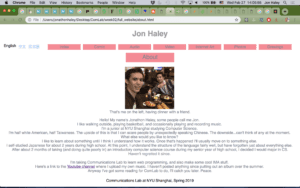
I decided, for this week’s Photoshop assignment, to take NBA star Giannis Antetokounmpo (popularly known as the Greek Freak) and merge him with a Terminator’s face, serving the dual purpose of looking really cool and giving a scientific explanation for why he’s so good at basketball. I put Terminator Giannis (pronounced YAH-niss) against a dramatic backdrop complete with storm clouds and lightning.

While I do think it looks great, it’s also pretty obvious that it was made by a beginner to Photoshop…but that’ll change in the future.
First, I took an image of Giannis and removed the background. The image isn’t a pure photograph – it appears to have been put through some kind of filter, making it look slightly less than real, with more emphasis on Giannis making him stand out from the background more. After a few minutes of Google searching I did find the source photo and can confirm that it’s a real picture of Giannis that had been slightly processed – so it’s already been Photoshopped most likely. I then removed the background through a combination of the Magic Eraser and regular Eraser tools.


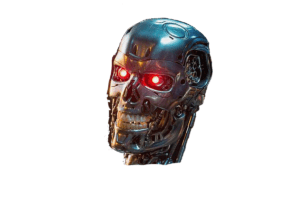
Next, I went looking for a Terminator image that could be photoshopped onto half of Giannis’ face – the half that’s slightly closer to us. This meant that the Terminator would need to, like Giannis, be facing slightly away from the viewer. After a bit of searching, I found exactly what I needed.

I flipped the Terminator around to look in the right direction, and then removed his (his? its?) body and neck, leaving only the head.

After that, I copy-pasted the Terminator’s head into the same project file that Giannis was in. I put the Terminator and Giannis side by side, and rotated and resized the Terminator’s head (as well as moving it over Giannis’ head) until it was the correct size and rotation. I then used the regular Eraser tool to remove the far half of the Terminator’s face, leaving us with a half-face mask. I placed this onto Giannis, and then zoomed way in to erase the bits of ear, neck, and hair that were sticking out from behind the mask. The hair especially was a bit of a problem, as I wasn’t sure at first exactly how to cut it at the point where the mask begins. Eventually, I chose something that looks pretty convincing, I think.

With that, the transformation was complete. The last, easiest step was to paste our new human cyborg onto one of the carefully selected backgrounds. I actually chose two different backgrounds, and I do like both of them. This one is “beauty in simplicity” exemplified:

But I went with this instead, as my final creation.