PROJECT TITLE
Happiness Vending Machine
CONCEPTION AND DESIGN:
For my final project, I am working on how to connect my project to the society. As an unique individual, I think every one of us has the duty to take care of each other as a community. My project is called “Happiness Vending Machine”, which is an interactive vending machine that sells happiness. Happiness here is “those happy moments that can make someone feel happy”. It can be a small incident in life, an interesting picture, or a beautiful song. We can put this vending machine in big shopping marts or university campuses to spread happiness and comfort more people.
The vending machine focuses on urban people’s prevailing mental issues that they always feel stressful and upset in their daily life. According to my research, there is a popular new trend called “丧文化“ –“disheartenment culture”, which means people’s pessimistic attitudes towards life. Just simply takes me as an example. When I was working on my EAP final project, I cannot help complaining about the huge workload and difficult tasks that are impossible to fulfill. I always say, “I feel like I am a waste” “Why do I choose NYUSH?” “I will definitely get F”. However, I ignore that there is also something enjoyable in the project. It is nice to cooperate with my group member. It is fun to interact with others to get more information that is useful for my research. After I finish my presentation, I feel a sense of self-pride. These are all good moments in my final period, but I just choose to ignore them and fall into a mental mood of sorrow.
.
↑A super popular image that stands for 丧文化 —— a middle-aged man lying on the sofa with a sad face
Thus, I come up with an idea that maybe I can collect those ignored but joyful things in our lives to comfort more people who has faced the same dilemma as mine. Then, I work on finding ways to share those happy moments. I find a vending machine may be a good way by the use of interaction. Usually we can see vending machine selling food or drinks, but it is rare to see it selling abstract products like happiness, which can draw users’ attention and arouse their curiosity. The vending machine here is a metaphor. You don’t actually needs to pay money for it, however, you just use your interaction– raise your hand in front of your sensor– to buy it. This machine creates a utopia that you don’t have to take great costs to get happiness. It is the one and only vending machine that doesn’t require money stuffs just like a fairy tale, which is healing for us who live in a busy metropolis.
Recently, there is a kind of toy which is popular among youngsters called blind box. Not knowing what exact cute figure really is in the box, buyers feel a sense of surprise when unpacking the product, which adds playfulness in the process of purchasing. Thus, I am going to take the random policy on my happiness vending machine , which makes the buyers feel more surprised.

FABRICATION AND PRODUCTION:
My first step is to collect the happy moments from my friends. I send a message on wechat, and many people share their own ideas to me. Actually the process of collecting information has already healed me. Their contribution ranges variously. Through the process, I feel I am more engaged with my social circle.


Then I make these contributions into cute and adorable pictures. I classify these information into three categories. A. simple sentences B. photos C. songs.
A.



B.


C.


see more on google docs:
https://docs.google.com/document/d/1UwE5T8zDDEsuJ1LK87foyfl99ZrMSl5MsjROrVcUBrs/edit
the songs
https://music.163.com/#/song?id=1336856864
https://music.163.com/#/song?id=1366036963
https://music.163.com/#/song?id=1314353013
I make my vending machine into a model in wood. All the users need to do is to stand in front of the machine, raise your hand to collect the “happy power” and wait for a little while. Then, you can select a button to purchase a happy moment shared by others by paying the happy power he or she collects. I made a instruction front page to guide the users.

To make my project work, I list two main codes to write. The first is to write a code to count the happy power. The second is to make the button work — if you press it, the machine will show you a picture.
For the first task, I use “analog write” to get the information received by the distance sensor. If the distance sensor senses something is getting closer, the code will add one point to the total happy power.
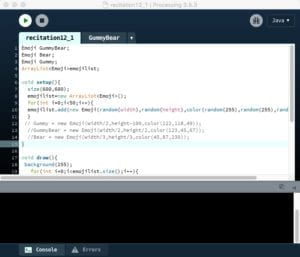
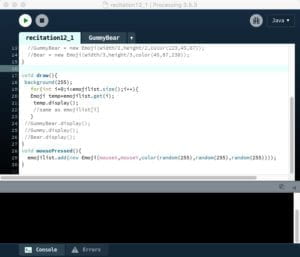
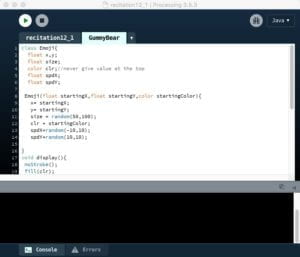
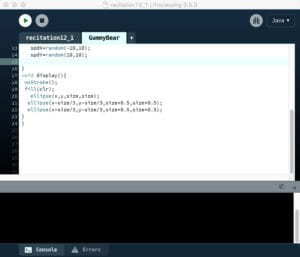
Code for task 1 in arduino:
![]()
![]()
![]()
The second task is much more complicated. I set a value called “button state”, if the first button is pressed, button state goes to 1, second to 2, third to 3 and forth to 4. At first I get lost when I use the example while code on the internet. I face a problem that the distance sensor only works when I am pressing the button. Then the fellow tells me that I should just us if sentences to realize my goal. I face another question that I misconnected three pins of the buttons. The result is that the buttons do not work for a long period. Luckily I find the mistake at last. The biggest problem is that if I keep pressing the button, the image keeps changing. I add one more value of the previous button state to solve it. The picture only changes when the button state is different from the previous one. (This also leads to one more problem that I cannot press the same button twice, so I add one “return” button). I also add some lines that once a button is pressed, the happy power will be reduced by 20.
The complete arduino code:


I use the processing to store different pictures. Once Processing knows that the button state from arduino has changed, it will randomly show the relevant picture( and song). I use the array function to store the information. I edit the songs into clips of about 15s. I also add some sound effects to make it sounds like a vending machine.



Finally, my project works like this.

Conclusion:
In conclusion, my project pays attention on people’s mental issues that they have a pessimistic attitude towards life. The happiness vending machine sells happy moments to people in order to heal and comfort them. My project aligns with our definition of interaction because there is a procedure of “input, process and output” as Crawford claimed . The vending machine interacts with the audience by noticing the users’ action to collect “happy power”, receiving their request of buying happiness, and offer them a funny picture of music as an output. The uniqueness about my project is that it is raising people’s awareness on the tiny but certain beautiful moments in their life. By sharing them an adorable cartoon image, they feel more relaxed and happier. This vending machine create a utopia space that is different from the busy and boring social life. In front of the machine, you can get rid of the busy life and confusing material stuffs, gaining pure happiness without paying money. All you need to do is spend a little time to relax and enjoy the happy moments.
However, there are still lots of space for revising. I get feedbacks that maybe it is better to add more interesting instructions on the buttons instead of just using ABC. For example, “if you are angry, press this”. And I will also add more descriptions at the beginning to let the user realize what this machine is for.
For the subsequent projects, I will add one more function to the vending machine to make it more interactive. The buyer can upload their own happy moments to the machine too. Thus, the project can also work as an illustrated handbook that record people’s various kinds of happiness.
References:
http://en.people.cn/n3/2017/0712/c90782-9240823.html
The Art of Interactive Design, Crawford (pages 1-5)
https://baike.baidu.com/item/%E4%B8%A7%E6%96%87%E5%8C%96/19892924?fr=aladdin