I listened to the 99% Invisible podcast episode “Pockets,” where the topic of discussion was, uh, pockets. It was all about the evolution of pockets through the ages, with the commentary mainly centered around how women’s pockets have gone, in the last few hundred years, from large and incredibly useful to pitifully small and virtually nonexistent, or at least useless, and replaced by handbags. It also mentions how men’s pockets have proliferated in the same period of time, so that the average man’s suit in 1944 contained 24 (!) pockets and 70 (!!!) buttons. It was quite an interesting talk about the importance of having pockets – mainly, how they give you peace of mind, since you know that everything you need is with you at all times. It’s also interesting how the differences in men’s and women’s pockets have partially served to widen the gap between the genders – men’s abundance of pockets equals freedom, security, and usefulness, while women’s lack of pockets leads to a greater degree of helplessness and worry. Anyway this really is something I never would have even thought of thinking about prior to today…and now, I’m all the more well-versed in pocket lore.
Week 5: Comic Project with Laura | Jon Haley
Link here.
Laura and I decided to create a comic showing a girl (named Alex) going through her daily life, constantly distracted by her electronic devices, who pays a price for this towards the end. User interactivity is centered around these devices – when you hover over a phone (for example), the phone enlarges for emphasis. If you click on it, you see what Alex is seeing. You can then go back to the main scene, and then go ahead to the next scene. We considered making an “Inception” type story with multiple layers, but eventually realized it would be too difficult. Instead, we decided on this story, which still uses the same idea, but on a smaller scale.
For visuals, we used photographs as the background images. The characters and speech bubbles were drawn in Adobe Illustrator. The effect of zooming in on a part of the image was achieved by duplicating the image and cropping out everything except the part to be zoomed in on (such as a computer). This part would then scale larger when hovered over, and serve as a button leading to a separate, close-up shot of the device’s content when clicked. This effect of zooming in and out actually took a while to solve, as I wasn’t sure how to do it at first, but eventually figured it out.
While we originally had each scene as its own webpage, we later decided to put everything on one page. All the characters and buttons are made invisible by using “display:none”, and are added/taken back out for the appropriate scenes; the background image also changes for each page. Every scene has its own set of functions for loading the scene, as well as for when buttons and items in that scene are pressed.
In terms of division of labor, Laura created the visuals and the html index page, while I wrote the script for zooming in/out. We both made contributions to the CSS styling, as well as the JS scripts for transitioning between different views and scenes.
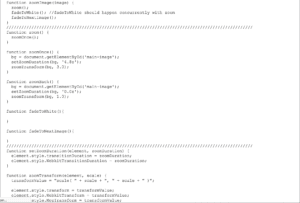
The main issue I ran into was with zooming in and out. I wanted to make the entire page zoom and then fade into another scene (the closeup of the phone/computer) when the phone/computer is clicked. I did get the full-page zoom to work, however I didn’t have enough time to fully implement it the way I wanted, so it didn’t get used in the final product. It looks quite simple, but actually took quite a long time to get it to work properly. We didn’t end up using it because I also would have needed to implement a fade in/out of the previous and next images, which I didn’t get a chance to complete. A screenshot of the unused code is shown below.

Another problem we encountered was, we couldn’t find a way to reliably line up the zoom-in item (i.e. phone), which would be placed over a larger image, with the larger image. While the larger image is positioned relative to the browser window (i.e. it changes position and/or size when the window is resized), the zoom-in item is much smaller, and since it’s a completely different size from the larger image, it requires a different approach. It’s placed in a hard-coded position, which works on my laptop or Laura’s but not necessarily for everyone’s.
Overall, I’m happy with the comic we created. Aside from the problem with aligning different-sized items, our webpage works as desired, with effective transitions and a healthy amount of user interactivity. Anyway, it’s out there now for everyone to see and interact with. Enjoy!
Week 04: Walk | Jonathon Haley
Same as everyone else, this week I made a simple webpage to simulate a person walking. If you press a button, one of three images becomes fully opaque while the other two transparent, giving the illusion of the character walking forward, then looping back to the start. I also added another button to make the character move backward.
To do this, I added in all three pictures as items in the “image” class within the “image-container” class, giving these similar attributes as the “content-box” and “content” classes from the about-page assignment, making them stand next to each other, but also dynamically changing position if you resize the window. I gave each of the images its own unique id, giving me the freedom to later manipulate each of them separately, and made the first image fully opaque, and the second and third images transparent (to start out).
I then implemented the page’s Javascript interactivity. I decided to keep an internal variable to keep track of which walk position the character is in, and decided that each time you press the Walk button, you increment this variable (and apply a modulo 3, so that when it reaches 3 it goes back to 0). The script then makes one of the images fully opaque (which image to choose is based on the internal variable), and makes the other two transparent. It’s very simple, but I came across several bugs that took a while to identify and solve, namely I didn’t have “document.” before “getElementById()”, and was calling “x.opacity” to change item x’s opacity attribute, instead of “x.style.opacity” (x is just an example name). Once I figured that out, the page worked beautifully. At first there was only a Walk button to walk forwards, but I changed this to Forward and added a Backward button as well. This was very easy as most of the script code was broken up into smaller functions, which were called sequentially when the Forward button was pressed. I changed the method of incrementing (incrementing by 2 instead of 1) for the Backward button, and otherwise called the same functions.
Week 4: Comics Project Scenes & Styles | Jonathon Haley
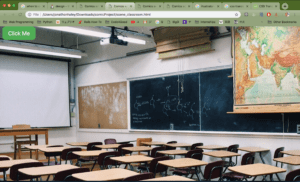
I’m working with Laura Huang. The idea behind our project is to show some scenes of a day in the life of an ordinary person, and allow the user to interact with the scenes by zooming in to take a closer look at the devices this person is using, such as her phone. We decided that the overall scenes will be photographs, and the main character (and the people she interacts with) are represented by cartoon-style drawings. We’re also considering adding one last part to our story, as currently the story lacks a satisfying ending.
So far, we’ve drawn all the characters (excluding any additional scene(s) we might add for the ending) and selected all the background photos. The characters were drawn by Laura in Adobe Illustrator CC and exported as PNG files with transparent backgrounds; the backgrounds were taken from the Internet. For each page, both the character and the background photo were set as background-images for the body; the character was added first, so that it would display on top of the background. We also added a dummy button to each scene, which we’ll replace later with more sophisticated user interactivity.
We haven’t added the characters and dialogue to most of the scenes yet. Here’s a couple of the scenes so far, one of which contains our main character:


Week 3: Dancing Cat | Jonathon Haley
One of these is the LINK.
Same as everyone else, I made a simple webpage with Javascript functionality that makes a cat “dance” to the left and right upon clicking one of two buttons, as well as changing the caption by pushing another button. I built the main page as index.html, added some styling in css/style.css, and defined a few basic functions in js/script.js. As this is the first time I’ve used Javascript, I ran into an unexpected problem: the index.html page could not read the functions from the js file. Instead, whenever I clicked a button (which called one of three functions from the js file), I received the following error in the console: