

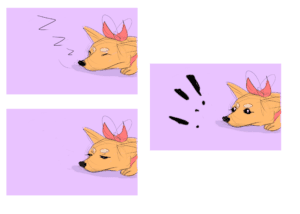
This week, Jannie and I worked on delegating tasks between the both of us. I am in charge of the artistic aspect of the project, and have drawn the first four panels (two of which not pictured) on Photoshop using a Wacom tablet. I hope to be done with the whole comic by Saturday so that we can begin the interactive part of the project. We plan to use what we have learned so far in JavaScript to make it interactive, such as user input, which will make it a choose your own adventure narrative.