Project Name: iCups
by Ariana Alvarez and Jackson Simon
Project statement of purpose:
It could be said that the chief purpose of this project is communication, but communication as a concept is very vague, and leaves the mind open to much interpretation. We try to turn communication and interaction something that becomes almost second nature, through the iCup. The purpose of iCups can be narrowed down considerably from this initial thought: iCups serve to revitalize and simplify communication between two beings who have trouble remaining in contact, or simply wish to keep the contact flowing seamlessly. To facilitate this, the cups interact with each other based on human command, or through basic use of the cup. It is important to keep up to date with loved ones who are in opposite corners of the world, and even with how technology is nowadays: it remains something that is hard to effectuate. I don’t think people answer messages as soon as they get them, and when they put it off it becomes easy to forget about it and never answer (at least in my experience). iCups makes it so that any message sent, even if it doesn’t end up being answered by the second party, makes it so the first party knows that their message has been received in a lucrative manner. Furthermore, it helps resolve the problem of feeling separated from loved ones, because any time both iCups are activated, it is almost like being in the same room as the counterpart (maybe even more so than Face Time, because it becomes something substantial, and not just a screen).
Literature and art, perspectives and context:
I do not recall the name of the apparatus, nor am I able to find it again through research, however I have had personal experience with this device. It is basically, two touch controlled boxes placed in different points of the world, and when you touch one the color of both of them change, therefore alerting the other person that you are there, saying hello, and safe. This was the main stimulation for the iCups project: something that could be in two different spots of the world, yet still allow interaction.

Physical Computing – Introduction, O’Sullivan and Igoe
How to make separate entities interact with each other, in a manner that makes what we see seem like it does what it’s supposed to? As in, do what first pops into the users head? We had to think about how we see computers, not just how computers see us. This text on physical computing allowed us to realize that there are better ways to go about the design and utilities of the cup, in ways that allowed interaction but still while being easy to use and understand.

Language of New Media, Lev Manovich (pages 27 – 48)
The next article that really helped, was to turn media into something programable. Since we decided to use displays for the ‘messaging’ aspect of the communication, how to turn the program into something that is transferable to media, a.k.a. the display. It was very helpful to understand that something that could be made by hand can be programmed into something almost artistic, or informational.
Project Description:
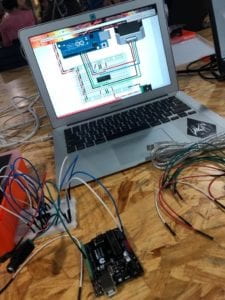
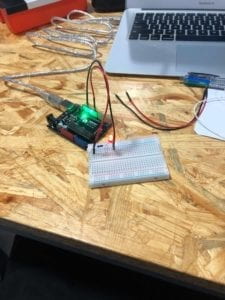
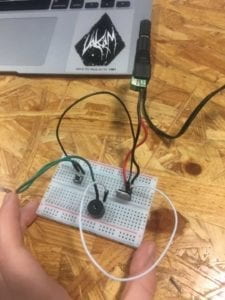
We started with the simple idea of cups being able to communicate with each other, to fulfill basic interactivity and the usefulness of the project. However, how to make them communicate? We started looking at different sensors, that could send a message to the other cup once activated, and although we pondered a pressure sensor and a density sensor, we decided to go with the temperature sensor. Even if the other sensors could make it possible for better timing with the messages (i.e. not just when a hot beverage is in the cup), they complicated the design and layout of the cup itself. After deciding on a temperature sensor, we thought we could just use some LED lights for a simple ‘yes’ and ‘no’ communication system, however this seemed a little too similar to the interactive color boxes, so we decided to use displays (and add a button to add a possible message sent). Once the basic material was figured out, to make sure that the messages were sent to the correct cup (and not both) and only activated when a specific button or sensor was activated, through discussion and contemplation, we decided to use a relay system. This complicated things a little, even if in the long run it made the separation of the two cups (but still using one arduino) much simpler. Figuring out the code for this section was extremely complicated and nerve-racking. Although the relay itself should be simple to use, it kept glitching (still not fully known why) and not separating the messages from cup to cup like it should, and sometimes just making the message appear on both displays. The goal was to make the same messages (depending on how they were activated) send to one cup at a time, and not both: allowing for the illusion of ‘togetherness’. This way, the cups could fulfill their purpose: communication between two entities that are far away from each other, and that don’t necessarily have the time for actual conversations.
Project Significance:
I believe the significance of this project lies in its simplicity. In the simple fact that adding the iCups cup holder to your cup makes it so that every time you have your morning coffee or tea, the other person receives a message and feels emotion regarding the fact that you are technically having a drink together, miles from each other. I was hoping to add more interactivity between the two cups (maybe even a tic-tac-toe game), however, the basic communication was laid out successfully, although there is always room for improvement. Maybe in a next version some sound system with a pre-recorded message could be added (as Jackson mentioned during the presentation), or maybe more possible messages sent on through the display. But I do believe the basic premise was well met. This project is intended for people who live far away from people they love, however, that does not limit its target audience in the least. However, it is of special value to that audience due to the fact that the idea of being with someone while you’re not actually with them is most likely to put a smile on your face.
Project Design and Production:
Besides the coding part (which was the main part of the production), where complications arose during the use of the relay and the multiple displays, a lot of the production resides in the cup holder itself. We decided to use the 3D printers, so that more precise measurements could be met. We wanted the button on the outside, as well as the display, and the temperature sensor and other wiring hidden within the cup. The first try ended up being just a bigger cup, with the button placement being too bulky and too in your face, making users think that it was the main part of the project when in fact it was the communication between separate displays. After revision, it turned into an actual mug, with the button in the cup handle itself. This was much better for user testing and ‘eye’ appeal. User testing lead us to realize that the goal of the cup itself was not understood at first look. We tried rectifying this with the second design, however, I do not think we completely made it easier for users to understand (although I am not 100% sure how that could’ve been done for a project of this type).
Conclusion:
Our goal with iCups was to bring people who find themselves far away from each other, in the same room. In some ways, we accomplished this: by allowing a communication system that goes directly to the other users cup, whether intentional or not. It makes you feel like you are having a drink in the same room as the other person, even if you haven’t seen each other in years.
I believe this was somewhat achieved, especially through the fact that the communication was made possible to be distinct between the two cups through the relay. However, I am not sure if the communication aspect is more interactive than useful, or vice versa. I feel like the usefulness of the cup could have been made bigger (through more or better messaging systems perhaps).
Although there were many problems while figuring out the code, the cups themselves still act as a mediary between the two people. I think it is a very nice thing to have, for example, I do not necessarily talk to my grandmother as much I should, and the iCups would make it so she knows I’m alive, okay and safe. It is hard to rebuttal the fact that loved ones care about you, therefore they probably would care about hearing more from you: the iCups facilitate that issue.
However, I will say that the final code could be made much better, and also adding more messaging systems would make it so that it feels even more like you are in the same room, drinking coffee together.