
rect(160, 90, 20, 60, 10, 20, 30, 40);
rect(160, 150, 20, 60, 10, 20, 30, 40);
rect(160, 210, 20, 60, 10, 20, 30, 40);
rect(160, 270, 20, 60, 10, 20, 30, 40);
rect(160, 330, 20, 60, 10, 20, 30, 40);
rect(160, 390, 20, 60, 10, 20, 30, 40);
rect(160, 450, 20, 60, 10, 20, 30, 40);
rect(160, 510, 20, 60, 10, 20, 30, 40);
rect(160, 570, 20, 60, 10, 20, 30, 40);
rect(180, 30, 20, 60, 10, 20, 30, 40);
rect(180, 90, 20, 60, 10, 20, 30, 40);
rect(180, 150, 20, 60, 10, 20, 30, 40);
rect(180, 210, 20, 60, 10, 20, 30, 40);
rect(180, 270, 20, 60, 10, 20, 30, 40);
rect(180, 330, 20, 60, 10, 20, 30, 40);
rect(180, 390, 20, 60, 10, 20, 30, 40);
rect(180, 450, 20, 60, 10, 20, 30, 40);
rect(180, 510, 20, 60, 10, 20, 30, 40);
rect(180, 570, 20, 60, 10, 20, 30, 40);
fill(0, 0, 255);
rect(200, 30, 20, 60, 10, 20, 30, 40);
rect(200, 90, 20, 60, 10, 20, 30, 40);
rect(200, 150, 20, 60, 10, 20, 30, 40);
rect(200, 210, 20, 60, 10, 20, 30, 40);
rect(200, 270, 20, 60, 10, 20, 30, 40);
rect(200, 330, 20, 60, 10, 20, 30, 40);
rect(200, 390, 20, 60, 10, 20, 30, 40);
rect(200, 450, 20, 60, 10, 20, 30, 40);
rect(200, 510, 20, 60, 10, 20, 30, 40);
rect(200, 570, 20, 60, 10, 20, 30, 40);
rect(220, 30, 20, 60, 10, 20, 30, 40);
rect(220, 90, 20, 60, 10, 20, 30, 40);
rect(220, 150, 20, 60, 10, 20, 30, 40);
rect(220, 210, 20, 60, 10, 20, 30, 40);
rect(220, 270, 20, 60, 10, 20, 30, 40);
rect(220, 330, 20, 60, 10, 20, 30, 40);
rect(220, 390, 20, 60, 10, 20, 30, 40);
rect(220, 450, 20, 60, 10, 20, 30, 40);
rect(220, 510, 20, 60, 10, 20, 30, 40);
rect(220, 570, 20, 60, 10, 20, 30, 40);
rect(240, 30, 20, 60, 10, 20, 30, 40);
rect(240, 90, 20, 60, 10, 20, 30, 40);
rect(240, 150, 20, 60, 10, 20, 30, 40);
rect(240, 210, 20, 60, 10, 20, 30, 40);
rect(240, 270, 20, 60, 10, 20, 30, 40);
rect(240, 330, 20, 60, 10, 20, 30, 40);
rect(240, 390, 20, 60, 10, 20, 30, 40);
rect(240, 450, 20, 60, 10, 20, 30, 40);
rect(240, 510, 20, 60, 10, 20, 30, 40);
rect(240, 570, 20, 60, 10, 20, 30, 40);
rect(260, 150, 20, 60, 10, 20, 30, 40);
rect(260, 210, 20, 60, 10, 20, 30, 40);
rect(260, 270, 20, 60, 10, 20, 30, 40);
rect(260, 330, 20, 60, 10, 20, 30, 40);
rect(260, 390, 20, 60, 10, 20, 30, 40);
rect(260, 450, 20, 60, 10, 20, 30, 40);
rect(280, 210, 20, 60, 10, 20, 30, 40);
rect(280, 270, 20, 60, 10, 20, 30, 40);
rect(280, 330, 20, 60, 10, 20, 30, 40);
rect(280, 390, 20, 60, 10, 20, 30, 40);
rect(320, 210, 20, 60, 10, 20, 30, 40);
rect(320, 270, 20, 60, 10, 20, 30, 40);
rect(320, 330, 20, 60, 10, 20, 30, 40);
rect(320, 390, 20, 60, 10, 20, 30, 40);
rect(340, 150, 20, 60, 10, 20, 30, 40);
rect(340, 210, 20, 60, 10, 20, 30, 40);
rect(340, 270, 20, 60, 10, 20, 30, 40);
rect(340, 330, 20, 60, 10, 20, 30, 40);
rect(340, 390, 20, 60, 10, 20, 30, 40);
rect(340, 450, 20, 60, 10, 20, 30, 40);
rect(360, 30, 20, 60, 10, 20, 30, 40);
rect(360, 90, 20, 60, 10, 20, 30, 40);
rect(360, 150, 20, 60, 10, 20, 30, 40);
rect(360, 210, 20, 60, 10, 20, 30, 40);
rect(360, 270, 20, 60, 10, 20, 30, 40);
rect(360, 330, 20, 60, 10, 20, 30, 40);
rect(360, 390, 20, 60, 10, 20, 30, 40);
rect(360, 450, 20, 60, 10, 20, 30, 40);
rect(360, 510, 20, 60, 10, 20, 30, 40);
rect(360, 570, 20, 60, 10, 20, 30, 40);
rect(380, 30, 20, 60, 10, 20, 30, 40);
rect(380, 90, 20, 60, 10, 20, 30, 40);
rect(380, 150, 20, 60, 10, 20, 30, 40);
rect(380, 210, 20, 60, 10, 20, 30, 40);
rect(380, 270, 20, 60, 10, 20, 30, 40);
rect(380, 330, 20, 60, 10, 20, 30, 40);
rect(380, 390, 20, 60, 10, 20, 30, 40);
rect(380, 450, 20, 60, 10, 20, 30, 40);
rect(380, 510, 20, 60, 10, 20, 30, 40);
rect(380, 570, 20, 60, 10, 20, 30, 40);
rect(400, 30, 20, 60, 10, 20, 30, 40);
rect(400, 90, 20, 60, 10, 20, 30, 40);
rect(400, 150, 20, 60, 10, 20, 30, 40);
rect(400, 210, 20, 60, 10, 20, 30, 40);
rect(400, 270, 20, 60, 10, 20, 30, 40);
rect(400, 330, 20, 60, 10, 20, 30, 40);
rect(400, 390, 20, 60, 10, 20, 30, 40);
rect(400, 450, 20, 60, 10, 20, 30, 40);
rect(400, 510, 20, 60, 10, 20, 30, 40);
rect(400, 570, 20, 60, 10, 20, 30, 40);
fill(0, 255, 0);
rect(420, 30, 20, 60, 10, 20, 30, 40);
rect(420, 90, 20, 60, 10, 20, 30, 40);
rect(420, 150, 20, 60, 10, 20, 30, 40);
rect(420, 210, 20, 60, 10, 20, 30, 40);
rect(420, 270, 20, 60, 10, 20, 30, 40);
rect(420, 330, 20, 60, 10, 20, 30, 40);
rect(420, 390, 20, 60, 10, 20, 30, 40);
rect(420, 450, 20, 60, 10, 20, 30, 40);
rect(420, 510, 20, 60, 10, 20, 30, 40);
rect(420, 570, 20, 60, 10, 20, 30, 40);
rect(440, 30, 20, 60, 10, 20, 30, 40);
rect(440, 90, 20, 60, 10, 20, 30, 40);
rect(440, 150, 20, 60, 10, 20, 30, 40);
rect(440, 210, 20, 60, 10, 20, 30, 40);
rect(440, 270, 20, 60, 10, 20, 30, 40);
rect(440, 330, 20, 60, 10, 20, 30, 40);
rect(440, 390, 20, 60, 10, 20, 30, 40);
rect(440, 450, 20, 60, 10, 20, 30, 40);
rect(440, 510, 20, 60, 10, 20, 30, 40);
rect(440, 570, 20, 60, 10, 20, 30, 40);
rect(460, 30, 20, 60, 10, 20, 30, 40);
rect(460, 90, 20, 60, 10, 20, 30, 40);
rect(460, 150, 20, 60, 10, 20, 30, 40);
rect(460, 210, 20, 60, 10, 20, 30, 40);
rect(460, 270, 20, 60, 10, 20, 30, 40);
rect(460, 330, 20, 60, 10, 20, 30, 40);
rect(460, 390, 20, 60, 10, 20, 30, 40);
rect(460, 450, 20, 60, 10, 20, 30, 40);
rect(460, 510, 20, 60, 10, 20, 30, 40);
rect(460, 570, 20, 60, 10, 20, 30, 40);
rect(480, 30, 20, 60, 10, 20, 30, 40);
rect(480, 90, 20, 60, 10, 20, 30, 40);
rect(480, 150, 20, 60, 10, 20, 30, 40);
rect(480, 210, 20, 60, 10, 20, 30, 40);
rect(480, 270, 20, 60, 10, 20, 30, 40);
rect(480, 330, 20, 60, 10, 20, 30, 40);
rect(480, 390, 20, 60, 10, 20, 30, 40);
rect(480, 450, 20, 60, 10, 20, 30, 40);
rect(480, 510, 20, 60, 10, 20, 30, 40);
rect(480, 570, 20, 60, 10, 20, 30, 40);
fill(255, 0, 0);
rect(500, 30, 20, 60, 10, 20, 30, 40);
rect(500, 90, 20, 60, 10, 20, 30, 40);
rect(500, 150, 20, 60, 10, 20, 30, 40);
rect(500, 210, 20, 60, 10, 20, 30, 40);
rect(500, 270, 20, 60, 10, 20, 30, 40);
rect(500, 330, 20, 60, 10, 20, 30, 40);
rect(500, 390, 20, 60, 10, 20, 30, 40);
rect(500, 450, 20, 60, 10, 20, 30, 40);
rect(500, 510, 20, 60, 10, 20, 30, 40);
rect(500, 570, 20, 60, 10, 20, 30, 40);
rect(520, 30, 20, 60, 10, 20, 30, 40);
rect(520, 90, 20, 60, 10, 20, 30, 40);
rect(520, 150, 20, 60, 10, 20, 30, 40);
rect(520, 210, 20, 60, 10, 20, 30, 40);
rect(520, 270, 20, 60, 10, 20, 30, 40);
rect(520, 330, 20, 60, 10, 20, 30, 40);
rect(520, 390, 20, 60, 10, 20, 30, 40);
rect(520, 450, 20, 60, 10, 20, 30, 40);
rect(520, 510, 20, 60, 10, 20, 30, 40);
rect(520, 570, 20, 60, 10, 20, 30, 40);
rect(540, 90, 20, 60, 10, 20, 30, 40);
rect(540, 150, 20, 60, 10, 20, 30, 40);
rect(540, 210, 20, 60, 10, 20, 30, 40);
rect(540, 270, 20, 60, 10, 20, 30, 40);
rect(540, 330, 20, 60, 10, 20, 30, 40);
rect(540, 390, 20, 60, 10, 20, 30, 40);
rect(540, 450, 20, 60, 10, 20, 30, 40);
rect(540, 510, 20, 60, 10, 20, 30, 40);
rect(560, 150, 20, 60, 10, 20, 30, 40);
rect(560, 210, 20, 60, 10, 20, 30, 40);
rect(560, 390, 20, 60, 10, 20, 30, 40);
rect(560, 450, 20, 60, 10, 20, 30, 40);
rect(580, 150, 20, 60, 10, 20, 30, 40);
rect(580, 210, 20, 60, 10, 20, 30, 40);
rect(580, 390, 20, 60, 10, 20, 30, 40);
rect(580, 450, 20, 60, 10, 20, 30, 40);
fill(600);
ellipse(300, 100, 60, 180);