CONCEPTION AND DESIGN
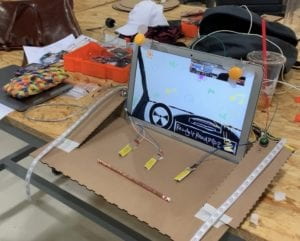
For my project, I intend to focus on creating a driving scene, which originates from the daily driving experience but is different. It is like an interactive driving experience and offer the users imaginative scenes. I hope that the users are able to interact with my project through multiple methods of controlling a car instead of only using the steering wheel. Therefore, I try to apply controllers that are both easy to handle and as creative as possible to my project. For instance, I have used the conductive tape in order to give the users the physical feeling of making a choice by putting the stick under the match (which represents the possible ending plot of this experience). I could use buttons for the users to make choices, but I consider that users might be so familiar with button-controlling games that they will generate the sense that they are playing the game instead of getting immersed in the scene. I also could use keyboards as the controllers. However, as my professor Rudi has suggested, using keyboards keeps reminding the users that they are sitting in front of a computer instead of a car. Thus, we quit using keyboards and built a wooden board to accommodate other controllers while hiding the keyboards.
FABRICATION AND PRODUCTION
The original idea of my project is actually very different from what the project has turned out to be. The first significant step my partner and I have made was about getting rid of unnecessary plots. We first tried to use the story-telling method in our project so that the users would not feel confused when the scenes start to deviate from their experience in real life. However, as we were writing the plots, we found they were kind of endless and led the users to nowhere because we were focusing more on the creation of scenes instead of telling a story. Therefore, we decided to only keep those plots that are necessary for understanding or changing scenes.
Another change we have made to our project was that we abandoned our initial idea of using a real steering wheel as a controller. As our Professor Rudi has suggested, it was hard to stabilize the steering wheel. Also, presenting the steering wheel to the users might falsely lead them to consider our project as a driving game. As a result, we cancelled this idea and turned to other controllers.
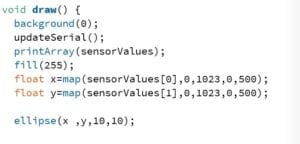
During the user testing, we had received lots of advice. I have also learned how to modify the project according to the users’ reactions instead of just listening to them passively. One thing I noticed was that the users tended to press keys and use other controllers even without any instructions showing up. However, our project at that time was still not mature enough for this kind of free exploration and pressing some keys in advance of the instructions might cause the false switch between different scenes. I changed the code so all the controllers will not work unless the users reach certain progress in the driving experience. However, we were still afraid that the users might get disappointed when they found the controllers did not react when they tried to use them. Hence, my partner and I then decided to replace the keyboards with conductive tapes and buttons. Through this, we hope that the users would feel less familiar with the controllers and thus be less likely to use them before they reach certain plots in the interactive experience. Another approach we have made was to add more functions to the physical step. Originally, the step was just for starting the game. However, I found that the users really love the step and would step on it constantly to see the outcome. To adapt our project to the users’ habits, we added more functions to the step and let it become a vital controller of changing scenes on the screen.
What’s more, in the user testing session, I was surprised by the gap between my partner and I as the designers and the users as the audience. Specifically, the users did not like to read long texts. The result was that they seldom noticed the instructions and felt confused about what was happening on the screen. Our according solution was to make the texts larger in size and more concise in the meaning so that the users would easily pay attention to the instructions and take little time understanding them.


All the changes we have made were based on our ultimate goal of making this project, which was to create an interactive driving experience for the users. That was how we decided what was important to our project and what was relatively not that important and could be abandoned. As it turned out in the presentation and the IMA show, the changes we made did improve the project in the users’ perspectives.

CONCLUSIONS
the goal of our project is to create an interactive driving experience that is different from the daily driving routine both in the part of physical controlling and in the part of driving views. As I define interaction as an illuminator of the continuous exchanging of thoughts among people, our project intends to inspire and encourage people to imagine creatively based on the daily elements. I, as the designer, offering different experiences for the users. The right of choosing what kind of experience they are going to have is in the users’ hands. After seeing what kind of choices the users would like to make, I then get to know how others’ thinking modes are similar to or different from mine. This process of deeper interaction is generated by the interaction offered by our project. However, I still feel that the potential interaction scale we might be able to achieve is limited. For instance, the ways of controlling we have now do not go beyond focusing on certain part of human’s bodies. Pressing buttons is for the fingers and stepping is for the feet. I think these controllers should be more synthesized so that they lead to a comprehensive interaction between the project and the user as whole.
I have learned a lot during the process of making this project. Firstly, the designer should be clear about his/her aim so that all the modifications of the designing has a common theme, which is to better suit the original aim instead of deviating from it. Secondly, it is important to consider the users’ positions. It is important to let the users understand the project and take their feelings into consideration.
The supposed significance of our project is to promote imagination in people’s normal life and encourage them to apply creativeness to their daily routine. Through this, we might be able to find joy, inspirations and a positive life attitude.